Specyfikacja reklam
Jesteśmy miłośnikami filmów, seriali i gier, którzy łączą pracę z pasją i wspólnie kreujemy unikalny serwis tematyczny. Nasz zespół skupia specjalistów z różnych dziedzin: polonistów, dziennikarzy, informatyków, grafików i specjalistów od marketingu. Poznaj nas!
HTML5
HTML5
HTML5
Formy reklamowe na stronie głównej
- Premium Banner HP
- Halfpage
Formy promujące
- Belka Baza 672x60
- Belka Baza 672x120
- Belka Baza 672x180
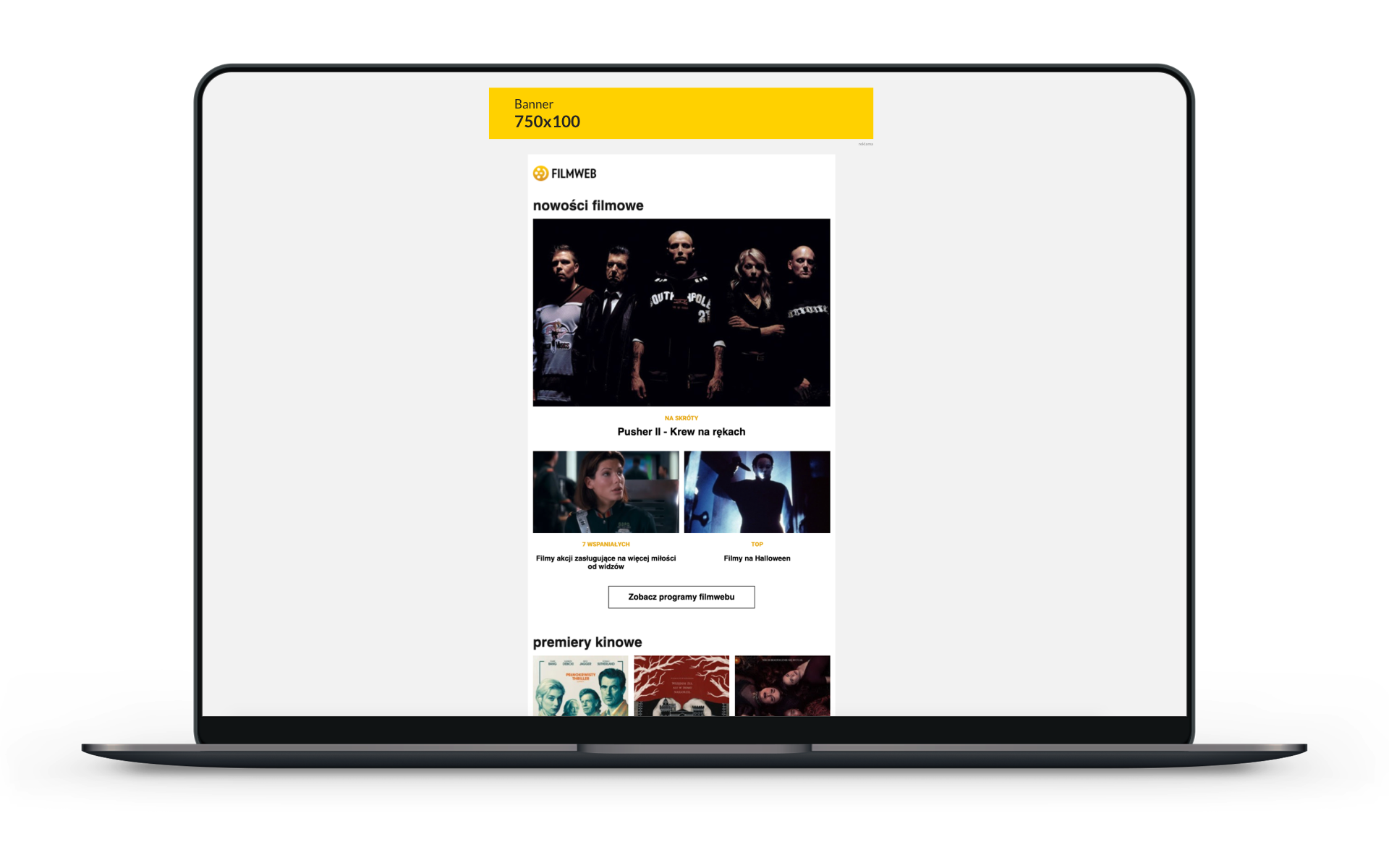
- Billboard w newsletterze
Formy reklamowe standardowe
- Double Billboard
- Triple Billboard
- Wide Billboard
- XL Billboard
- XL Billboard z belką
- Triple wide
- Halfpage
- Box
- Mega Box
- Full Welcome Screen
- Interstitial
- Screening
- Screening interaktywny
- Screening Triple
- Screening z pionowymi bocznymi bannerami
- Screening z kurtyną
- Screening 360
- Screening z top layerem
- Screening Cover Up
Formy z Video
- Double Billboard Video
- Triple Billboard Video
- Wideboard Video
- Triple Wide Video
- Box Video
- Mega Box Video
- Mega Box VOD
- Half Page Video
- Full Welcome Screen Video
- Interstitial Video
- Screening Video
- Screening Triple Video
- Screening Video z kurtyną
- Screening Video 360
- Screening Video z Top Layerem
- Screening Video Cover Up
Formy niestandardowe
- Screening Expand Video
- Branding Player
- Branding Player Premium
- Live Search Premium
Pre-roll
Premium Video Ad
Sponsoring serwisu
Formy reklamowe na sekcji VOD
- Top Banner VOD
- Premium Banner VOD
Przejęcie strony głównej
Mobile Interstitial
Mobile Rectangle góra/dół
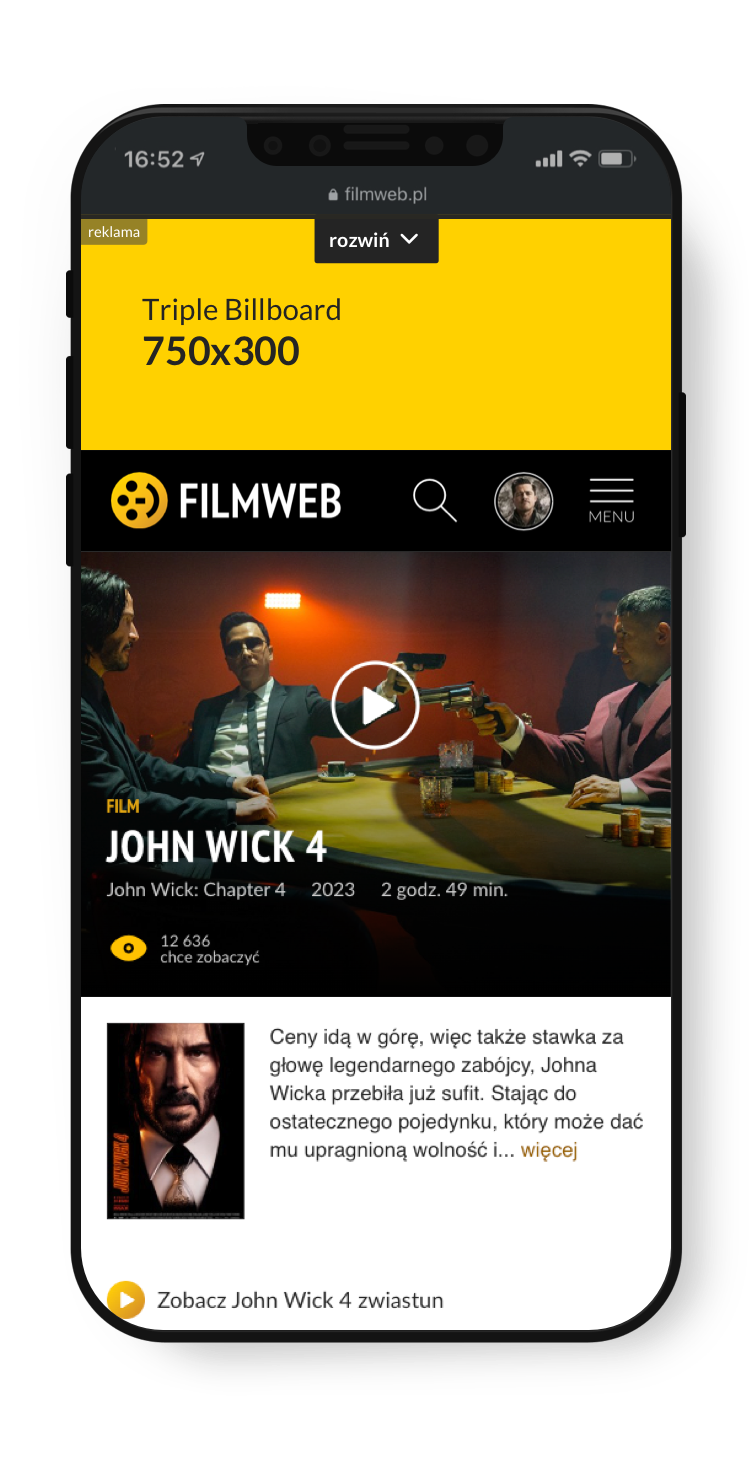
Mobile Triple Billboard
Mobile Branding Player
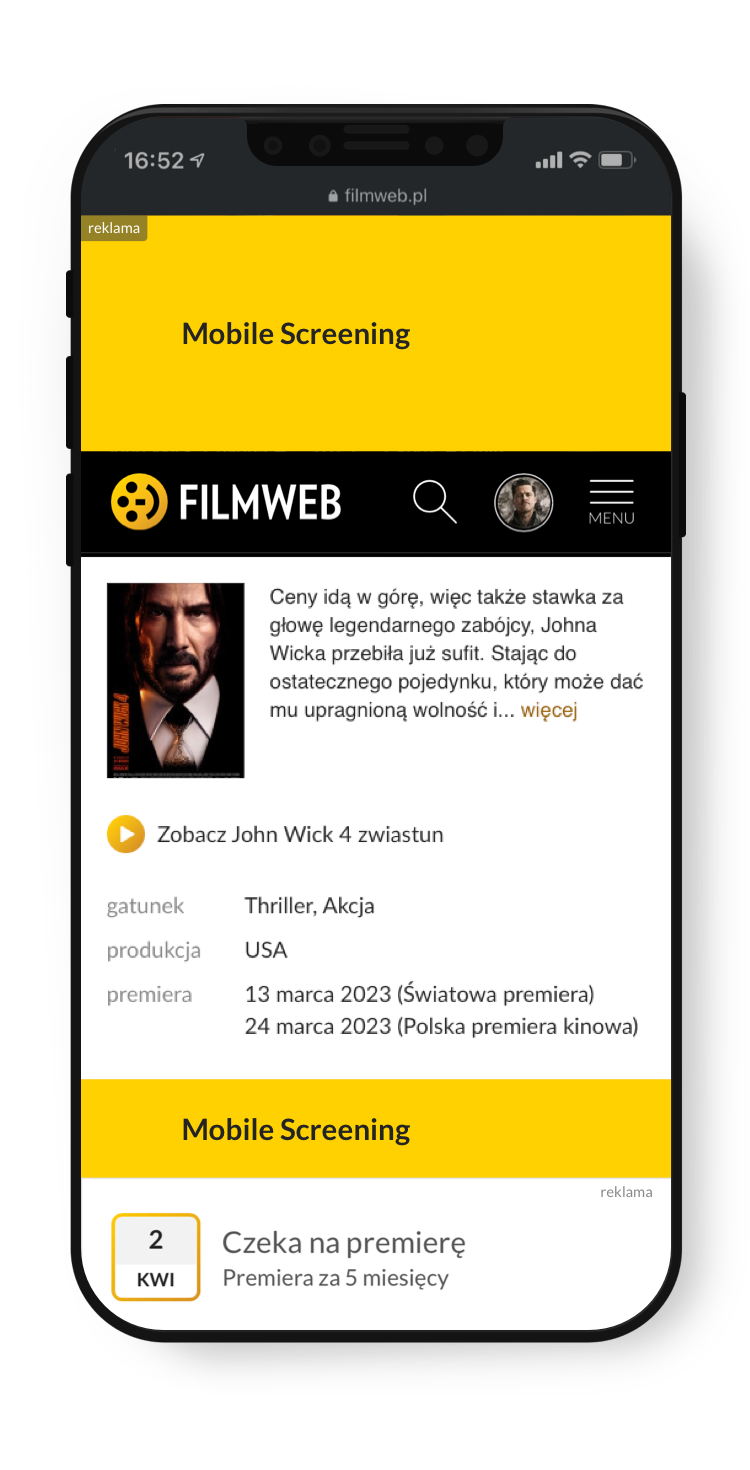
Mobile Screening
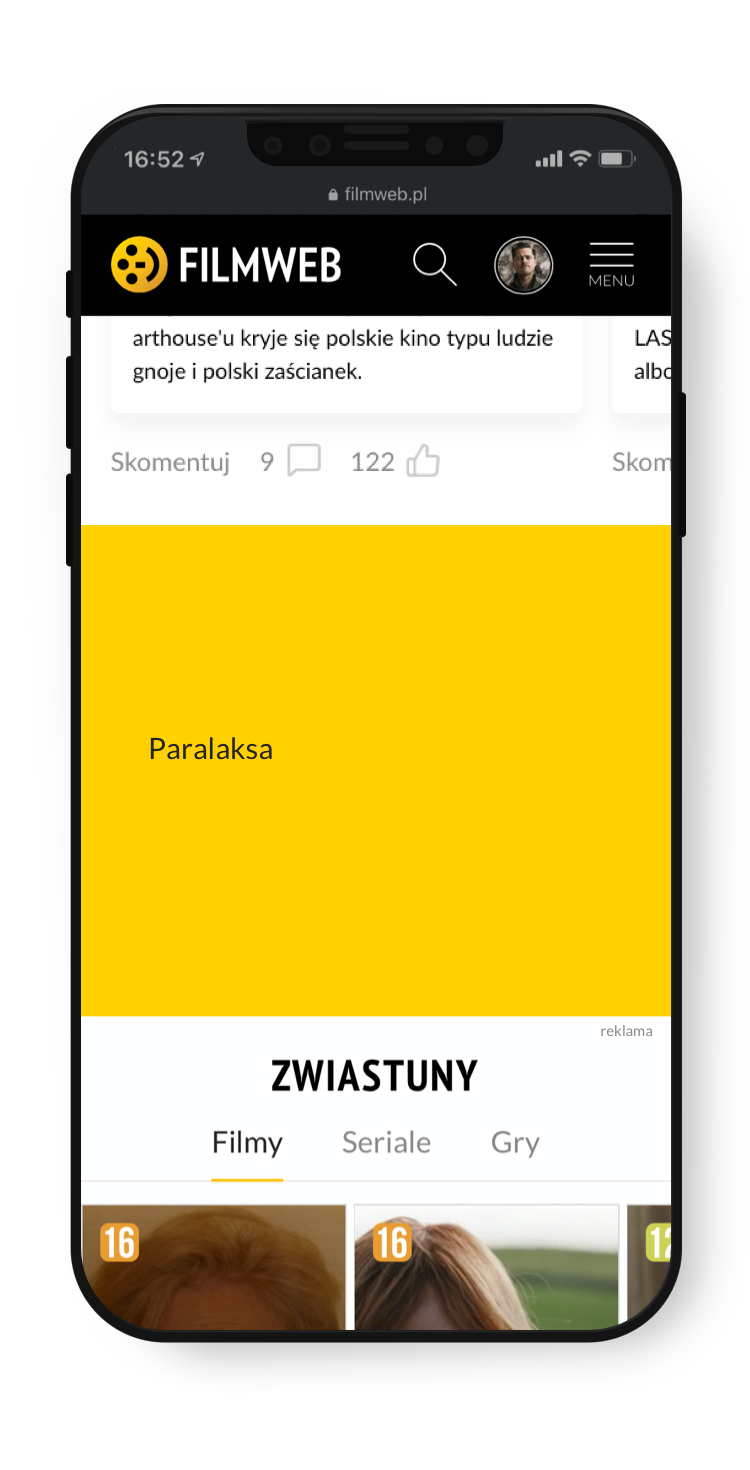
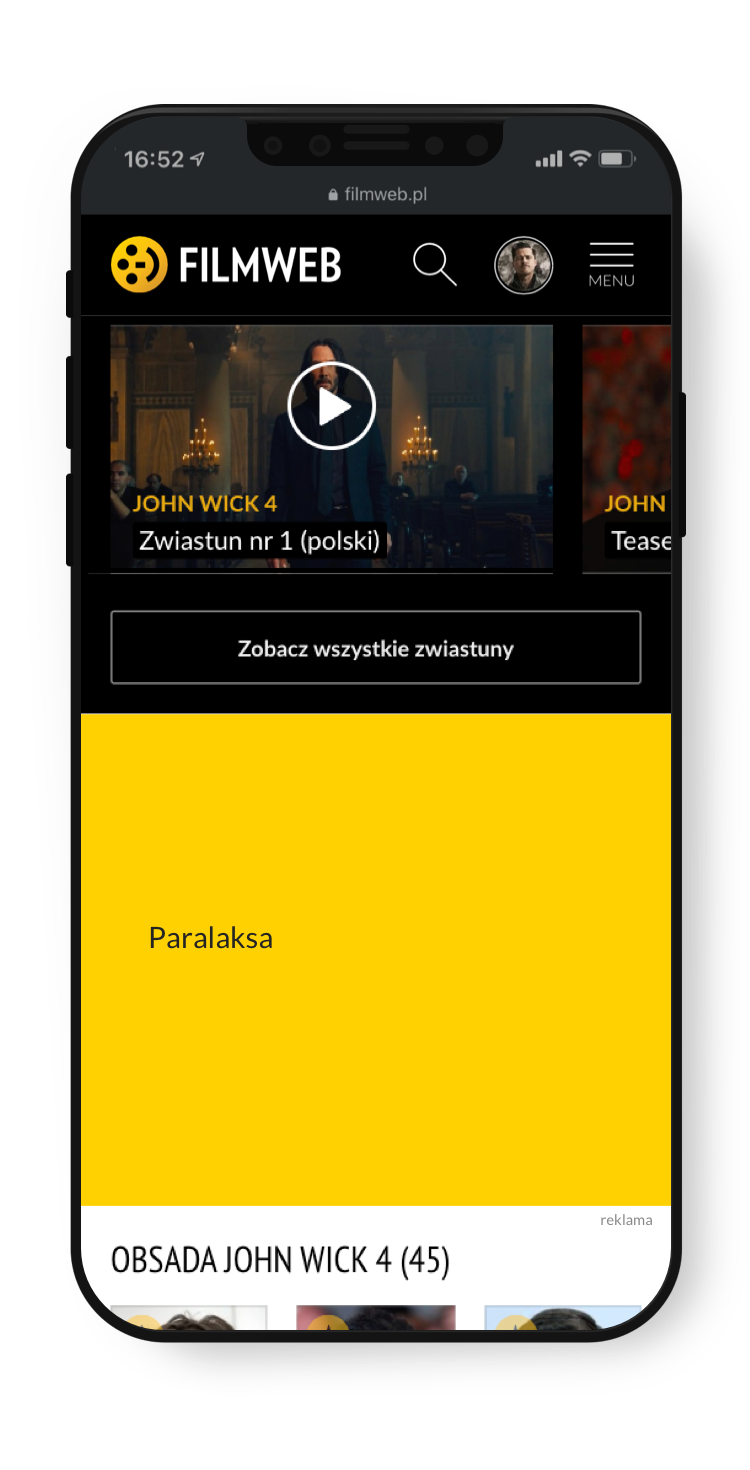
Mobile Paralaksa
Mobile Screening Kurtyna
Mobile Halfpage
W skład kreacji HTML5 mogą wchodzić:
- Pliki HTML
- Arkusze stylów (CSS)
- Skrypty (JavaScript)
- Grafiki w formatach *jpeg, *gif, *png
- Video w formatach *mp4
Powyższe pliki należy spakować do pliku z rozszerzeniem *zip
Szerokość serwisu to 1056px.
Wysokość menu to 112px.
Kreacje zawierające video muszą domyślnie być wyciszone, a uruchomienie dźwięku może nastąpić wyłącznie poprzez kliknięcie na wyznaczony obszar video. Video nie może być zapętlone.
Kreacje HTML5 przeznaczone na mobilną wersję serwisu powinny być responsywne. W innym przypadku należy dostarczyć statyczną wersję banneru aby emitować ją na mobilnej wersji serwisu.
Filmweb nie dostarcza gotowych elementów składowych kreacji, które związane są z interakcją użytkownika w obrębie kreacji HTML5. Taka funkcjonalność powinna być zapewniona po stronie kodu kreacji.
Do niestandardowych kreacji, Filmweb zastrzega sobie prawo do dodatkowych wymagań, które muszą zostać spełnione przed wyemitowaniem kampanii.
Emisja reklam nie jest wspierana na przeglądarkach Internet Explorer w wersji 10 oraz starszych.
Kreacja HTML5 musi być zgodna ze specyfikacją dla danego formatu reklamowego. Elementy zawarte w kreacji nie mogą ingerować w działanie portalu oraz innych reklam.
Kreacje HTML5 powinny być przygotowane tak, aby poprawnie ładowały się w ramkach.
Element body powinien posiadać wartość marginesu równą zero, tak aby kreacja rozpoczynała się w lewym górnym rogu.
Obszary klikalne powinny posiadać ustawiony styl CSS „cursor: pointer;”
Emisja reklam nie jest wspierana na przeglądarkach z niestandardowym zoomem. Domyślna wartość powinna wynosić 100%.
Funkcja JavaScript do osadzenia w sekcji <head>:
<script src="//ns.sascdn.com/diff/templates/js/banner/sas-clicktag-3.1.js"></script>
Skrypt JavaScript do osadzenia w sekcji <body>:
<script type="text/javascript">var clickTag = "";</script>
Funkcja JavaScript do osadzenia w sekcji <body>:
<a id="clickUrl" href="#">
<div id="clickArea"><!-- KLIKALNE ELEMENTY KREACJI --></div>
</a>Funkcja JavaScript do osadzenia w sekcji <body>:
<script>
var clickArea1 = document.getElementById("clickUrl");
clickArea1.onclick = function(){
window.open(clickTag, "_blank");
}
</script>
Formy reklamowe na stronie głównej
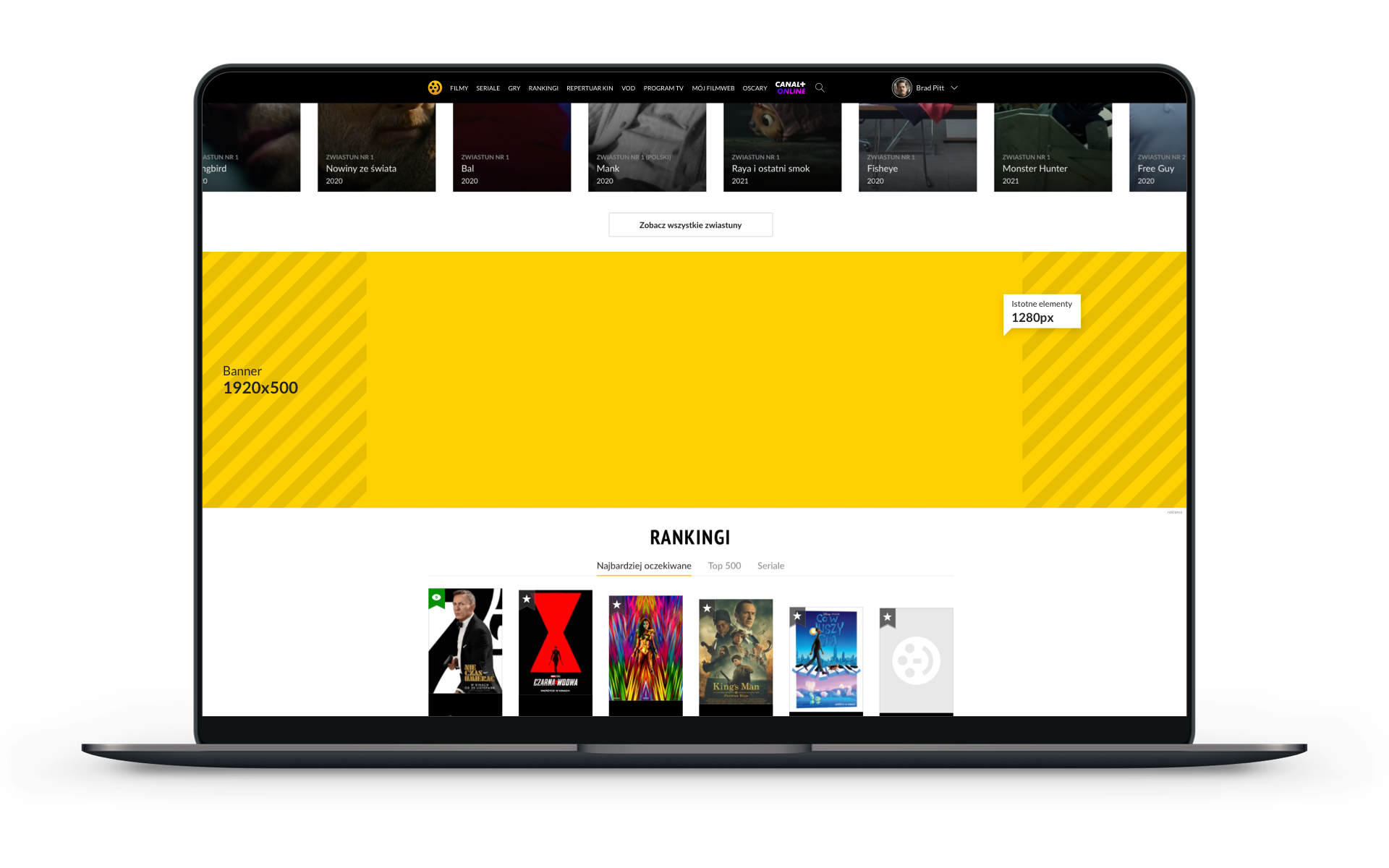
Premium Banner HP
Wymagania techniczne
Kod clicka
Format składa się z jednej kreacji na desktopie oraz jednej na mobile:
1. Banner o wymiarach 1920x500px - istotne elementy kreacji powinny znaleźć się w obszarze 1280px
Banner HTML5 dodatkowo może zawierać plik video w formacie mp4
Video w formie pliku mp4. Odtworzenie video leży po stronie krecji HTML5 dostarczonej przez Reklamodawcę.
Dźwięk uruchamiany po kliknięciu w oznaczony obszar
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Waga: 360 kB + max 2,0MB plik .mp4
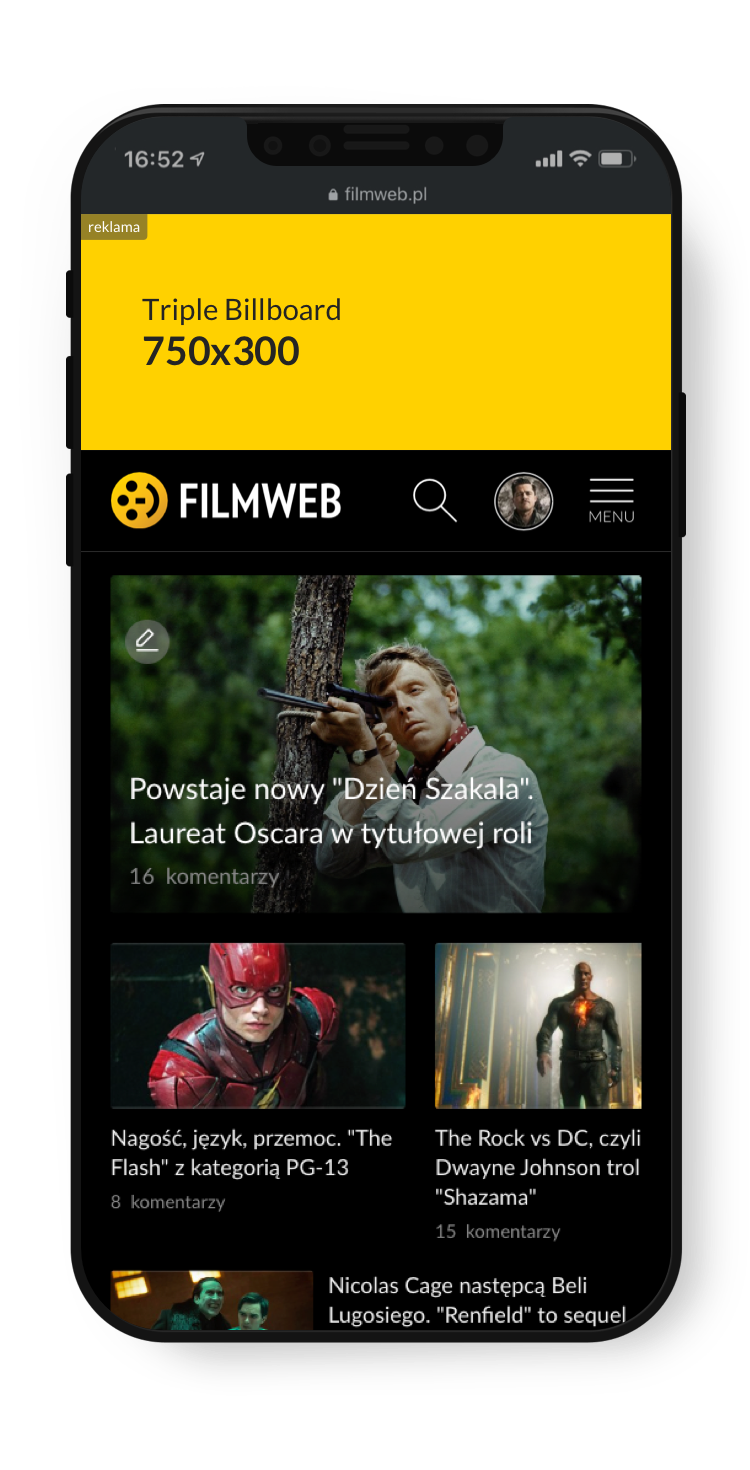
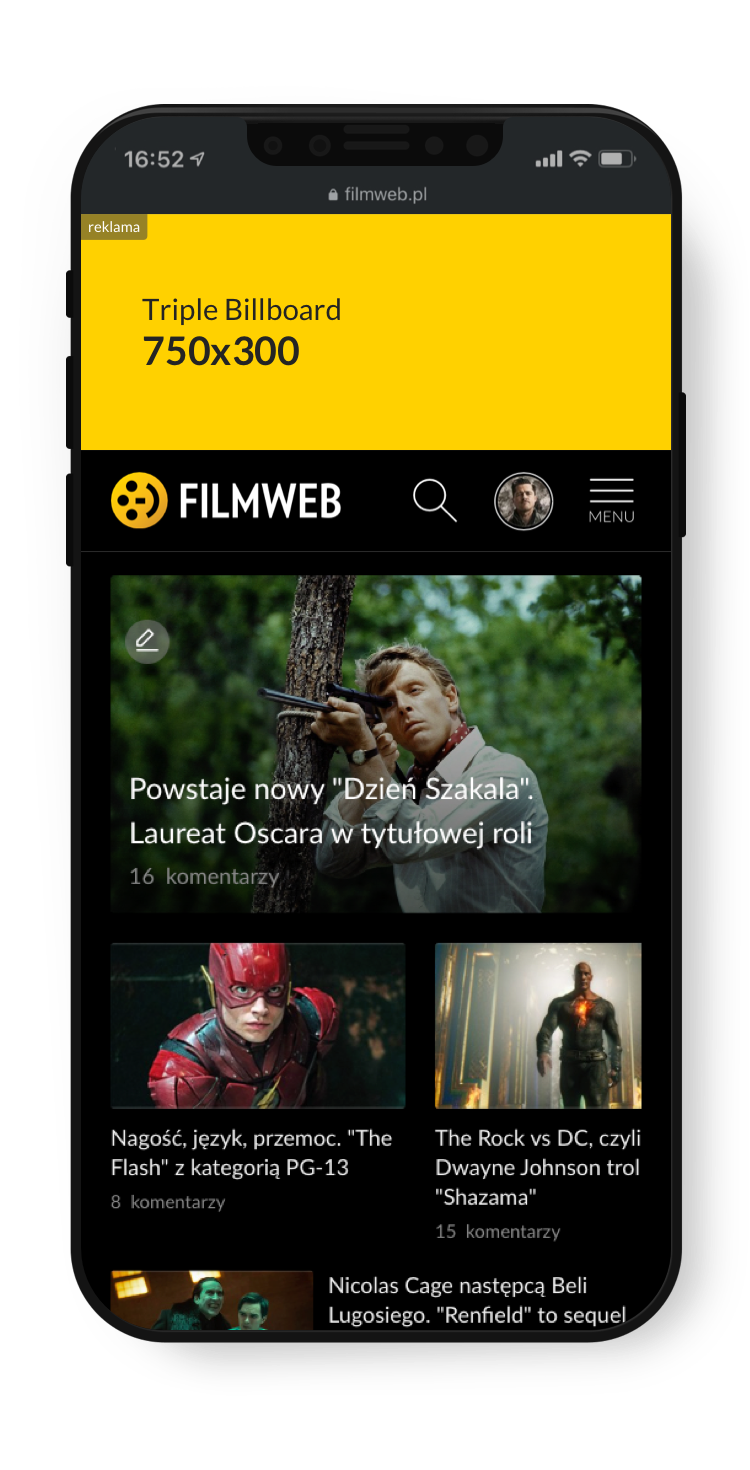
2. Mobile 750x300px. W przypadku kreacji w formacie HTML wymagane jest, aby kreacja była skalowalna.

Formy reklamowe na stronie głównej
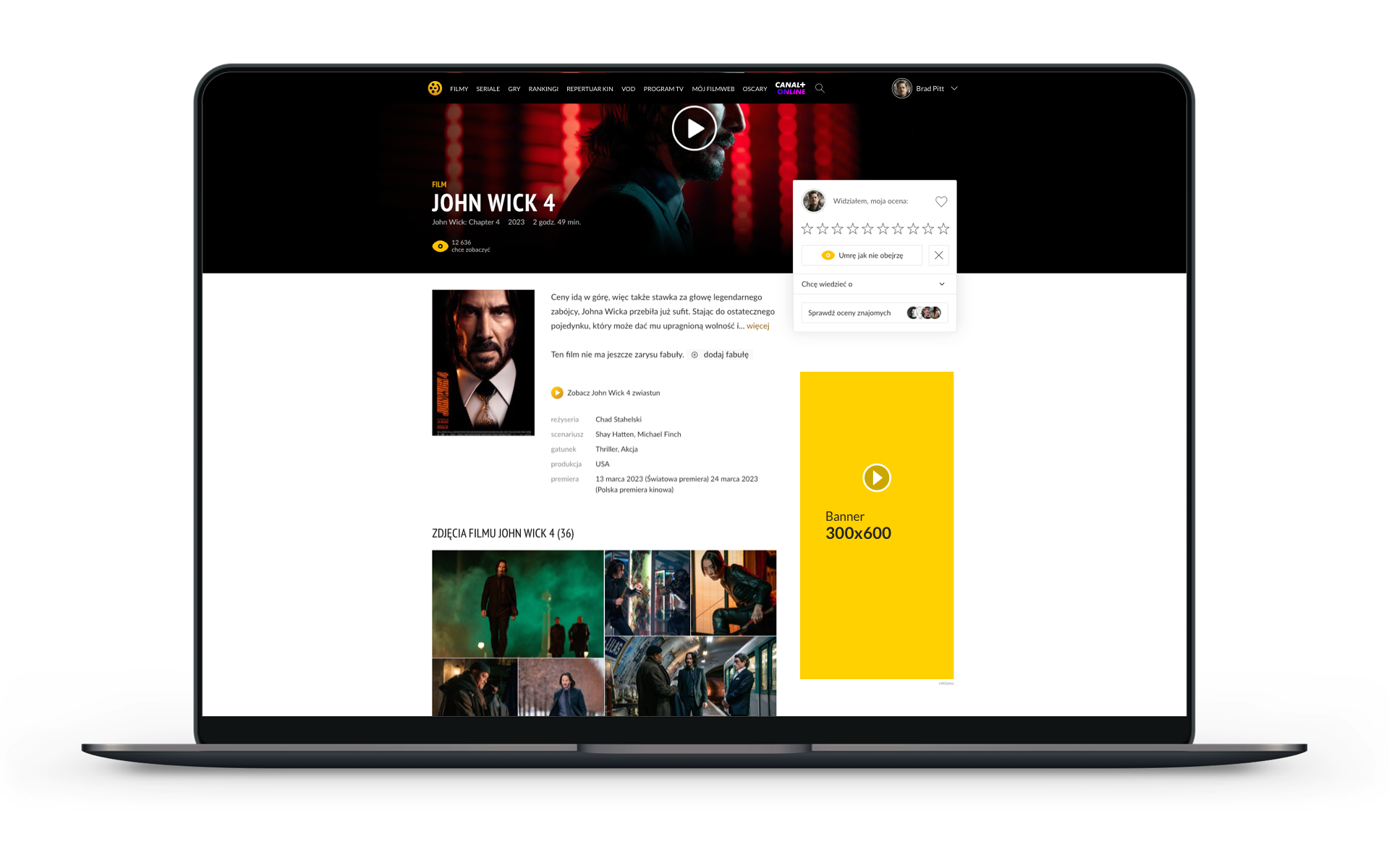
Halfpage
Wymagania techniczne
Kod clicka
Wymiary: 300x600
Waga: 130 kB
Format: jpg lub HTML

Formy promujące
Belka Baza 672x60
Wymagania techniczne
Kod clicka
Wymiary: desktop 672x60px, mobile 600x100px
Waga: 70 kB
Format: jpg lub HTML
Dopuszczamy rotację maksymalnie trzech różnych kreacji.


Formy promujące
Belka Baza 672x120
Wymagania techniczne
Kod clicka
Wymiary: desktop 672x120px, mobile 600x100px
Waga: 90 kB
Format: jpg lub HTML
Dopuszczamy rotację maksymalnie trzech różnych kreacji.


Formy promujące
Belka Baza 672x180
Wymagania techniczne
Kod clicka
Wymiary: desktop 672x180px, mobile 600x150px
Waga: 60kb desktop / 40kB mobile
Format: jpg lub HTML
Dopuszczamy rotację maksymalnie trzech różnych kreacji.
Formy promujące
Billboard w newsletterze
Wymagania techniczne
Kod clicka
Wymiary: 750x100
Waga: 70 kB
Format: jpg

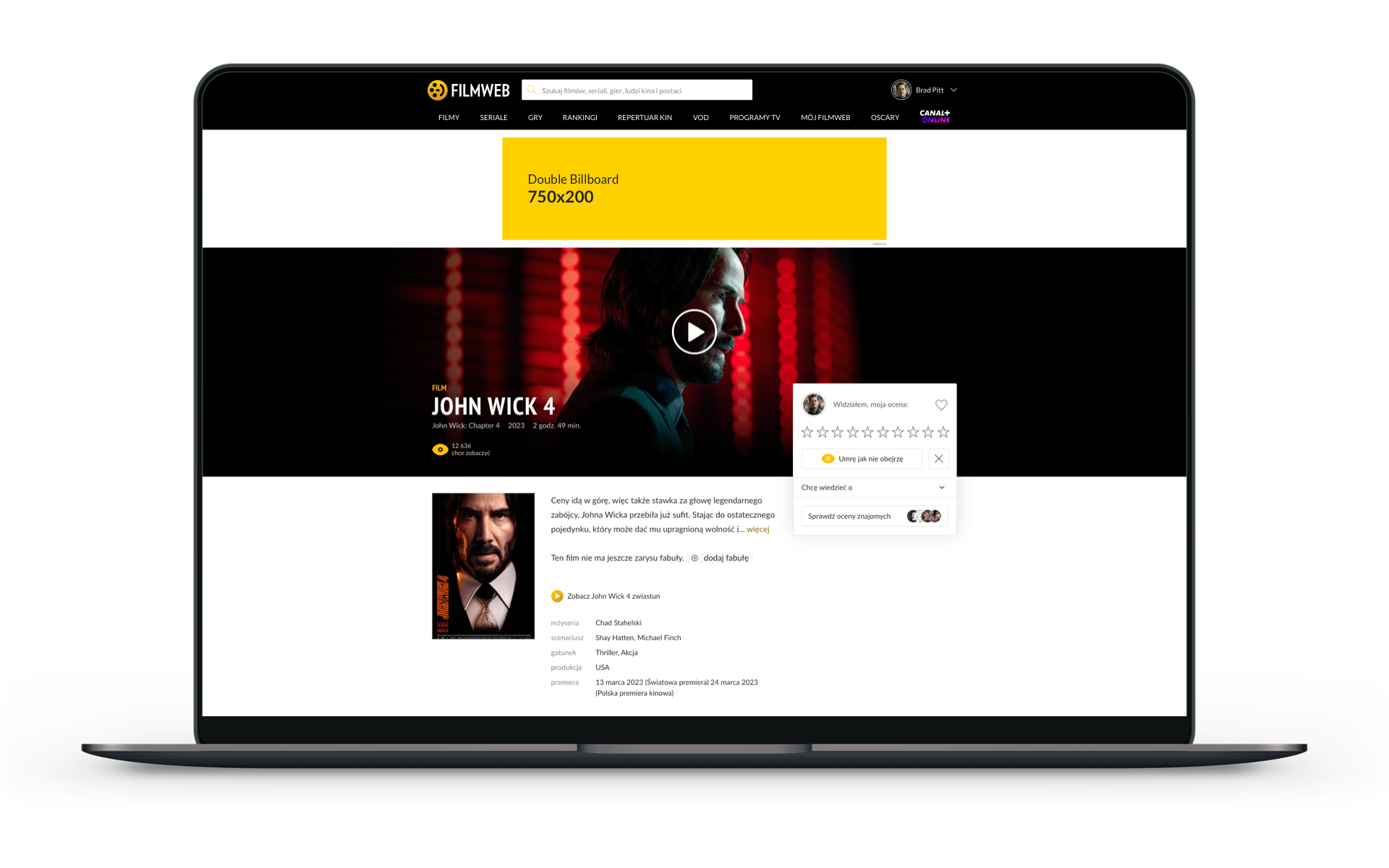
Formy reklamowe standardowe
Double Billboard
Wymagania techniczne
Kod clicka
Wymiary: 750x200
Waga: 100 kB
Format: jpg lub HTML
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację

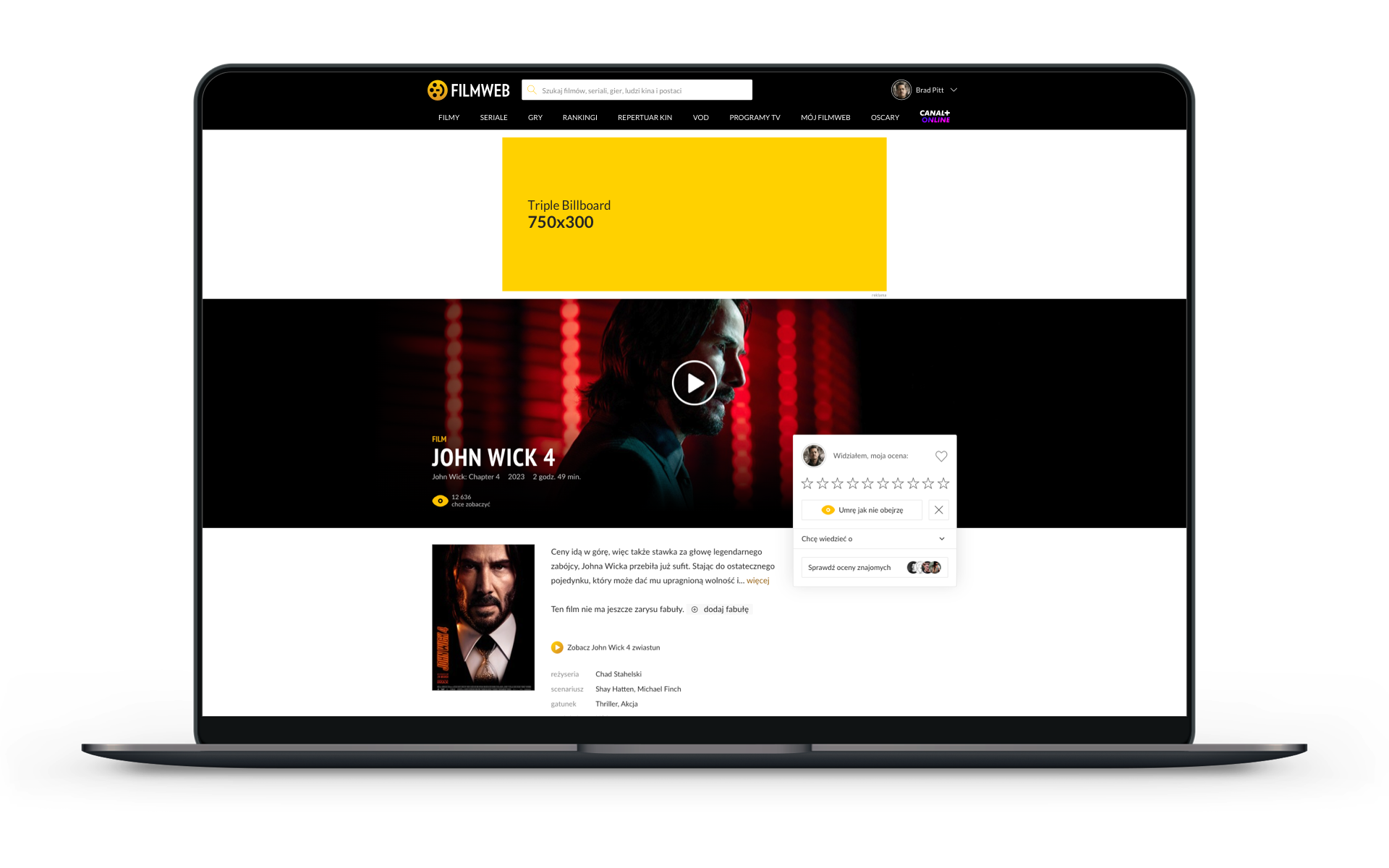
Formy reklamowe standardowe
Triple Billboard
Wymagania techniczne
Kod clicka
Wymiary: 750x300
Waga: 130 kB
Format: jpg lub HTML
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację

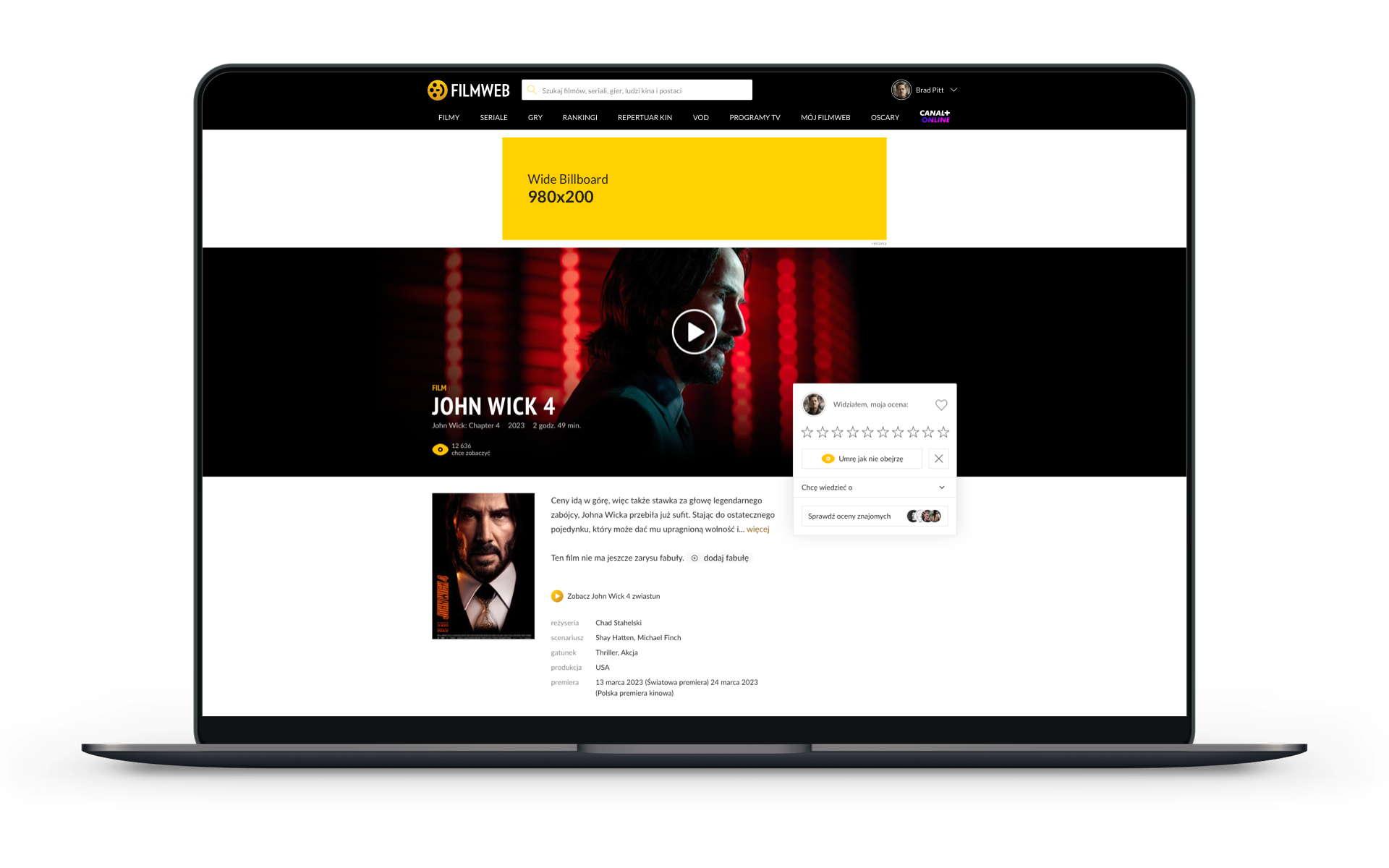
Formy reklamowe standardowe
Wide Billboard
Wymagania techniczne
Kod clicka
Wymiary: 980x200
Waga: 140 kB
Format: jpg lub HTML
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację

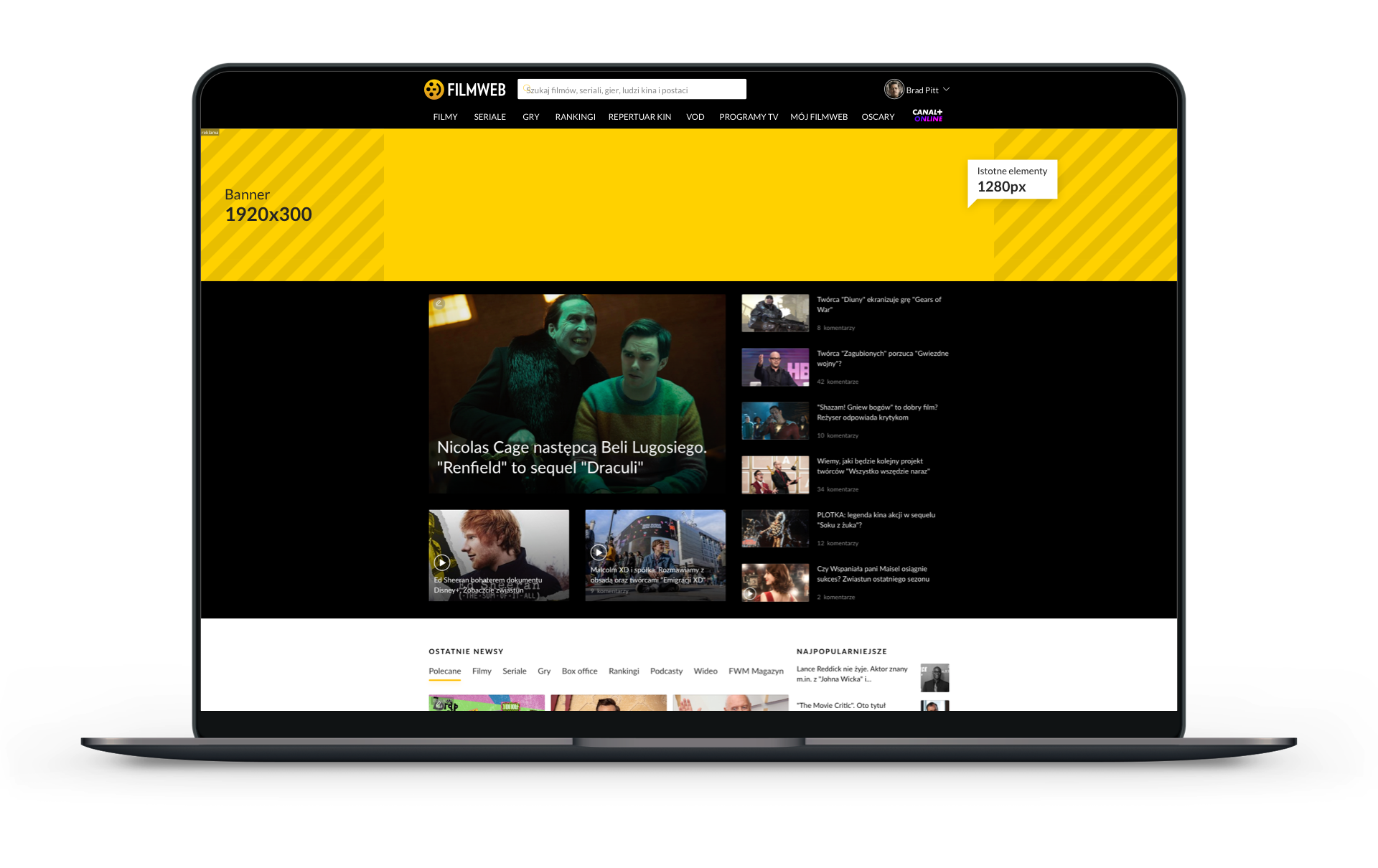
Formy reklamowe standardowe
XL Billboard
Wymagania techniczne
Kod clicka
Format składa się z jednej kreacji na desktopie oraz jednej na mobile:
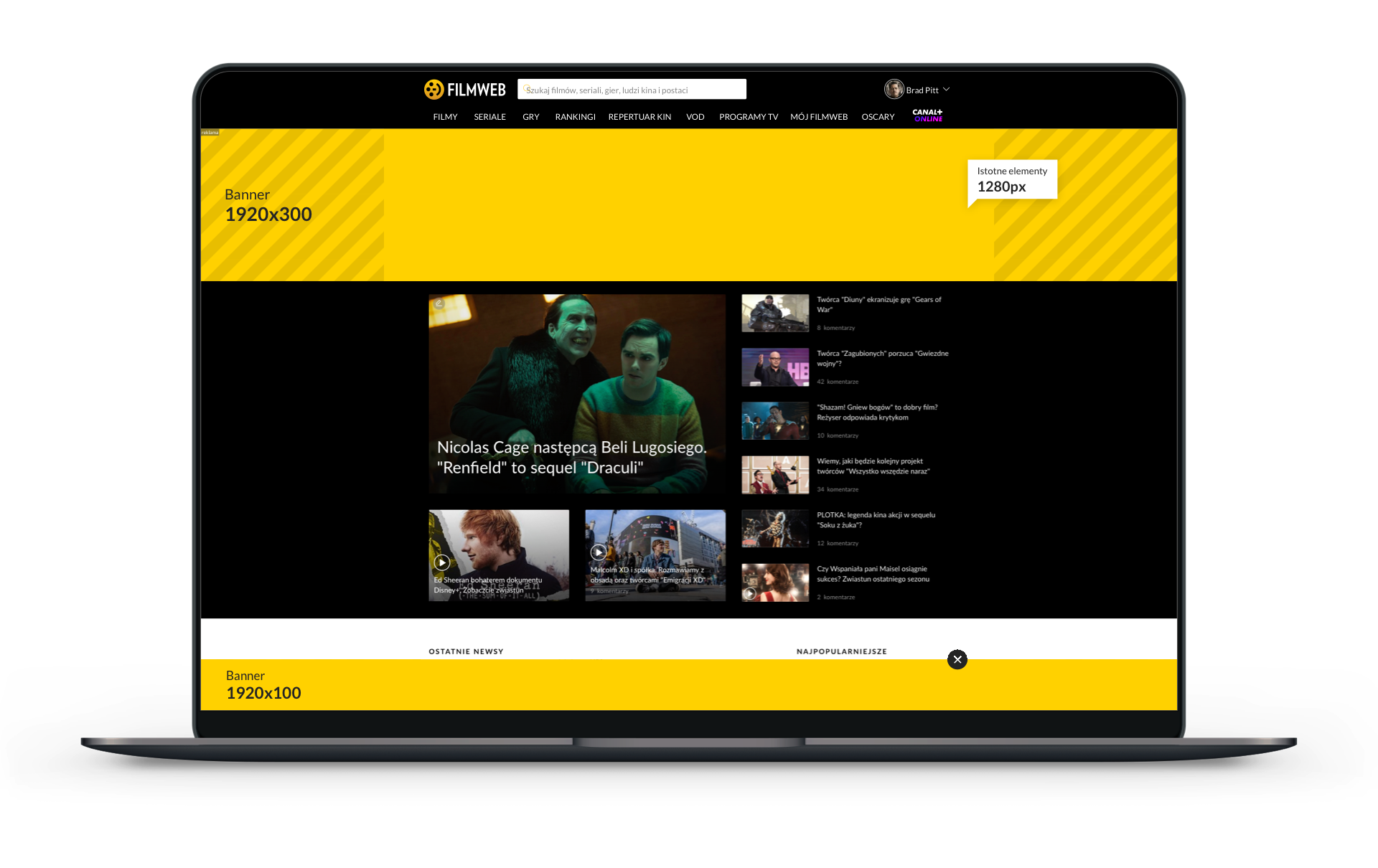
1. Banner o wymiarach 1920x300px - istotne elementy kreacji powinny znaleźć się w obszarze 1280px
Banner HTML5 dodatkowo może zawierać plik video w formacie mp4
Video w formie pliku mp4. Odtworzenie video leży po stronie krecji HTML5 dostarczonej przez Reklamodawcę.
Dźwięk uruchamiany po kliknięciu w oznaczony obszar
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Waga: 360 kB + max 2,0MB plik .mp4
2. Mobile 750x300px. W przypadku kreacji w formacie HTML wymagane jest, aby kreacja była skalowalna. zobacz specyfikację


Formy reklamowe standardowe
XL Billboard z belką
Wymagania techniczne
Kod clicka
Format składa się z dwóch kreacji na desktopie oraz jednej na mobile:
1a. Banner o wymiarach 1920x300px - istotne elementy kreacji powinny znaleźć się w obszarze 1280px
Banner HTML5 dodatkowo może zawierać plik video w formacie mp4
Video w formie pliku mp4. Odtworzenie video leży po stronie krecji HTML5 dostarczonej przez Reklamodawcę.
Dźwięk uruchamiany po kliknięciu w oznaczony obszar
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Waga: 360 kB + max 2,0MB plik .mp4
1b. Belka 1920x100px (PNG/HTML5) - istotne elementy kreacji powinny znaleźć się w obszarze 1280px.
2. Mobile 750x300px. W przypadku kreacji w formacie HTML wymagane jest, aby kreacja była skalowalna. zobacz specyfikację


Formy reklamowe standardowe
Triple wide
Wymagania techniczne
Kod clicka
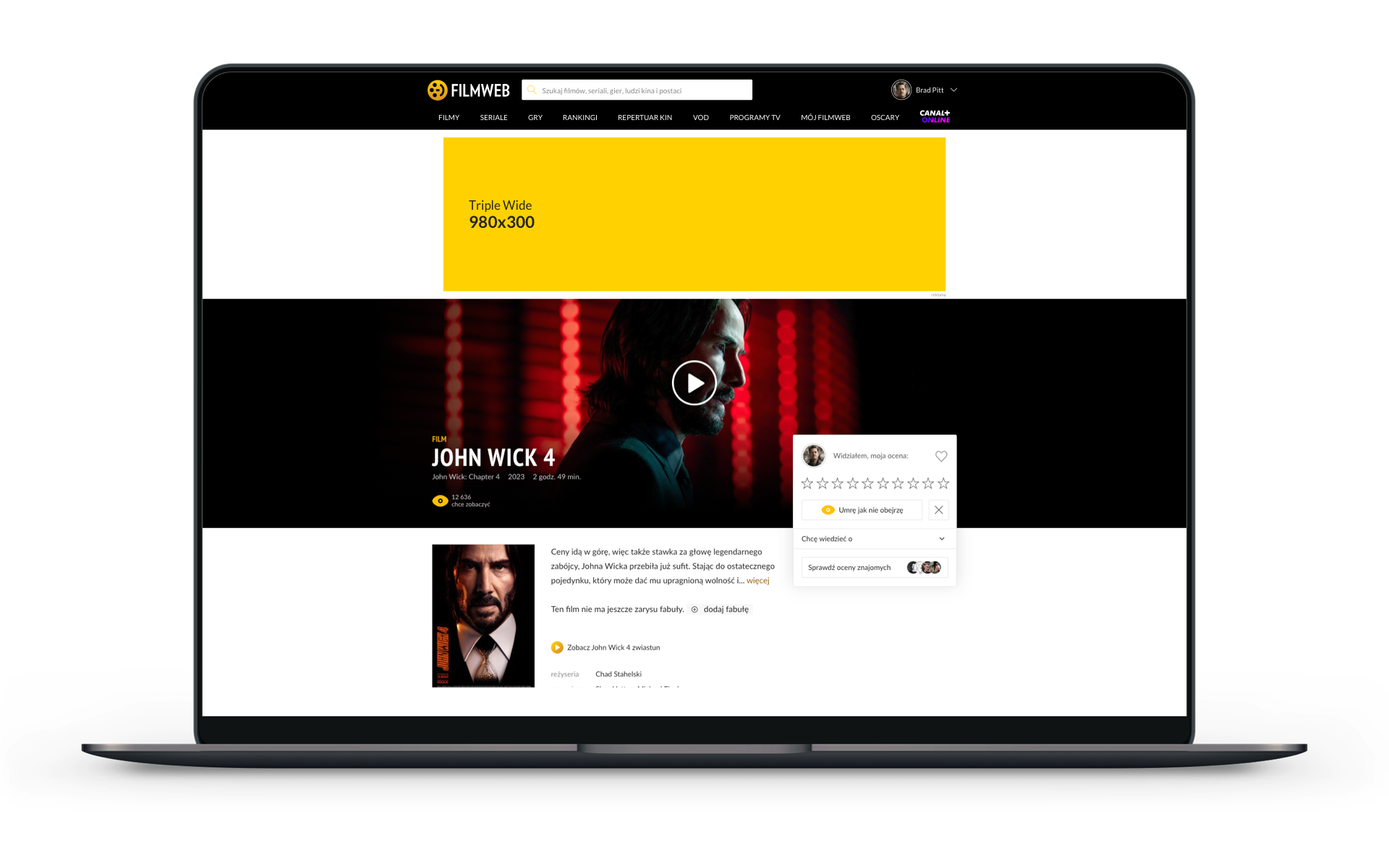
Wymiary: 980x300
Waga: 160 kB
Format: jpg lub HTML
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację

Formy reklamowe standardowe
Halfpage
Wymagania techniczne
Kod clicka
Wymiary: 300x600
Waga: 130 kB
Format: jpg lub HTML

Formy reklamowe standardowe
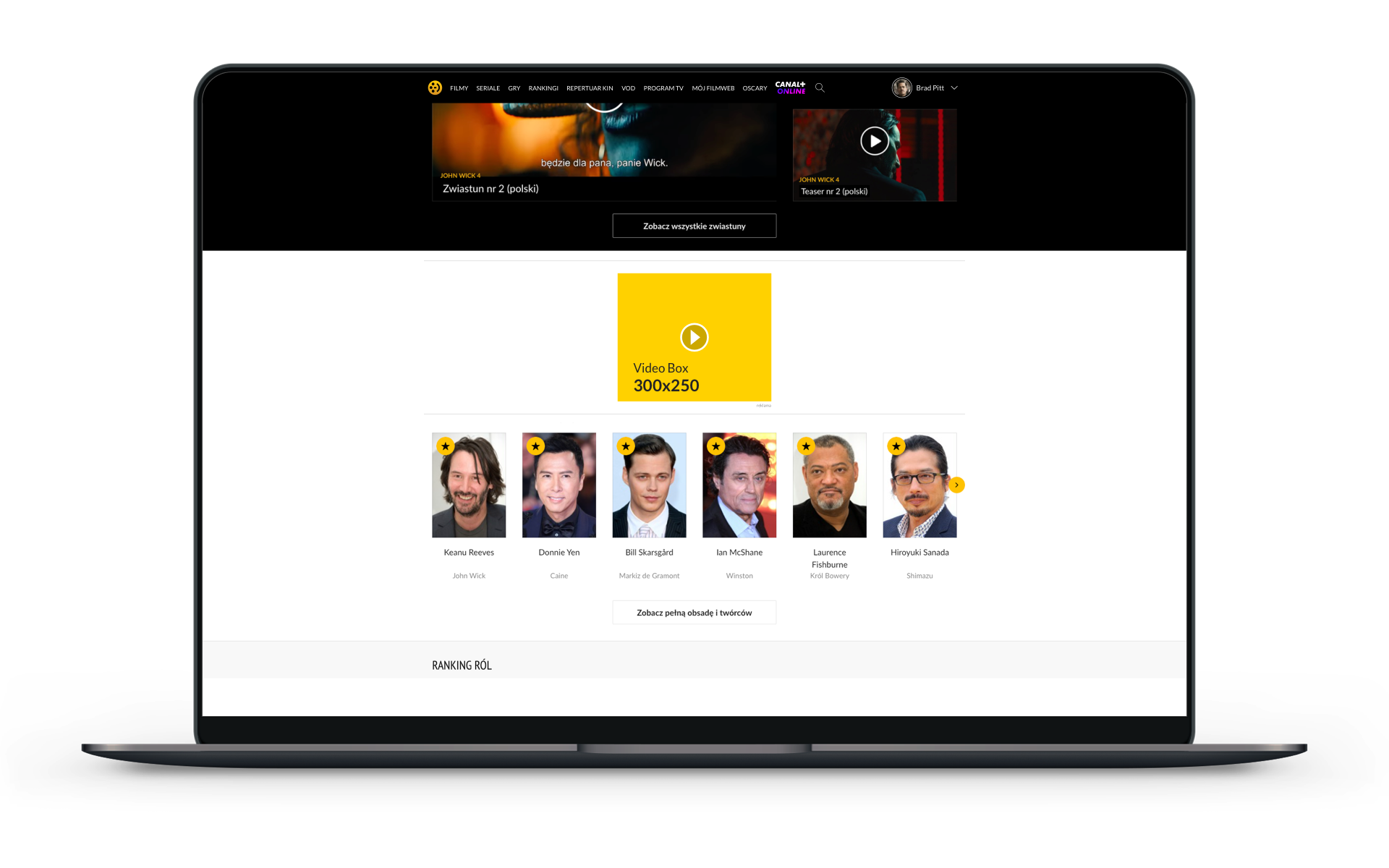
Box
Wymagania techniczne
Kod clicka
Wymiary: 300x250
Waga: 70 kB
Format: jpg lub HTML
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację

Formy reklamowe standardowe
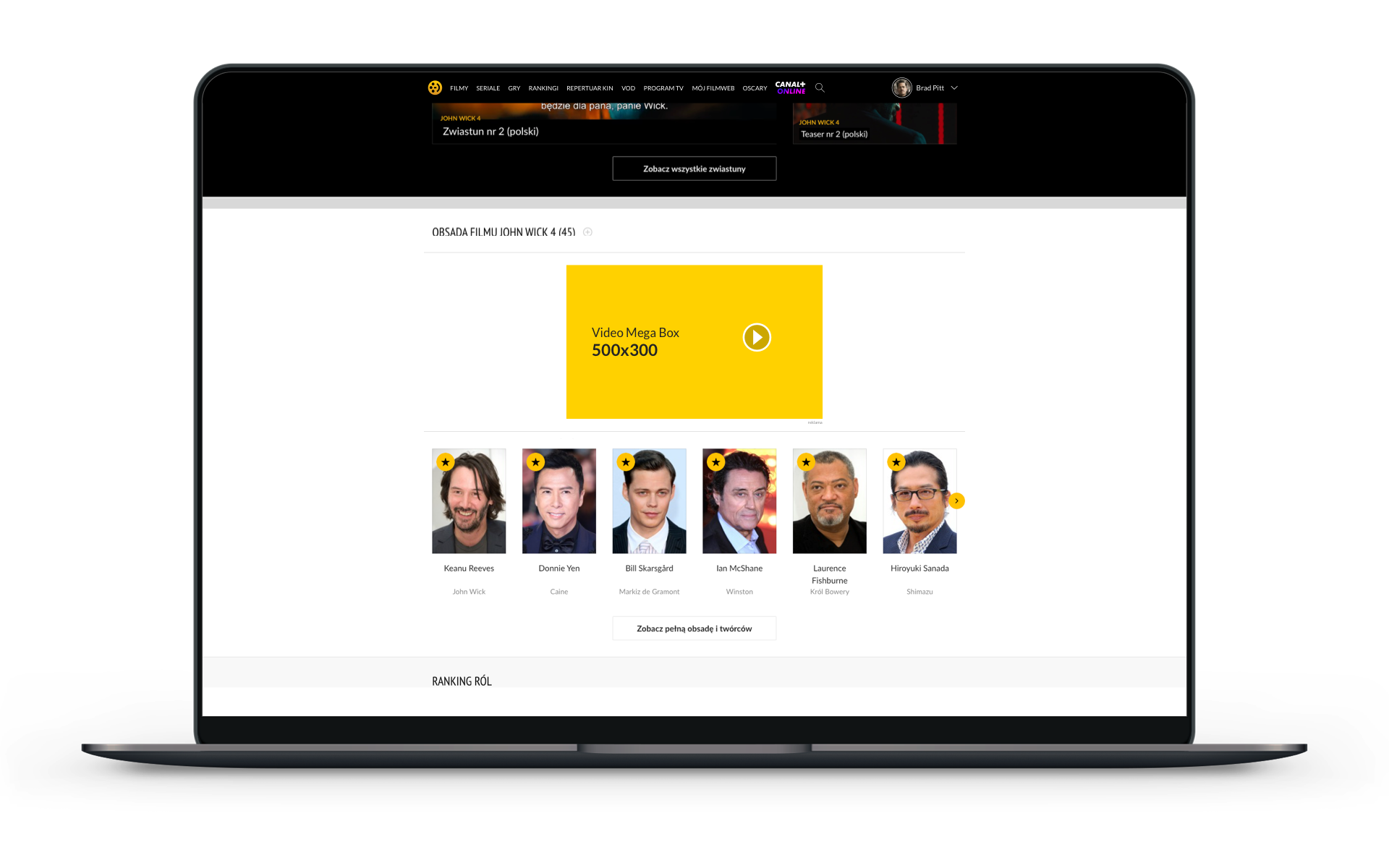
Mega Box
Wymagania techniczne
Kod clicka
Wymiary: 500x300
Waga: 120 kB
Format: jpg lub HTML
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację

Formy reklamowe standardowe
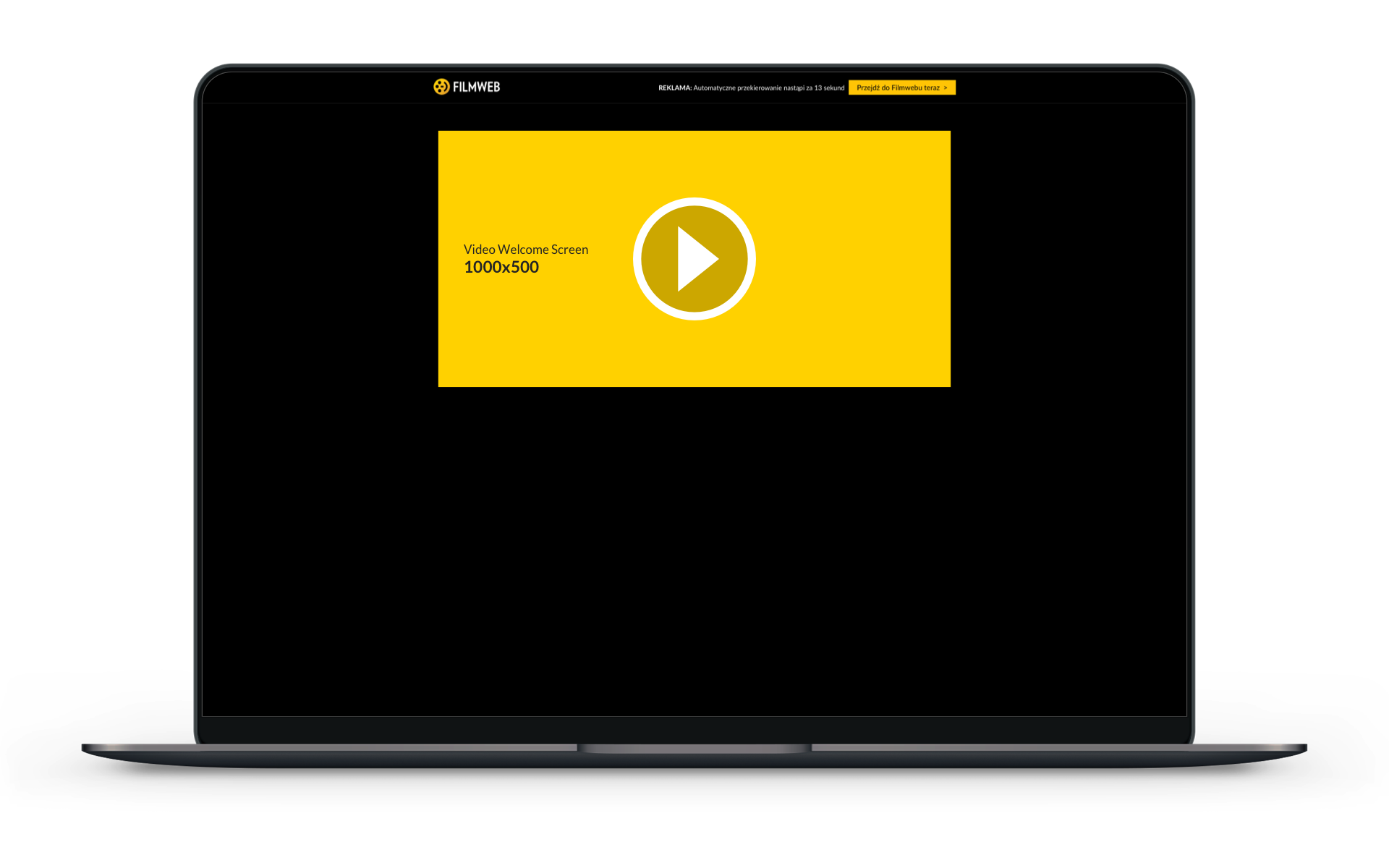
Welcome Screen
Wymagania techniczne
Kod clicka
Format składa się z następujących kreacji:
1. Desktop 1000x500px
Waga: max 200 kB
Format: jpg lub HTML
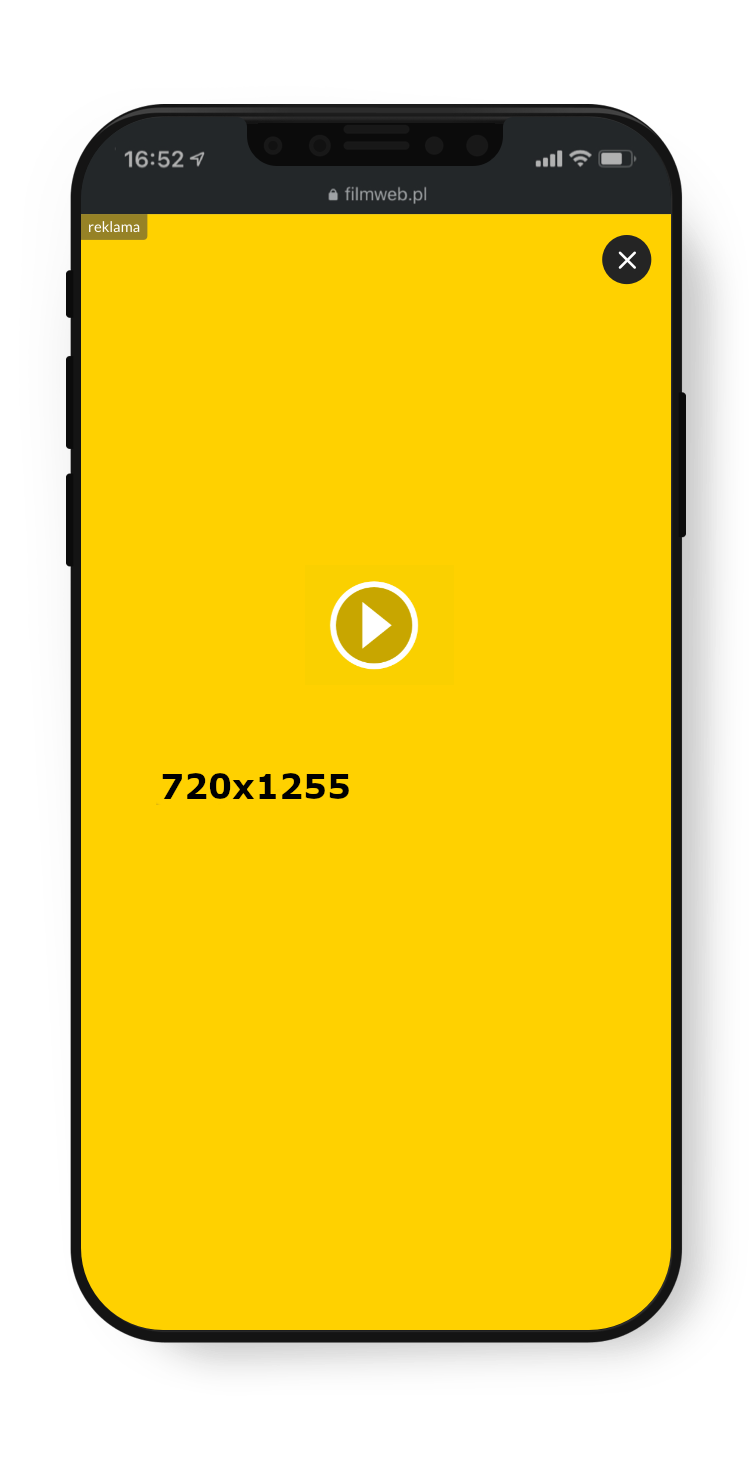
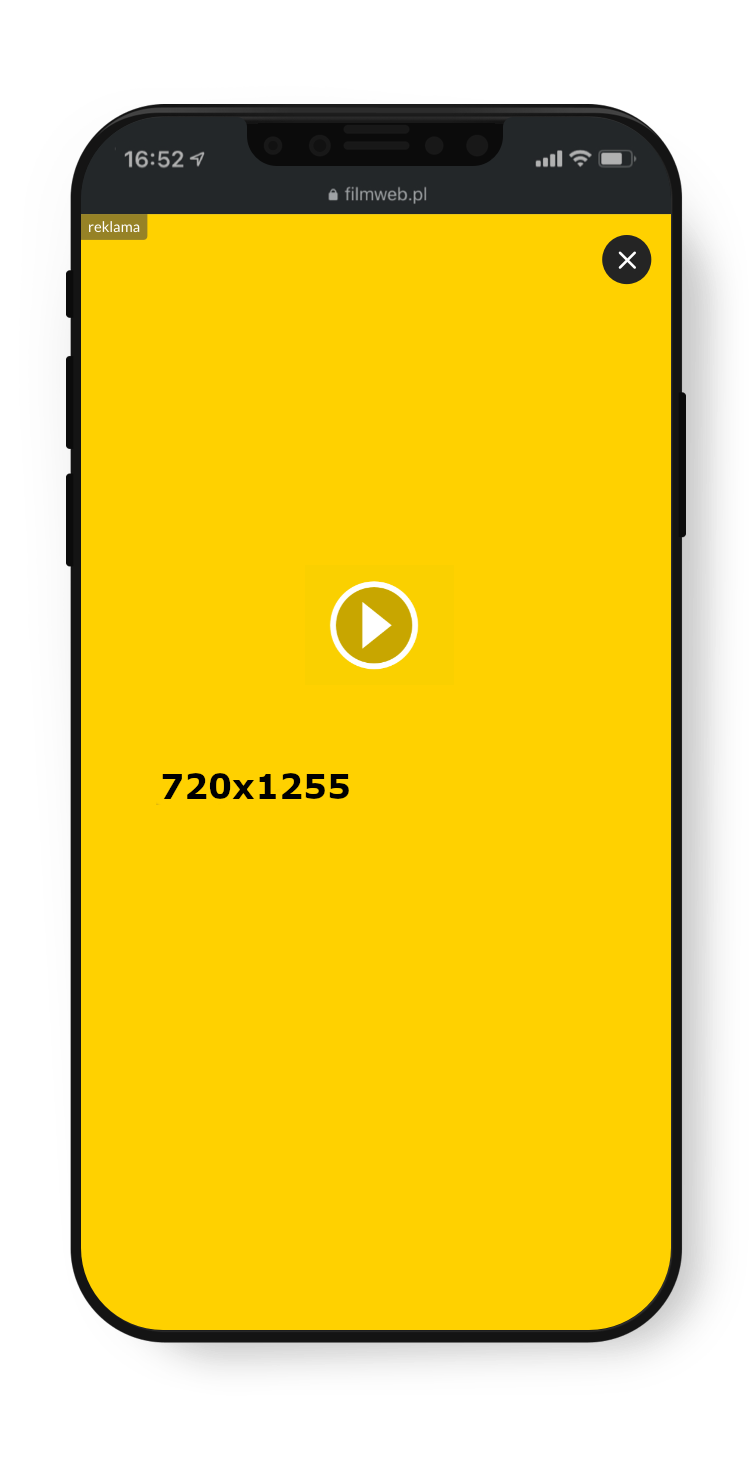
2. Mobile 720x1255px
Waga: 120 kB
Format: jpg lub HTML (W przypadku formy HTML5 wymagane jest, aby kreacja była responsywna)
3. Aplikacja 720x1255px
Waga: 120 kB
Format: jpg/png
Emisja formatu w aplikacji Filmwebu możliwa jest wyłącznie na bannerach statycznych. Zliczenia w aplikacji odbywają się wyłącznie za pomocą pixeli IMG.
Czas emisji bez interakcji użytkownika to max. 15 sek. Jesli kreacja HTML5 będzie zawierała elementy do interakcji z użytkownikiem i interakcja zostanie podjęta, to odliczanie do końca reklamy zostanie zatrzymane. Pominięcie reklamy będzie możliwe po kliknięciu w button zamknięcia.
Na Web dopuszczamy rotację maksymalnie trzech różnych kreacji.
Na Aplikacji dopuszczalna emisja jednej kreacji.


Formy reklamowe standardowe
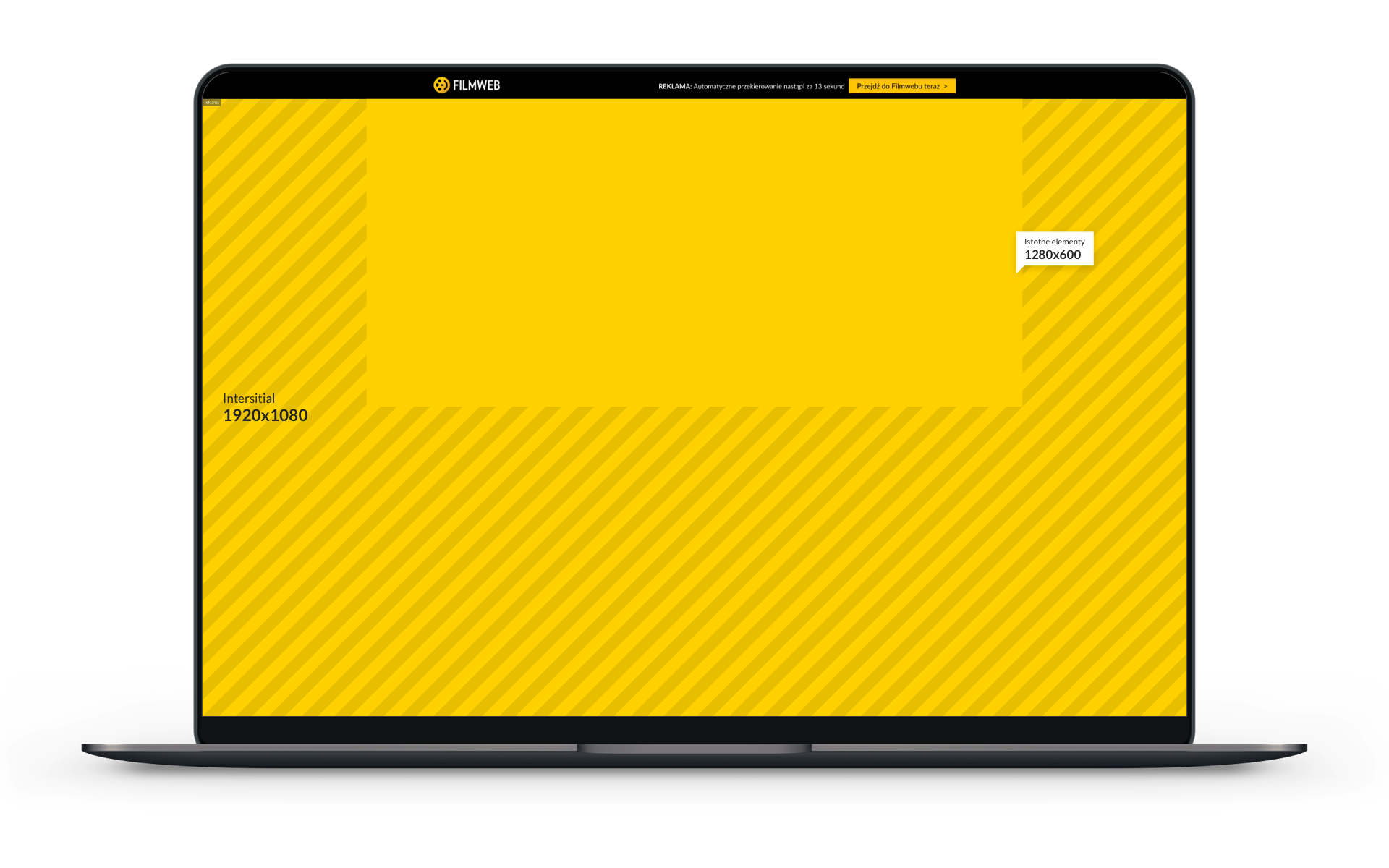
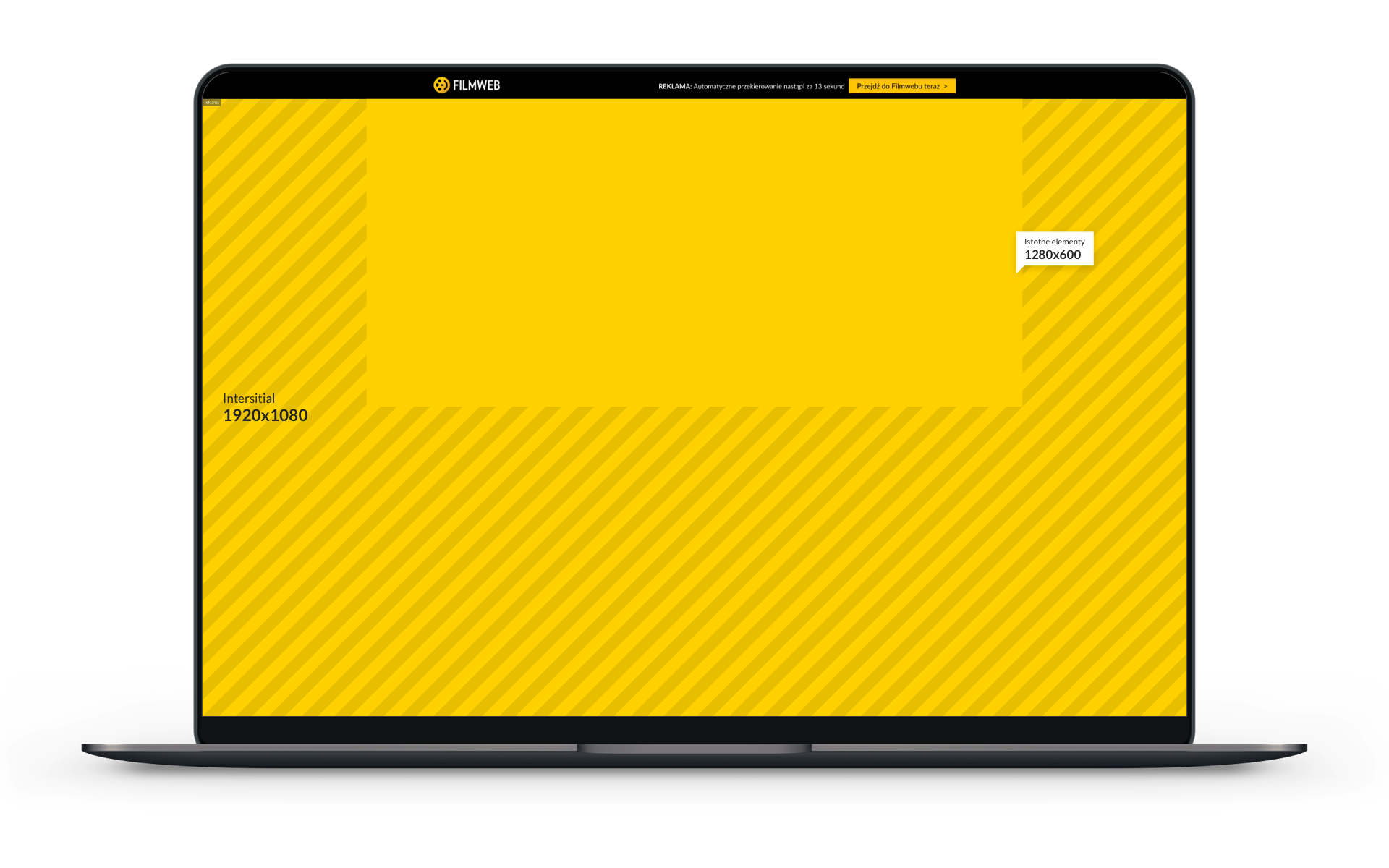
Full Welcome Screen
Wymagania techniczne
Kod clicka
Format składa się z następujących kreacji:
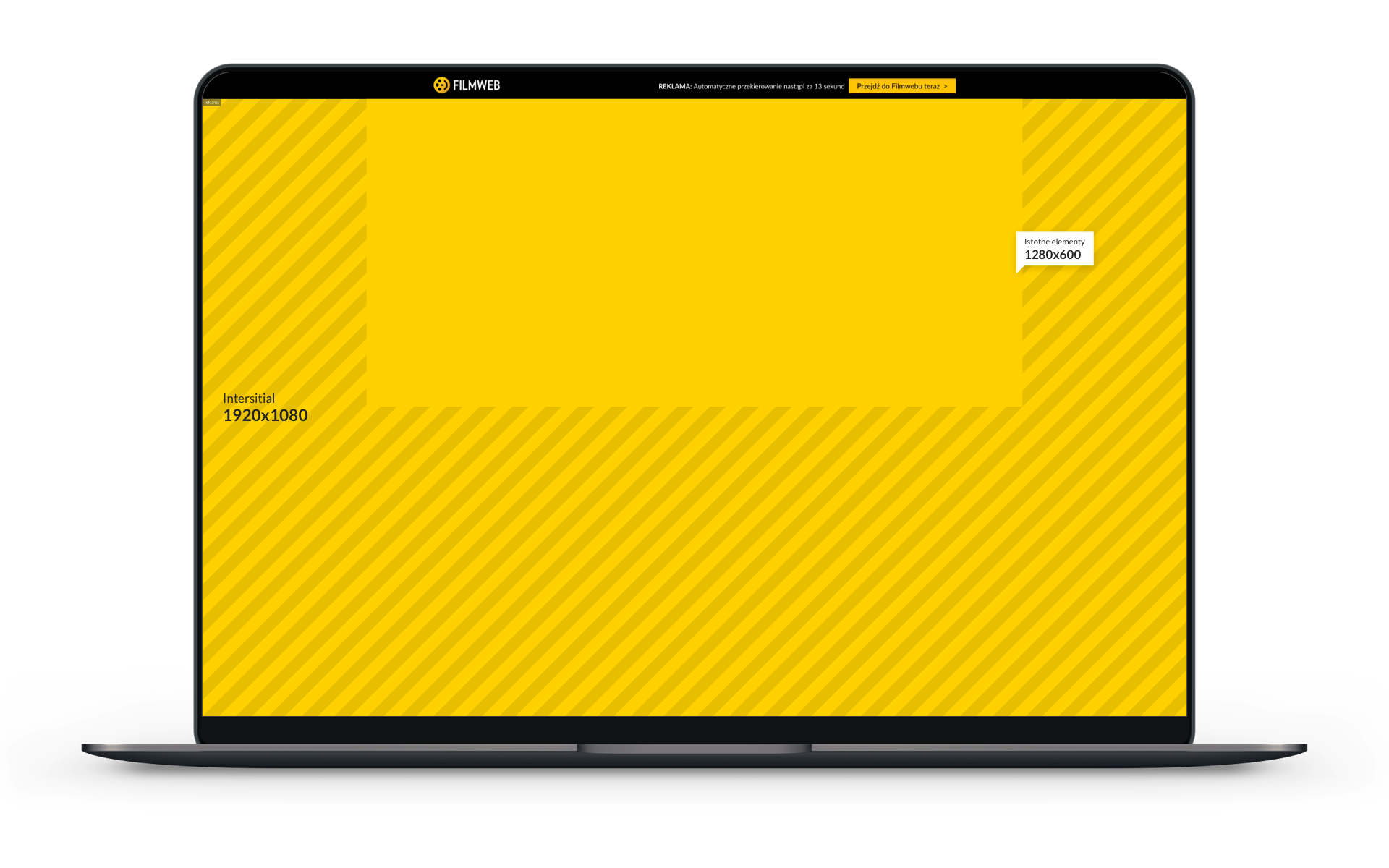
1. Desktop 1920x1080px
Waga: max 360 kB
Format: jpg lub HTML
W przypadku HTML5 banner 1920x1080 może być responsywny, w innym wypadku istotne elementy powinny znaleźć się w obszarze 1280x600px.
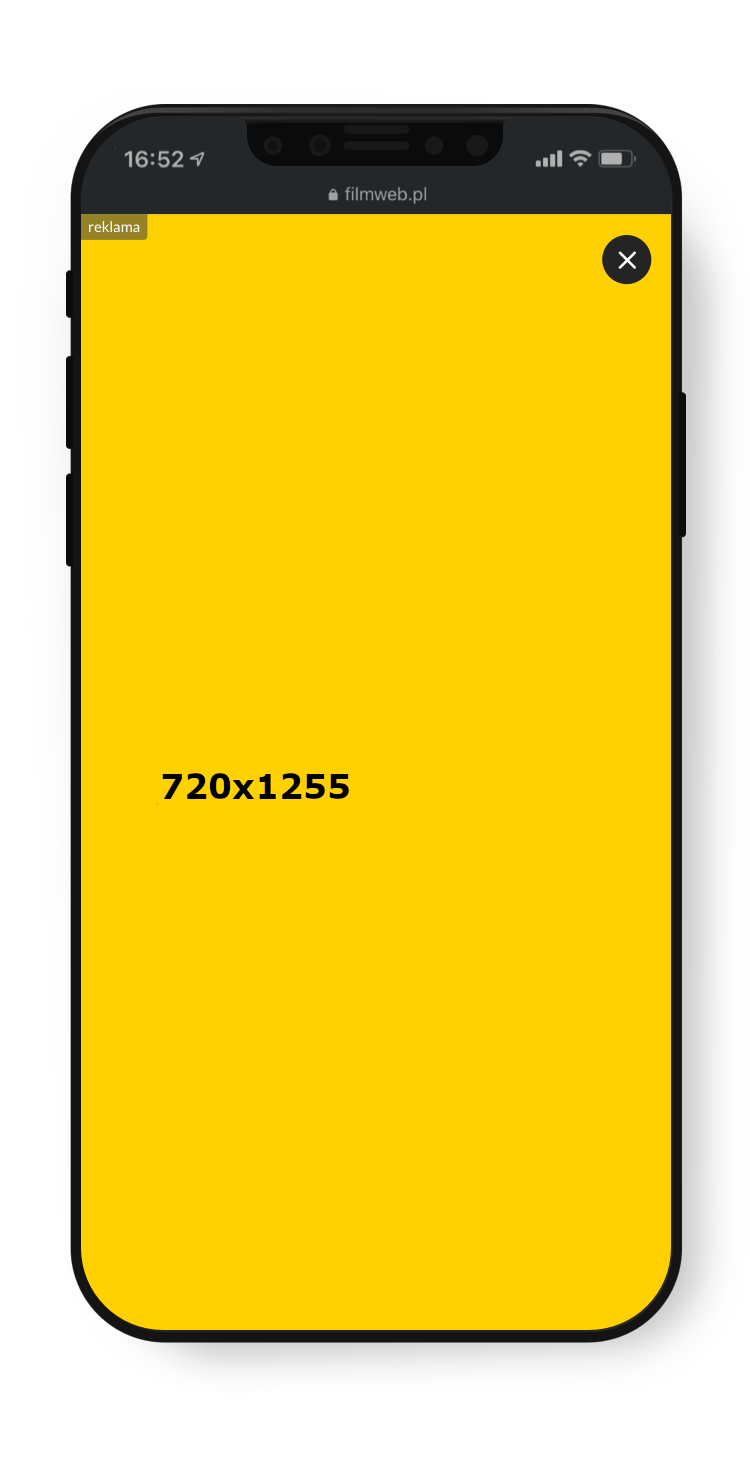
2. Mobile 720x1255px
Waga: 120 kB
Format: jpg lub HTML (W przypadku formy HTML5 wymagane jest, aby kreacja była responsywna)
3. Aplikacja 720x1255px
Waga: 120 kB
Format: jpg/png
Emisja formatu w aplikacji Filmwebu możliwa jest wyłącznie na bannerach statycznych. Zliczenia w aplikacji odbywają się wyłącznie za pomocą pixeli IMG.
Czas emisji bez interakcji użytkownika to max. 15 sek. Jesli kreacja HTML5 będzie zawierała elementy do interakcji z użytkownikiem i interakcja zostanie podjęta, to odliczanie do końca reklamy zostanie zatrzymane. Pominięcie reklamy będzie możliwe po kliknięciu w button zamknięcia.
Na Web dopuszczamy rotację maksymalnie trzech różnych kreacji.
Na Aplikacji dopuszczalna emisja jednej kreacji.


Formy reklamowe standardowe
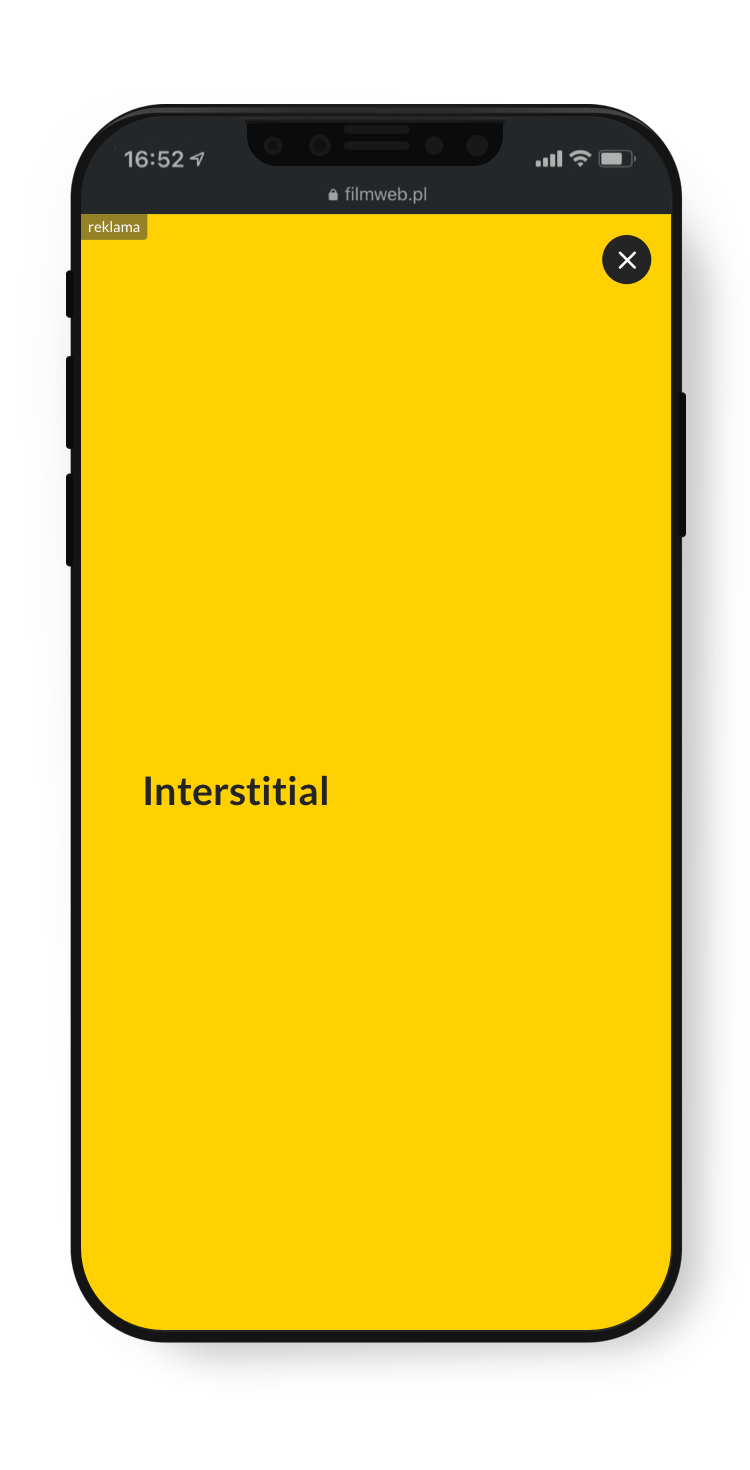
Interstitial
Wymagania techniczne
Kod clicka
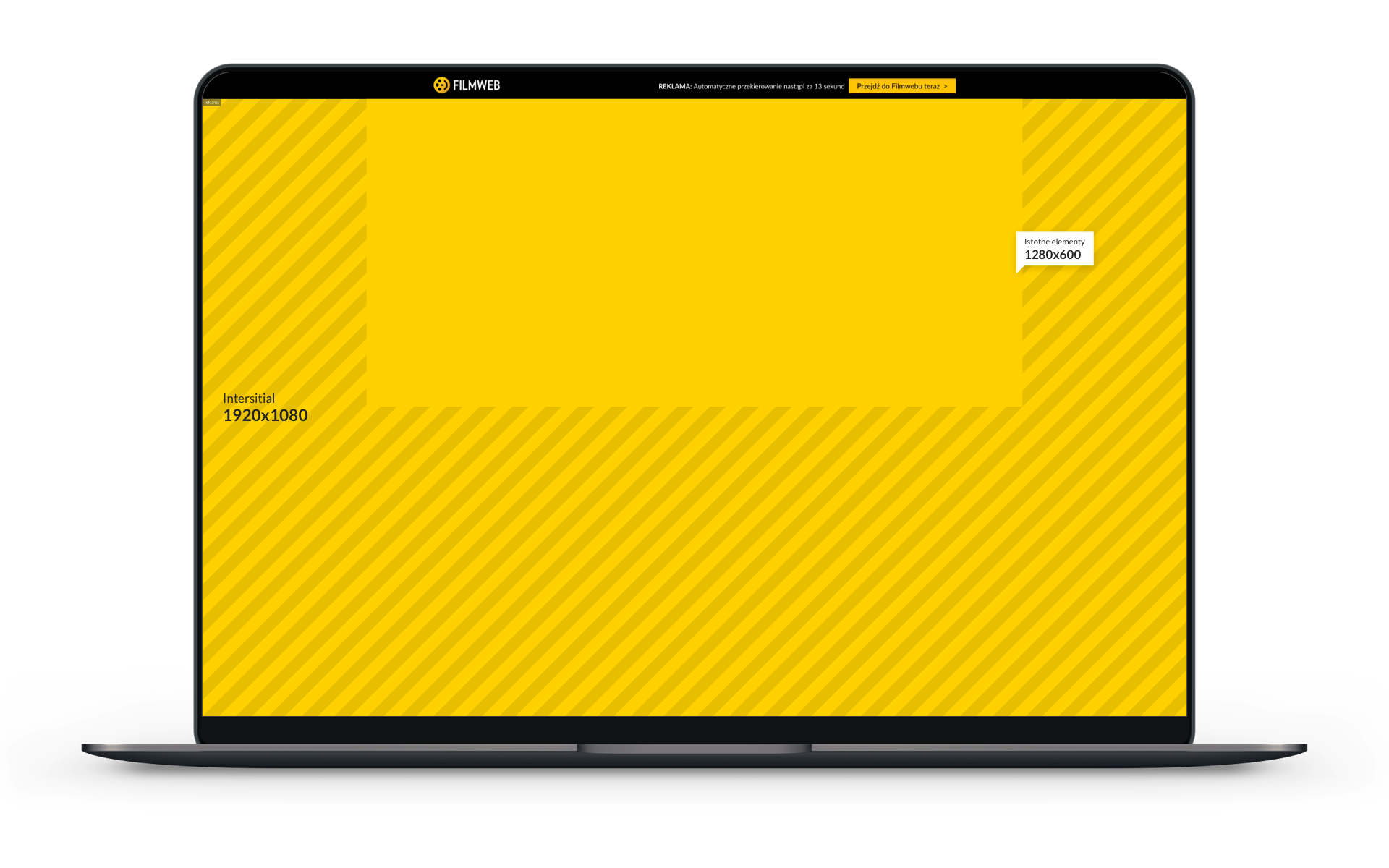
Desktop 1920x1080px (istotne elementy kreacji powinny znaleźć się w obszarze 1280x600px)
Waga: max 200 kB
Format: jpg lub HTML
Czas emisji max. 15 sek.
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację


Formy reklamowe standardowe
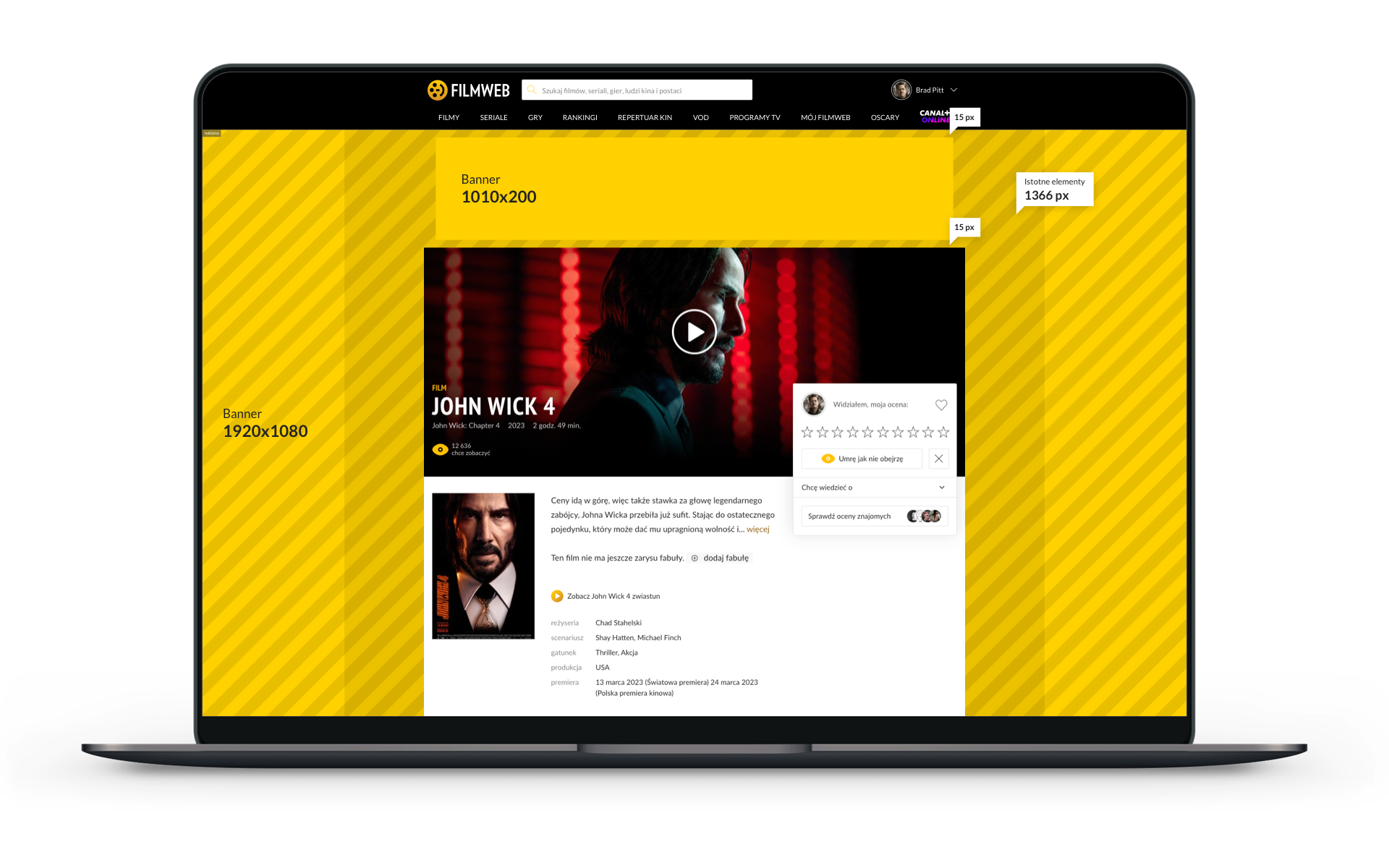
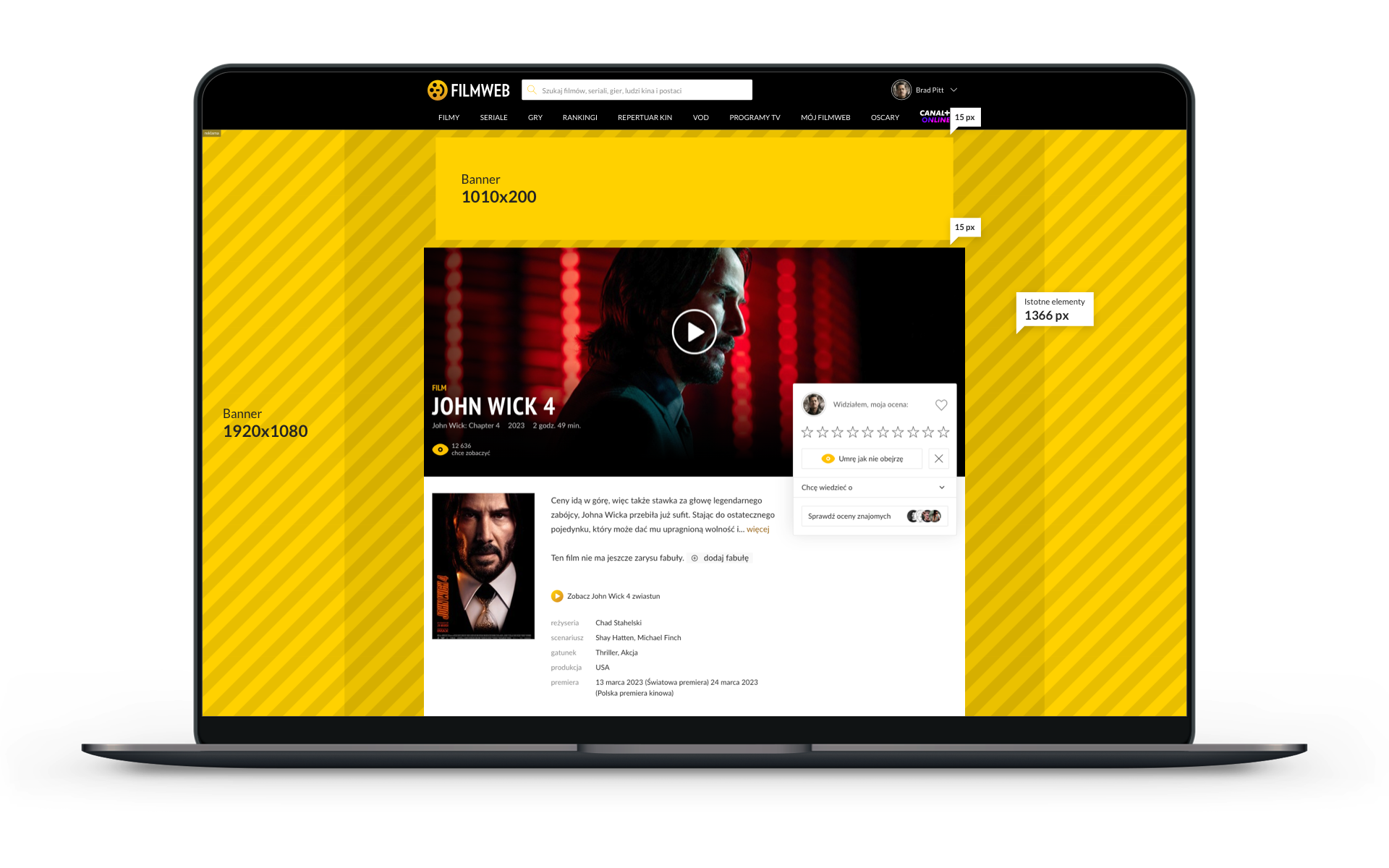
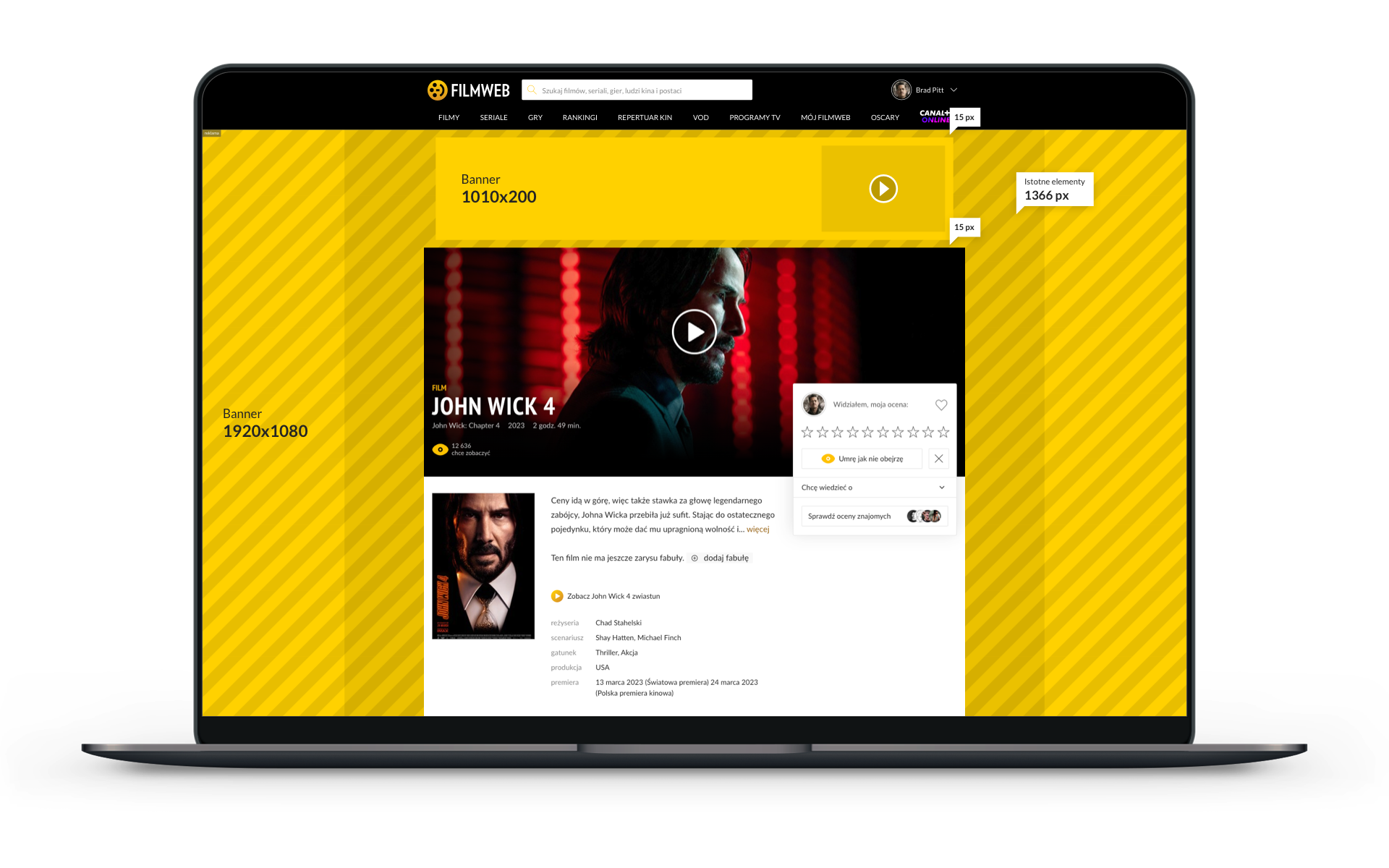
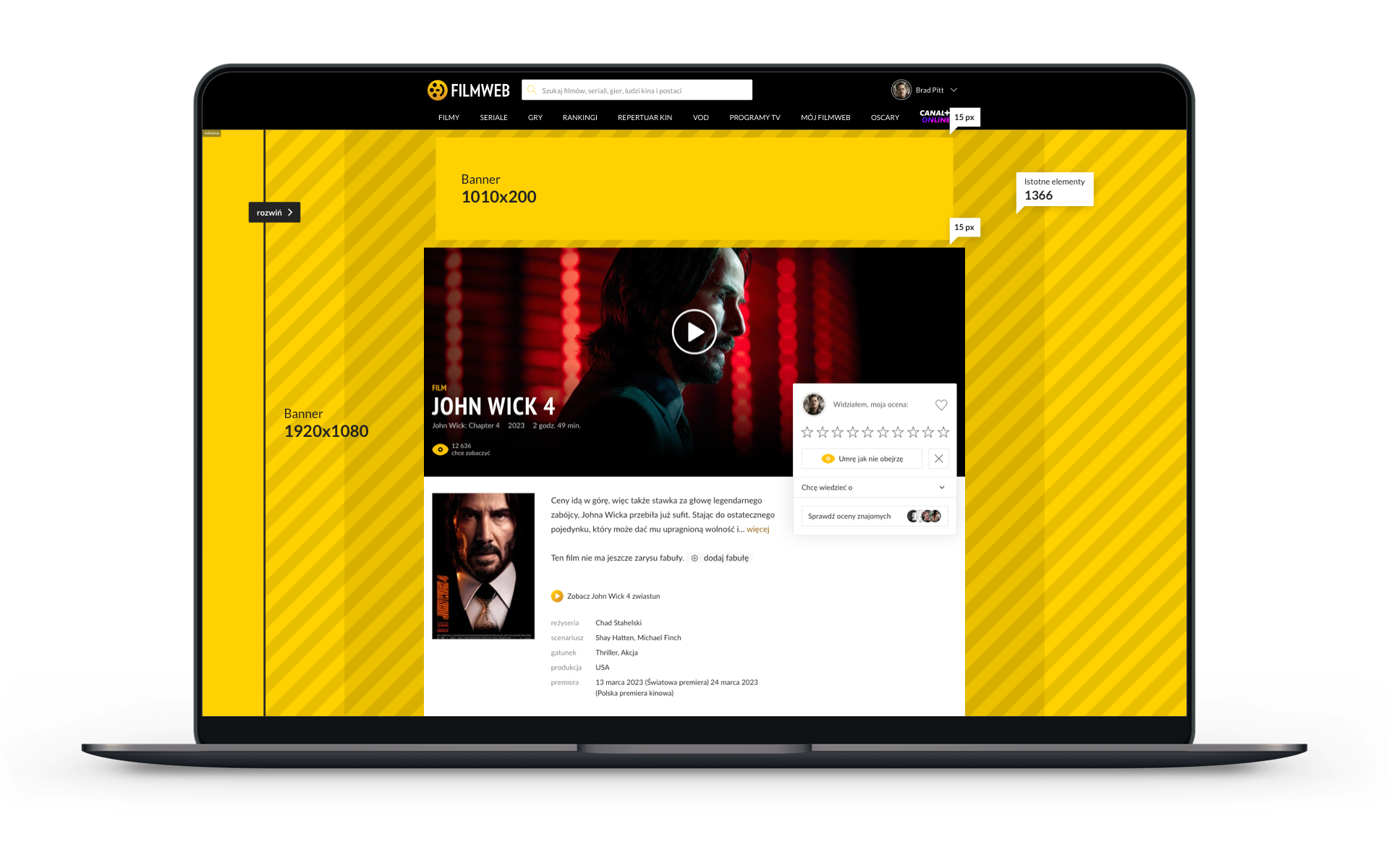
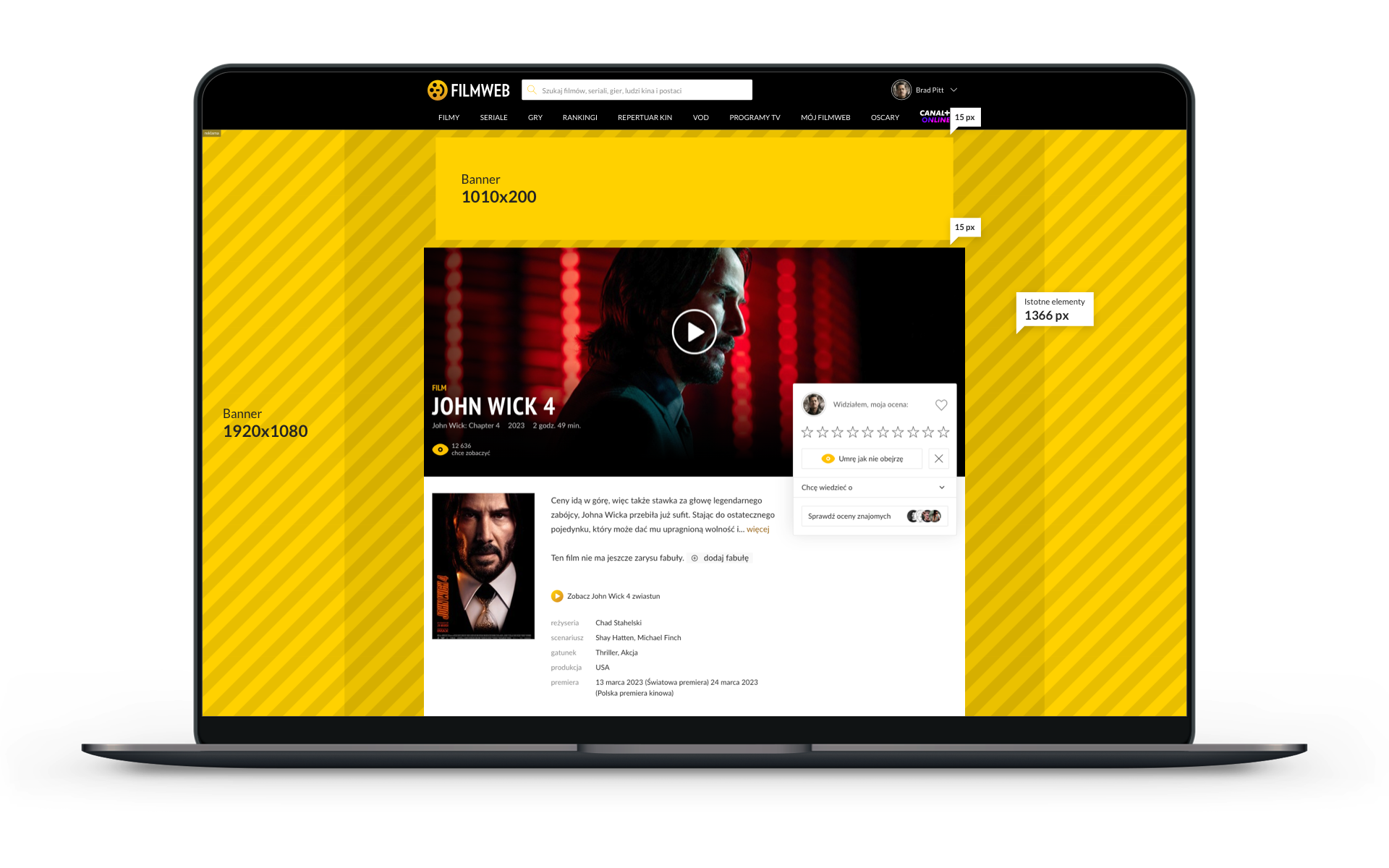
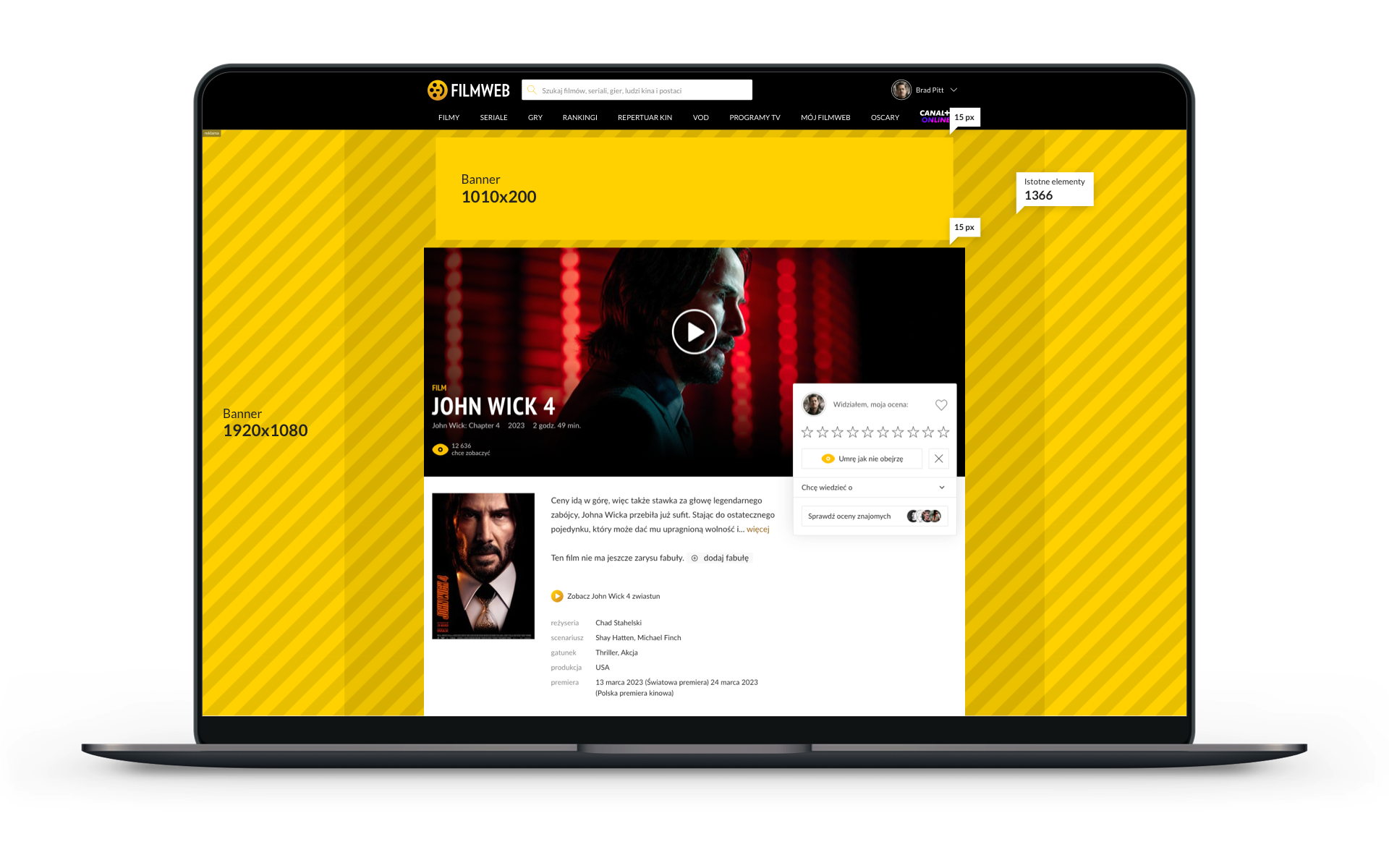
Screening
Wymagania techniczne
Kod clicka
Wymiary: 1010x200 JPG/HTML + tło JPG 1920px (istotne elementy kreacji powinny znaleźć się w obszarze 1366px)
Waga: 360 kB
Format: jpg lub HTML
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację

Formy reklamowe standardowe
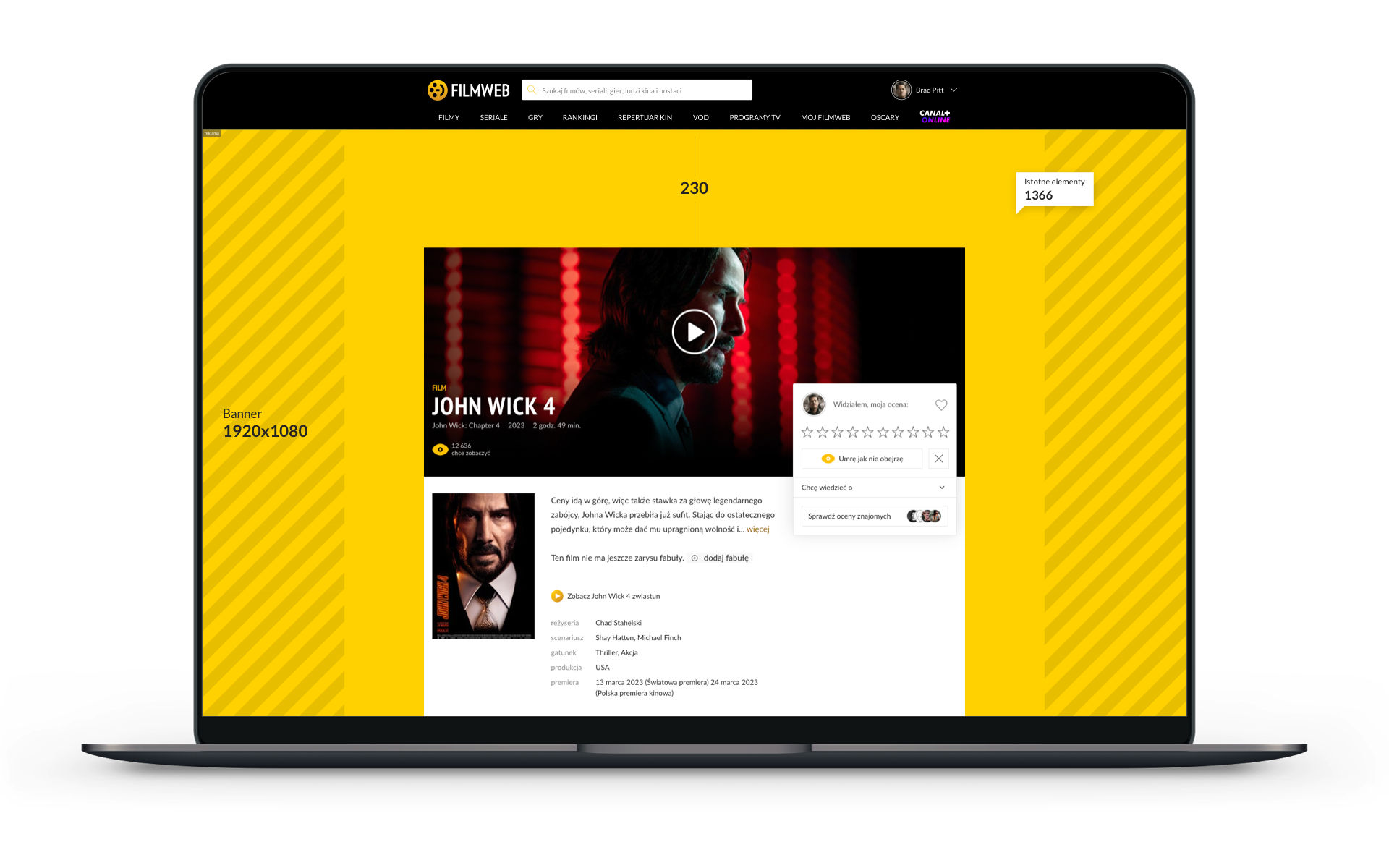
Screening interaktywny
Wymagania techniczne
Kod clicka
Wymiary: HTML 1920px (istotne elementy kreacji powinny znaleźć się w obszarze 1366px)
Waga: 360 kB
Format: HTML
Obszar banneru (1010x230px) powinien zostać zaadaptowany w wyżej wymienionych wymiarach pliku HTML.
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację

Formy reklamowe standardowe
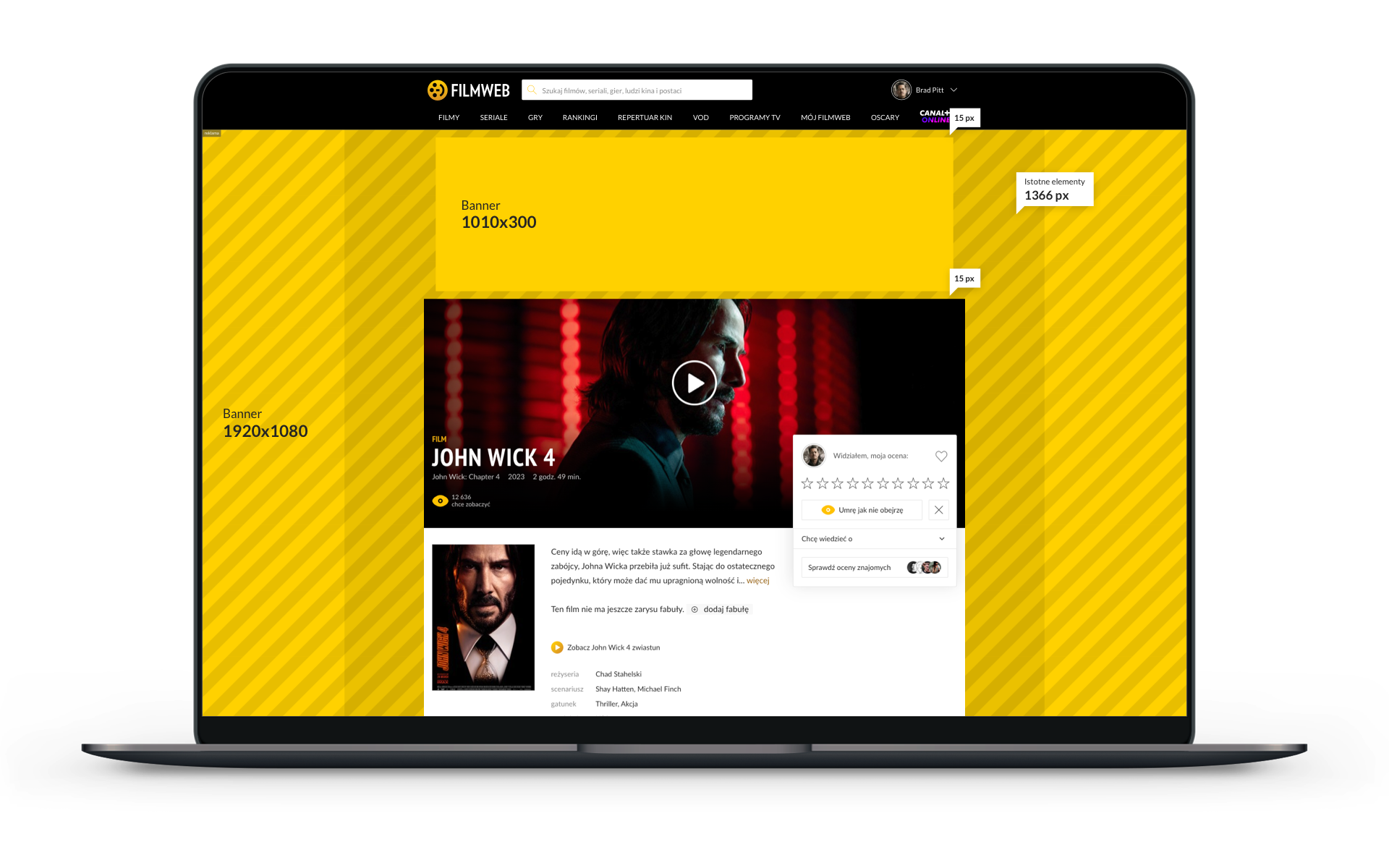
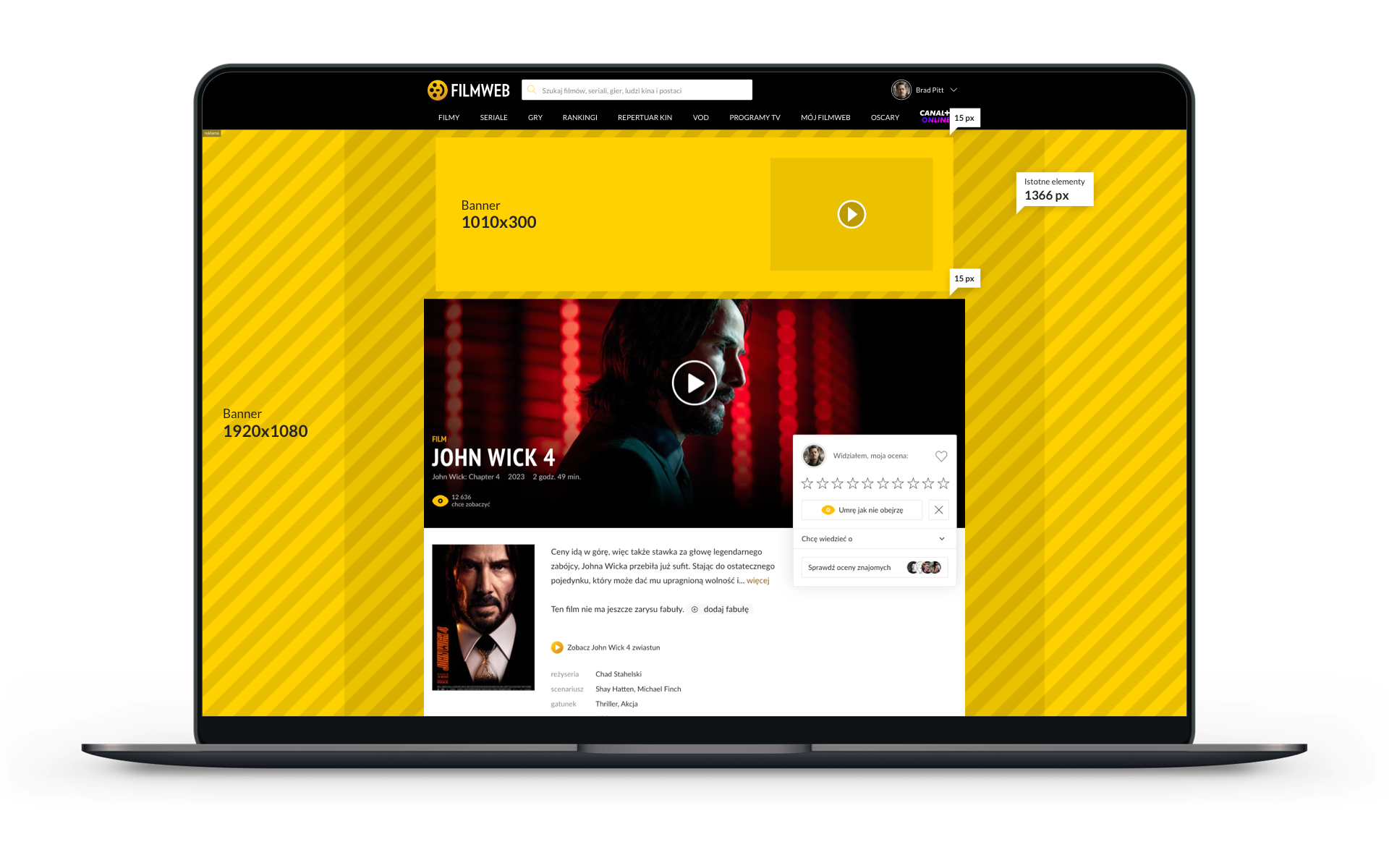
Screening Triple
Wymagania techniczne
Kod clicka
Wymiary: 1010x300 JPG/HTML + tło JPG 1920px (istotne elementy kreacji powinny znaleźć się w obszarze 1366px)
Waga: 360 kB
Format: HTML
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację

Formy reklamowe standardowe
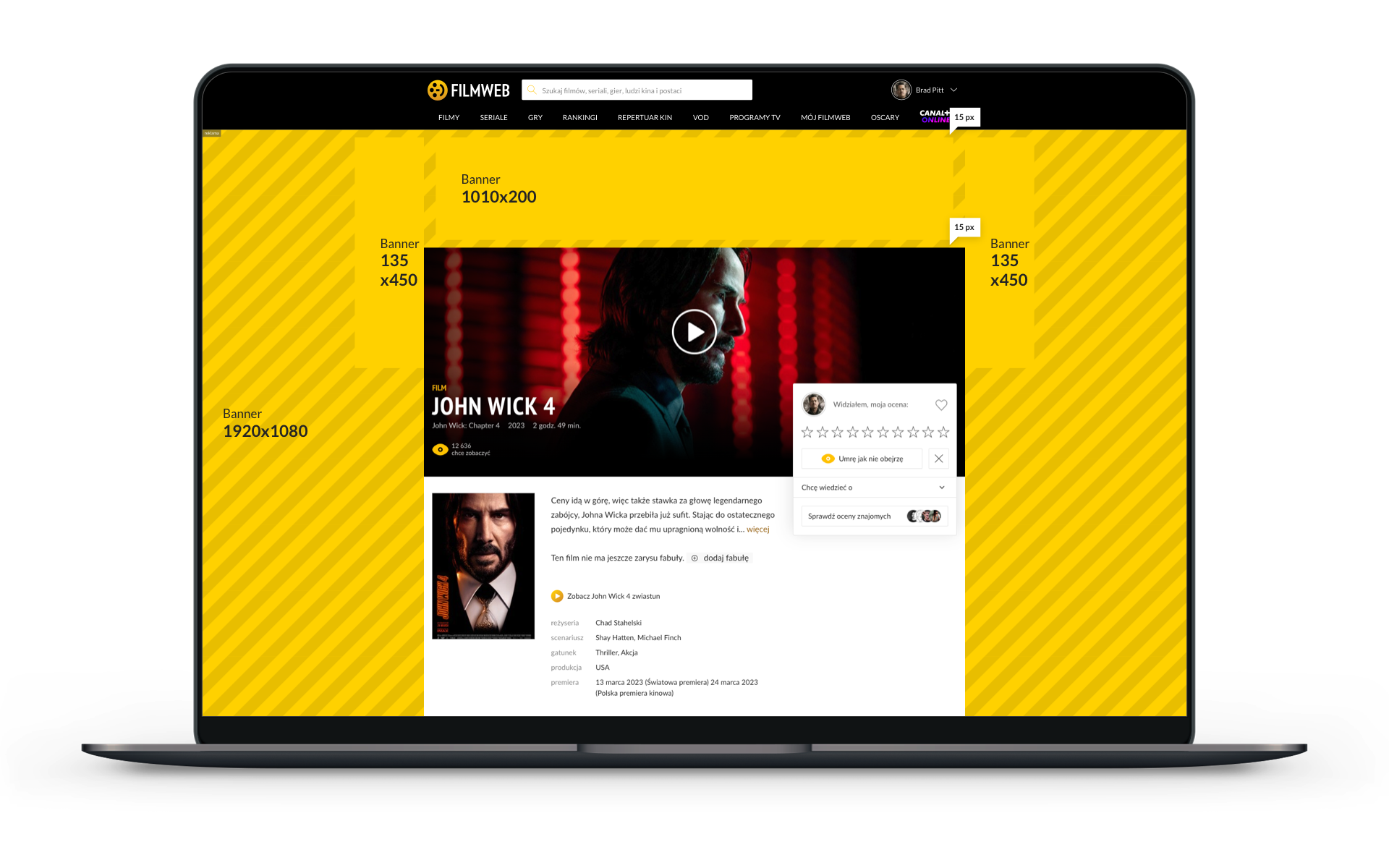
Screening z pionowymi bocznymi bannerami
Wymagania techniczne
Kod clicka
Wymiary: 1010x200 JPG/HTML + tło JPG 1920px
Dwa bannery boczne JPG/PNG/HTML (widoczne po bokach serwisu) o wymiarach 135x450 (25kB)
Waga całości (banner + bannery boczne + tło): 360kB
Format: jpg lub HTML
Istotne elementy powinny się znaleźć w obszarze 1366 px, aby być widocznymi dla większości użytkowników serwisu – ze względu na rozdzielczość większości monitorów użytkowników
Jest również możliwość wyświetlania tej formy bez tła .jpg. W tym przypadku na jednolitym tle o zdefiniowanym kolorze wyświetla się górny banner 1010x200px oraz dwa bannery 135x450px po bokach serwisu
Należy mieć na uwadze, że na niektórych wysokościach ekranu, boczne bannery mogą zostać ucięte od dołu. Na prośbę Klienta jest możliwość ich podniesienia.
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację

Formy reklamowe standardowe
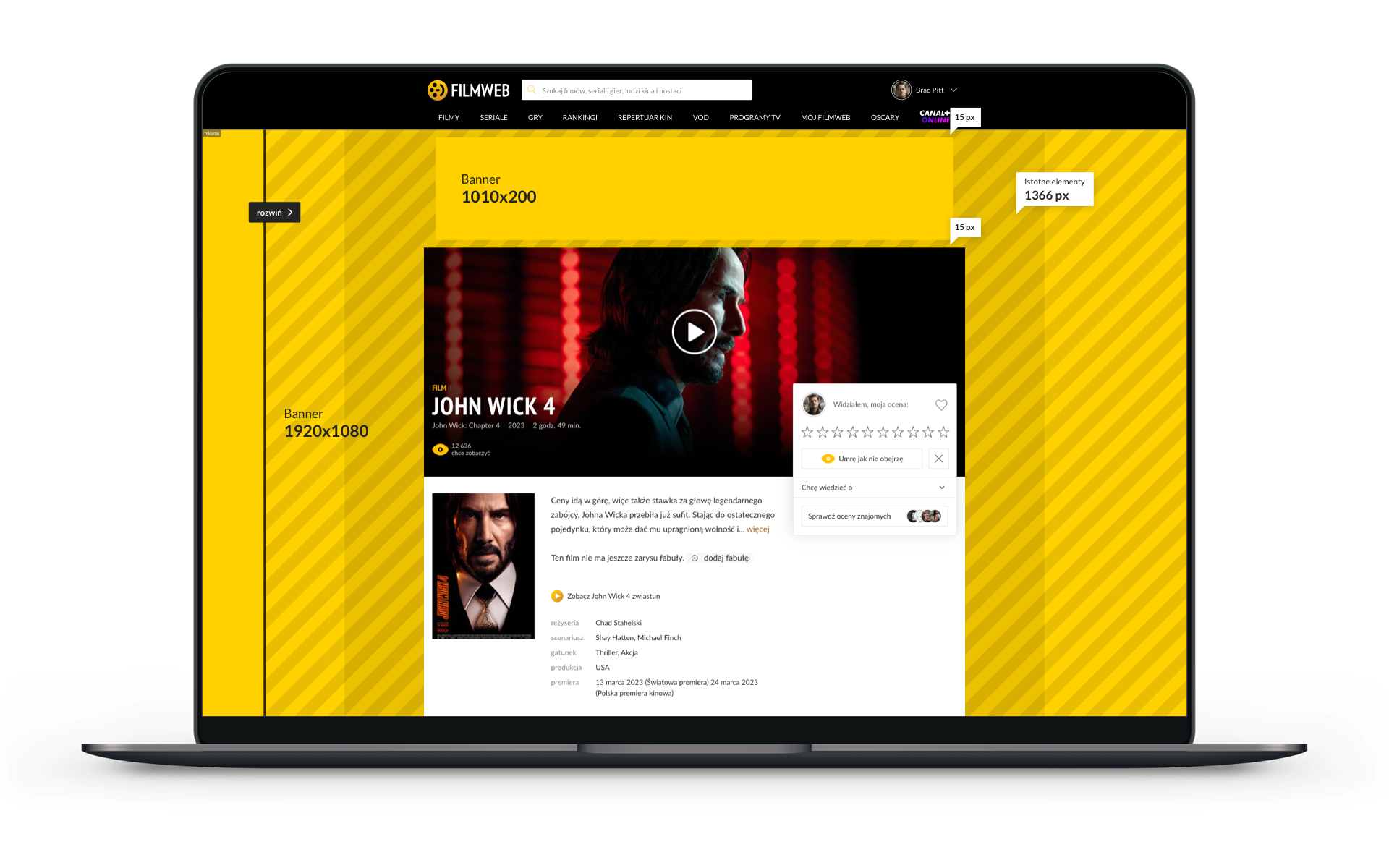
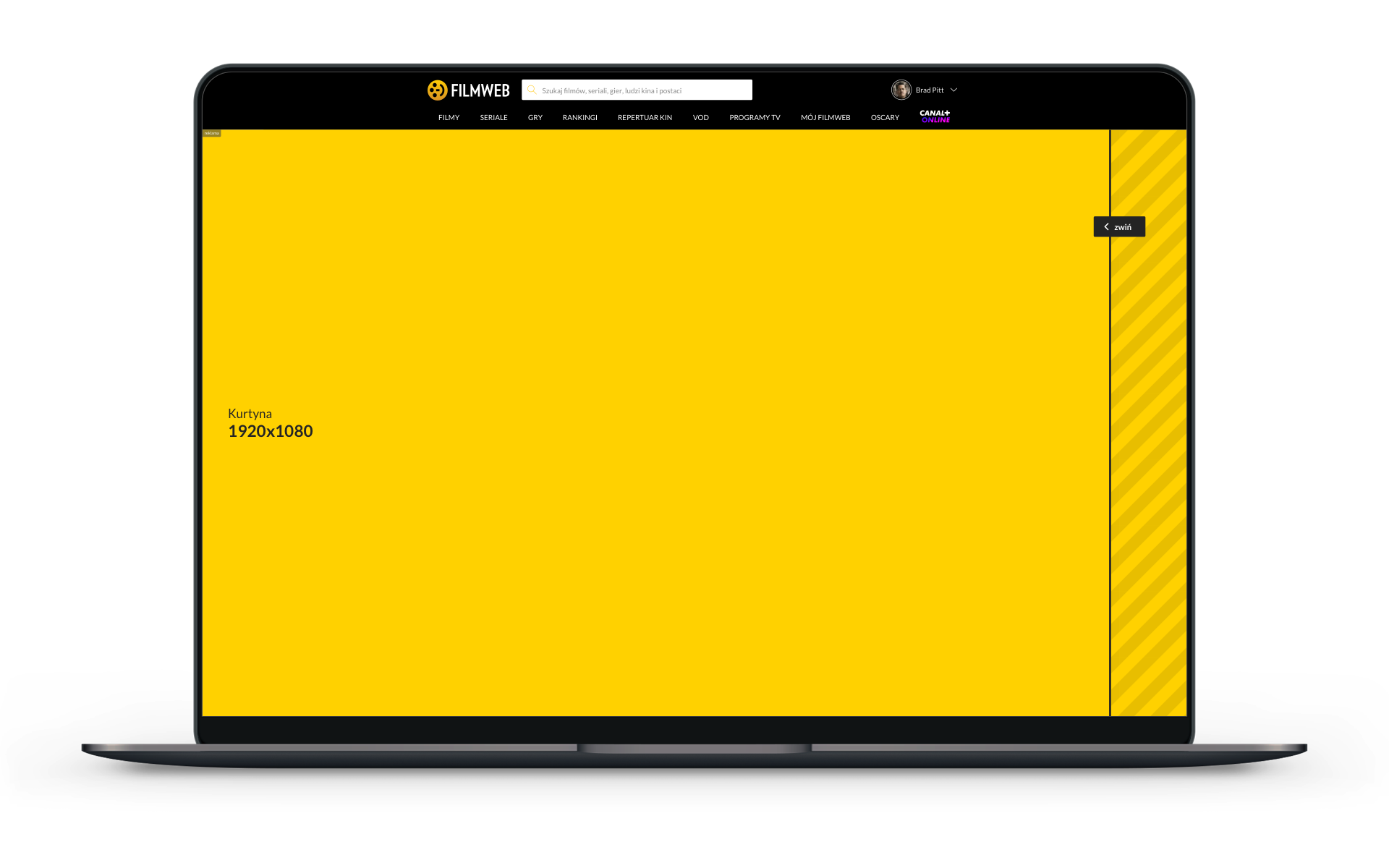
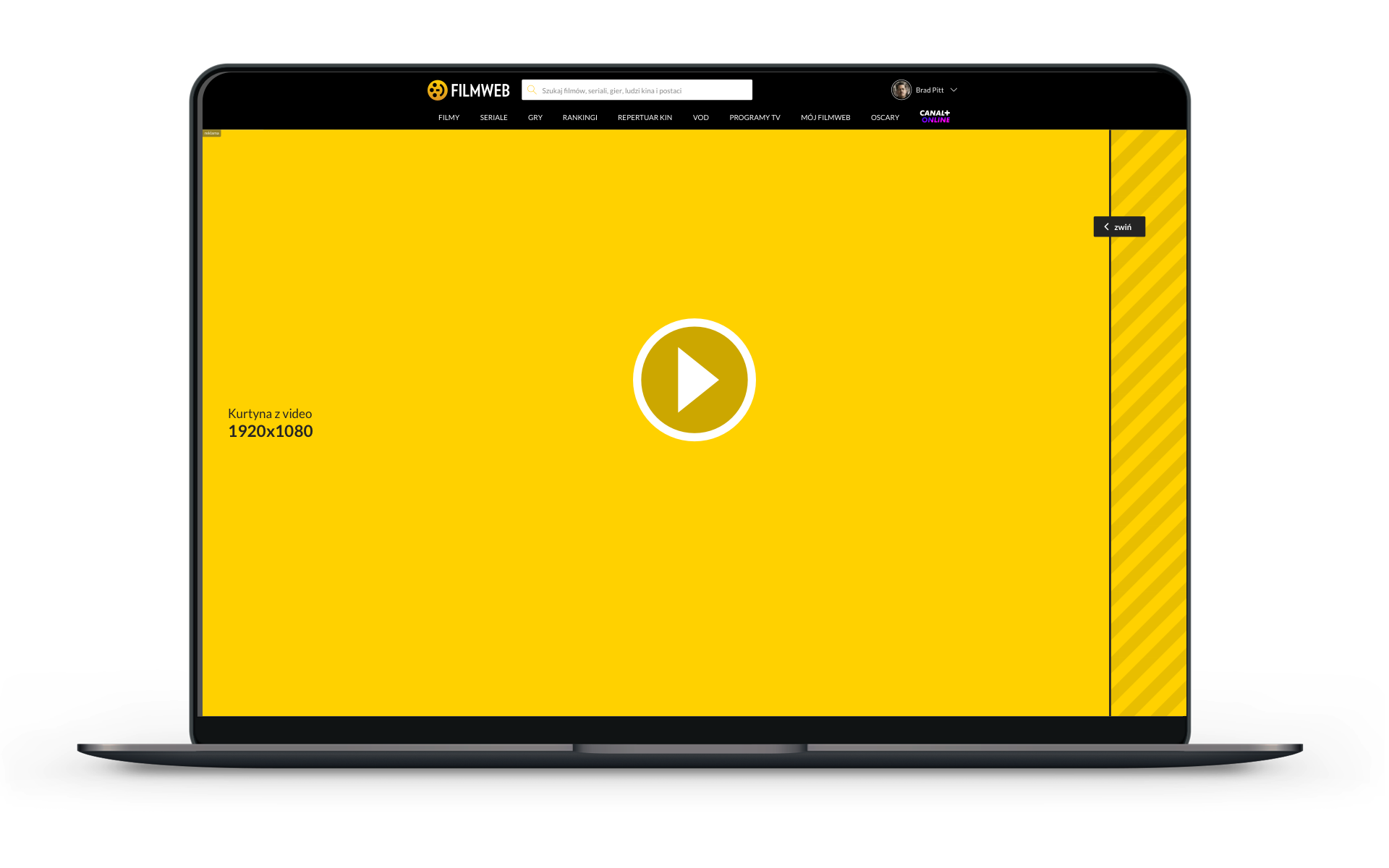
Screening z kurtyną
Wymagania techniczne
Kod clicka
Kreacja składa się z następujących elementów:
1. Banner 1010x200px (JPG/HTML5)
- Waga: 120 kB
2. Tapeta 1920x1080px (JPG/HTML5 - istotne elementy kreacji powinny znaleźć się w obszarze 1366px)
- Waga: 200 kB
3. Kurtyna 1920x1080px (JPG/HTML5) - kreacja powinna skalować się do wysokości ekranu.
- Waga: 200 kB
4. Button przesuwania 100x100px (CSS/JPG/PNG) - button powinien zawierac komunikat np. PRZESUŃ lub ROZWIŃ
- Waga: 20 kB
5. Button zamykania 100x100px (CSS/JPG/PNG) - button powinien zawierac komunikat np. ZWIŃ
- Waga: 20 kB
Krawędź kurtyny stylowana jest po stronie serwisu. Na prośbę Klienta jest możliwa zmiana jej szerokości oraz koloru.
Rozwinięcie kurtyny jest możliwe za pomocą kliknięcia i przeciągnięcia buttona PRZESUŃ/ROZWIŃ lub poprzez jego kliknięcie
Od połowy rozsunięcia kurtyny button PRZESUŃ/ROZWIŃ zamienia się w button ZWIŃ, który również można przesunąć lub kliknąć w niego zamykając tym samym kurtynę
Emisja formatu odbywa się na ekranach o szerokości minimum 1280px
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację


Formy reklamowe standardowe
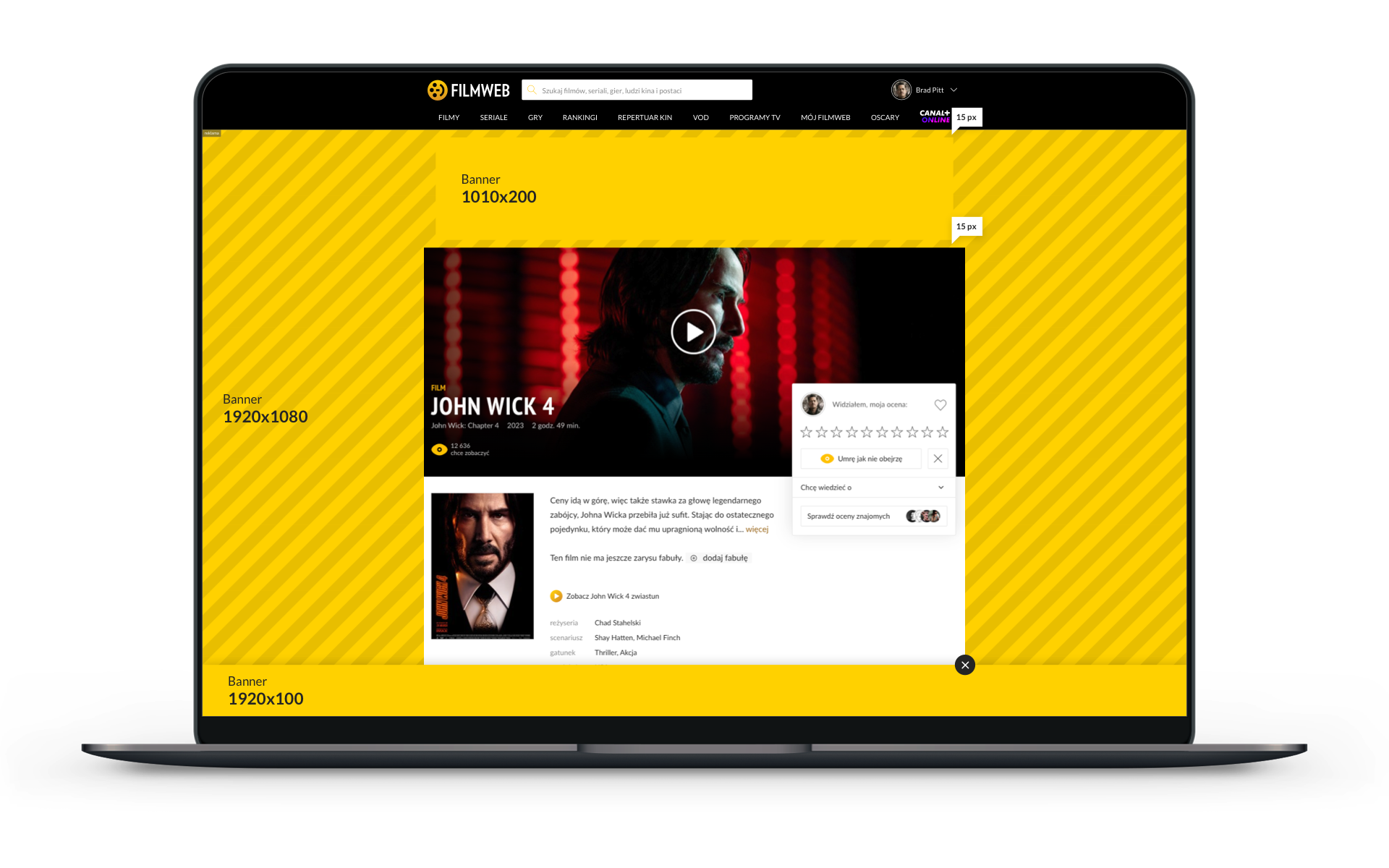
Screening 360
Wymagania techniczne
Kod clicka
Kreacja składa się z następujących elementów:
1. Banner 1010x200px (JPG/HTML5)
- Waga: 120 kB
2. Tapeta 1920x1080px (JPG/HTML5 - istotne elementy kreacji powinny znaleźć się w obszarze 1366px)
- Waga: 200 kB
3. Belka 1920x100px (PNG/HTML5) - istotne elementy kreacji powinny znaleźć się w obszarze 1366px.
- Waga: 80 kB
Belka powinna w estetyczny sposób przysłaniać serwis, nie powinna się z nim zlewać.
Po stronie serwisu zostanie dodana funkcjonalność zamknięcia belki przez użytkownika. Belka znika samoczynnie przy scrollowaniu serwisu w dół nad stopką lub nad forum (w zależnosci od strony).
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację

Formy reklamowe standardowe
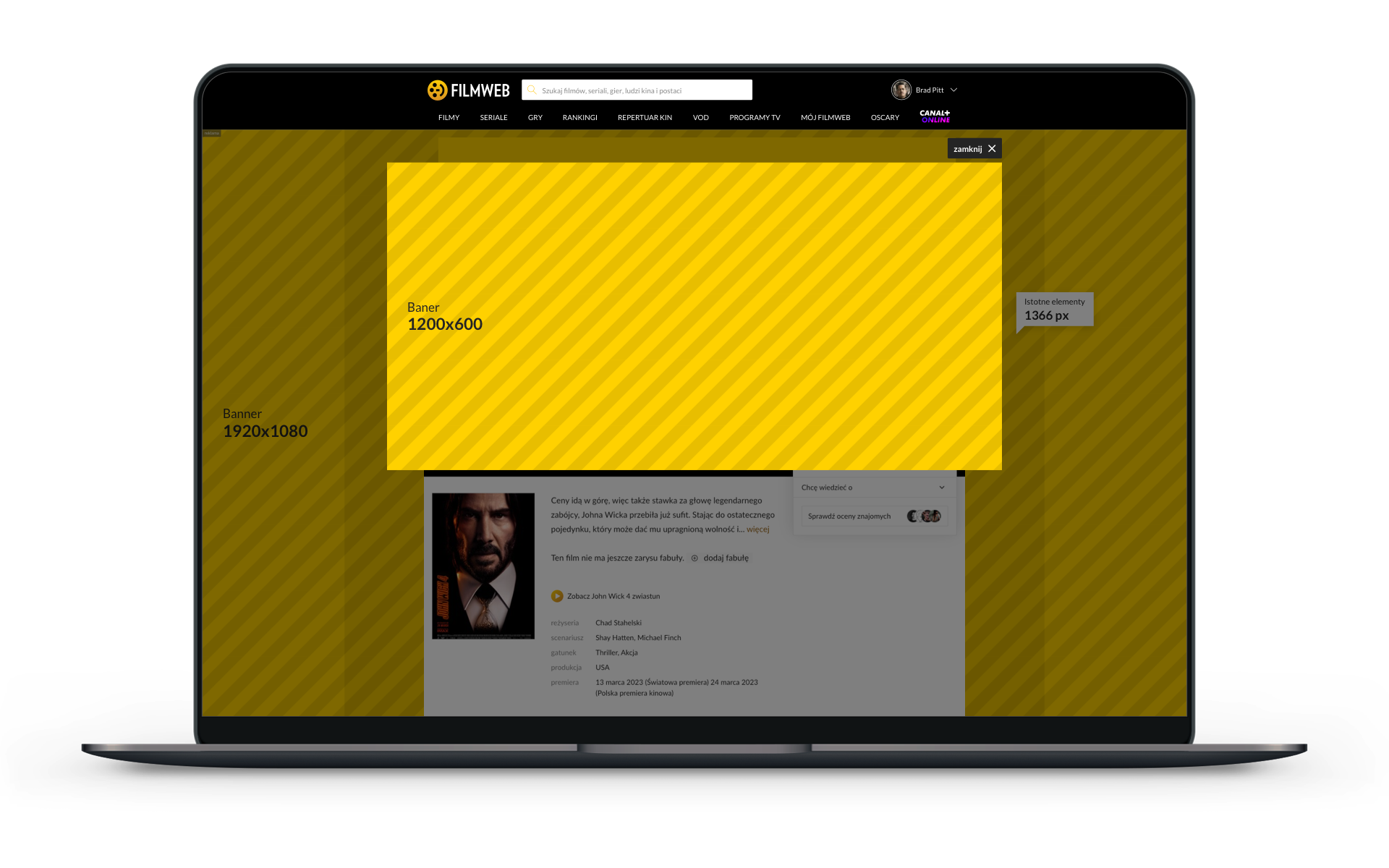
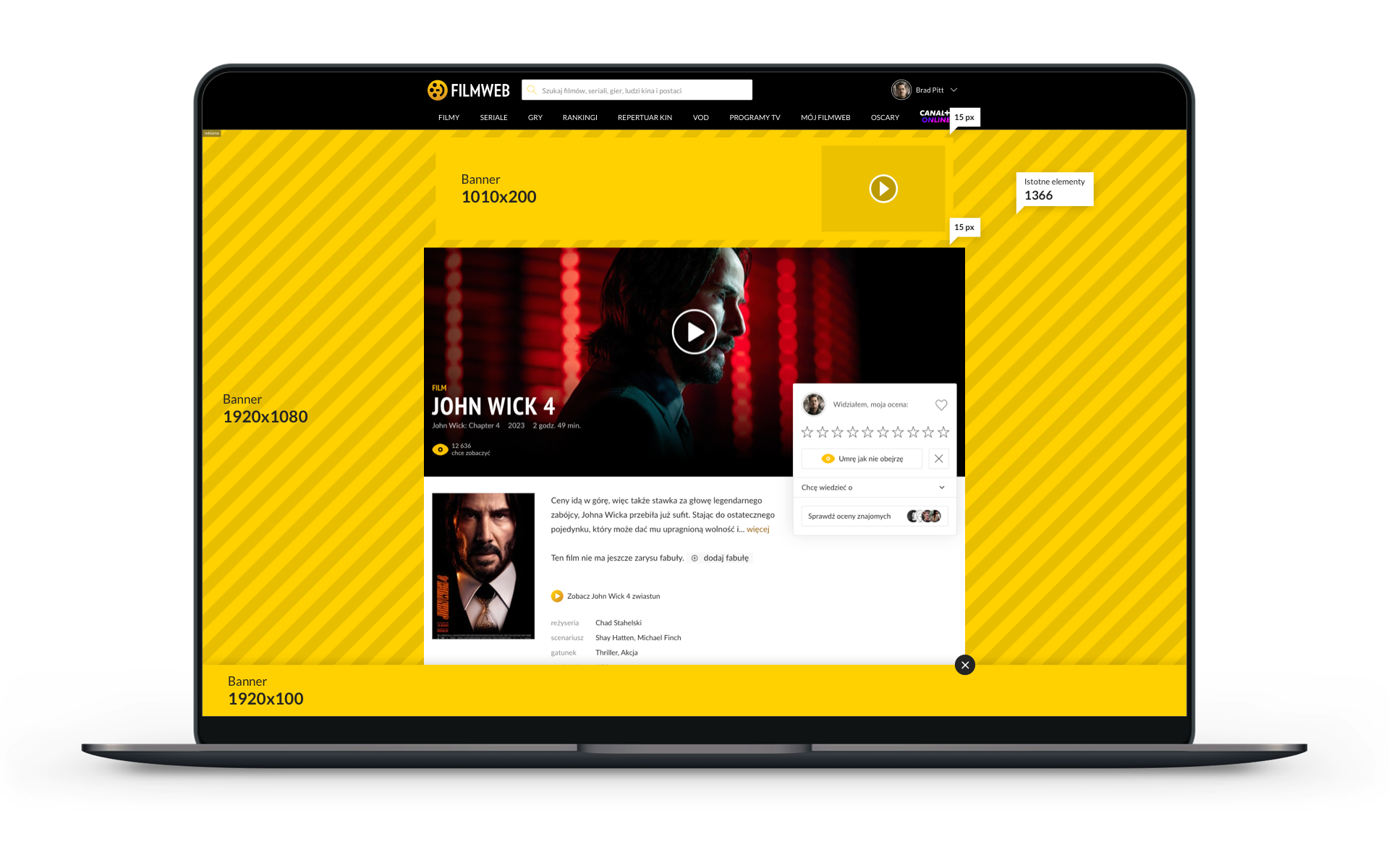
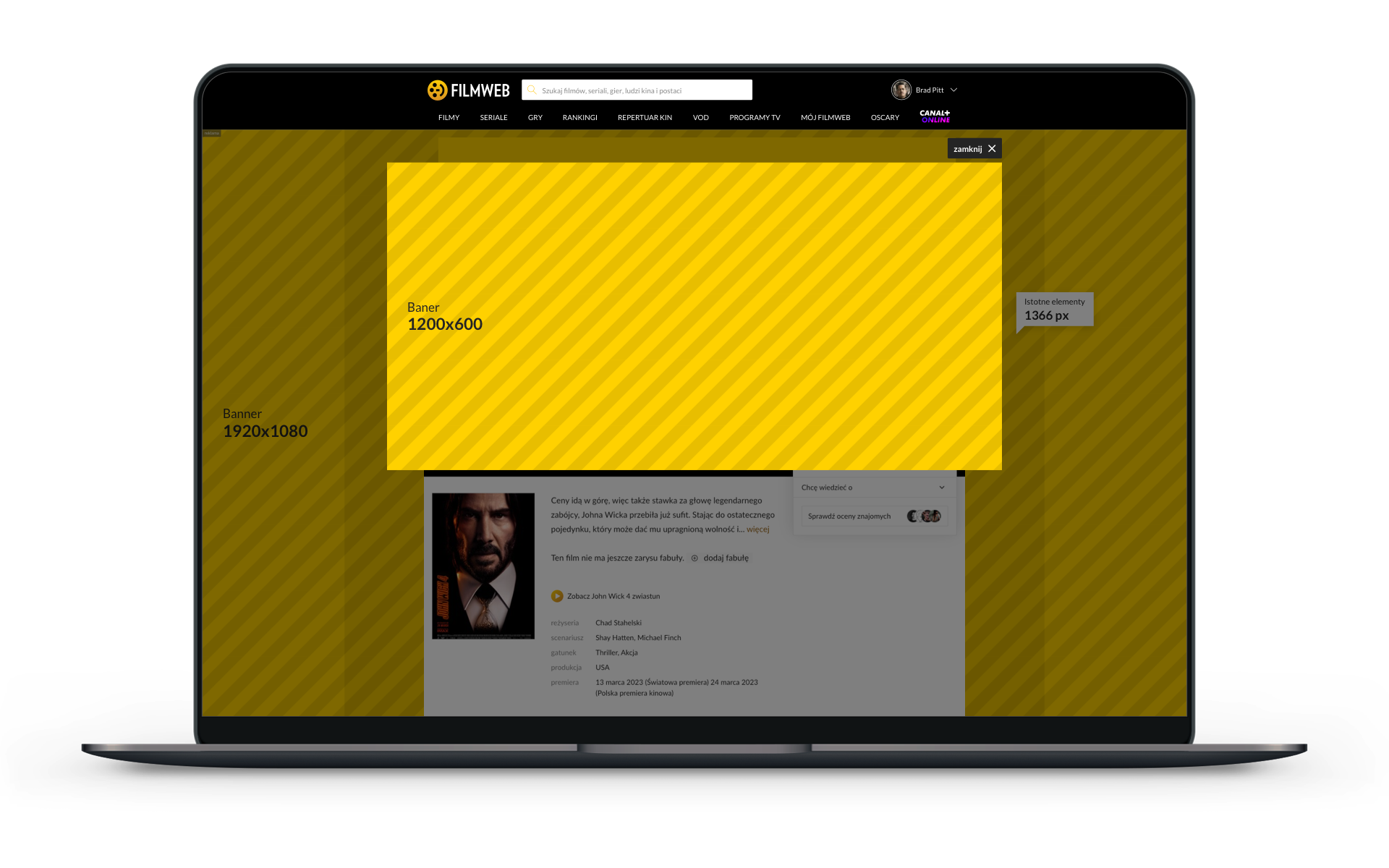
Screening z top layerem
Wymagania techniczne
Kod clicka
Kreacja składa się z następujących elementów:
1. Banner 1010x200px (JPG/HTML5)
- Waga: 120 kB
2. Tapeta 1920x1080px (JPG/HTML5 - istotne elementy kreacji powinny znaleźć się w obszarze 1366px)
- Waga: 200 kB
3. Layer 1200x600px (JPG/PNG/HTML5)
- Waga: 150 kB
Po stronie serwisu zostanie dodana funkcjonalność zamknięcia layer przez użytkownika
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację


Formy reklamowe standardowe
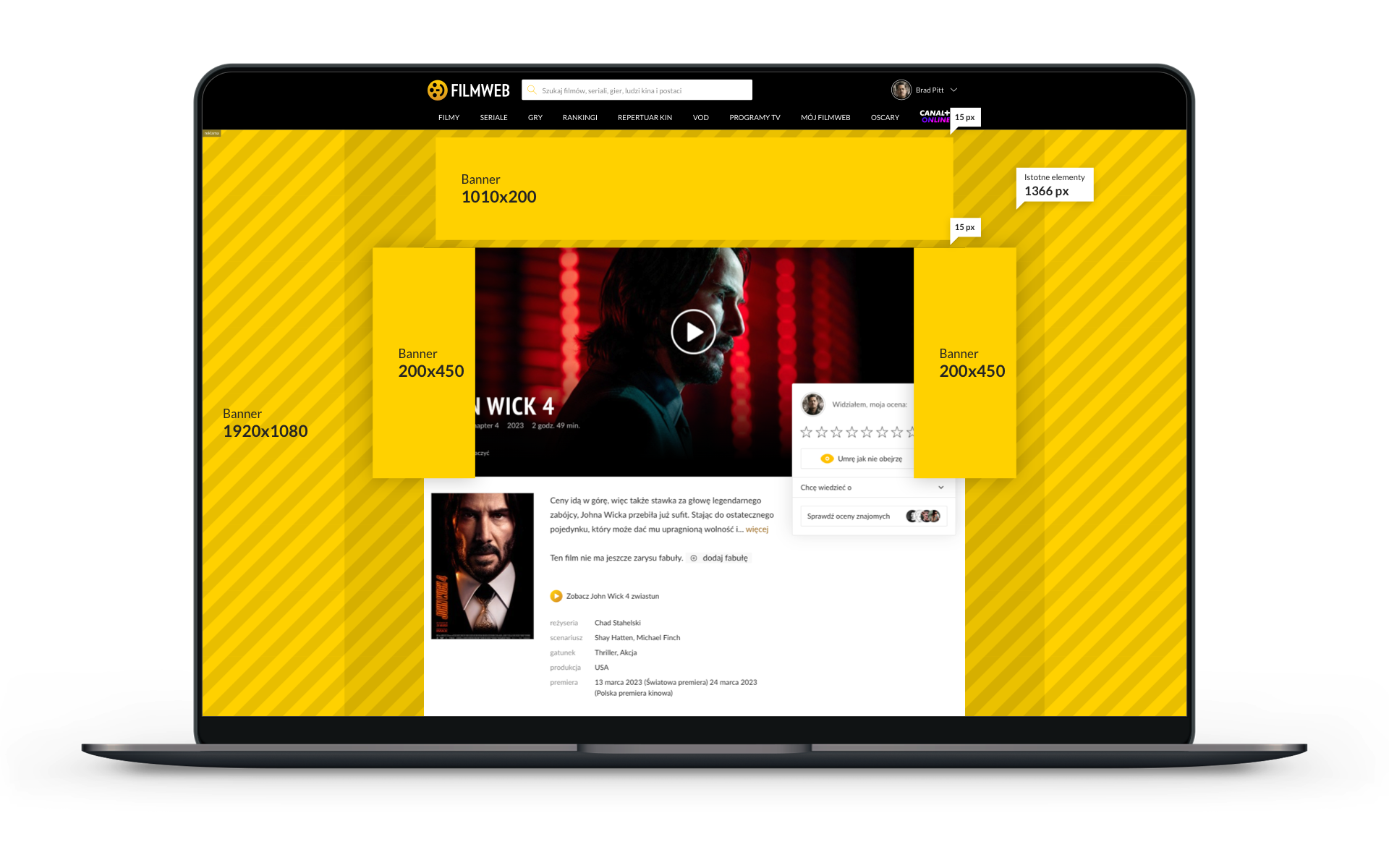
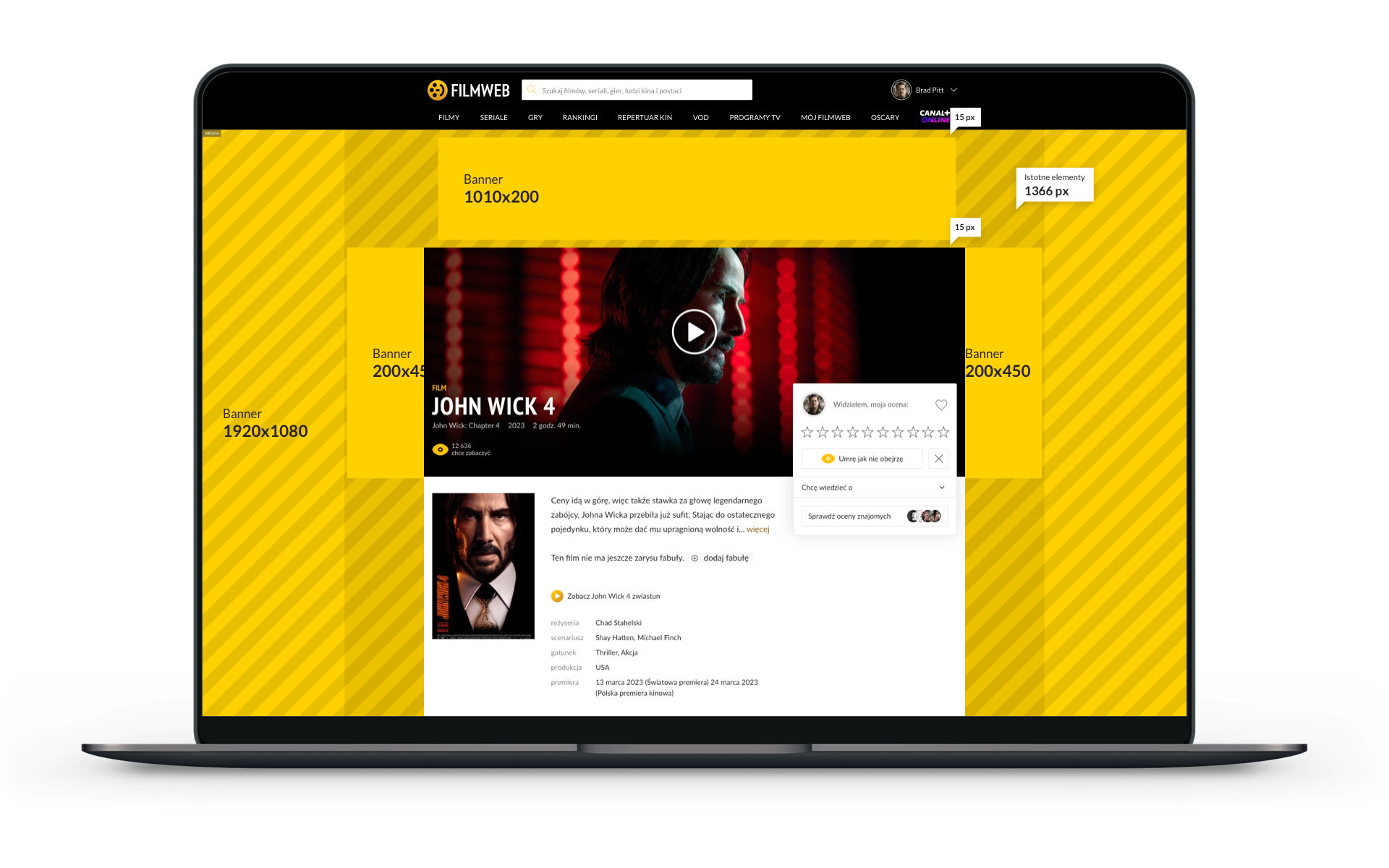
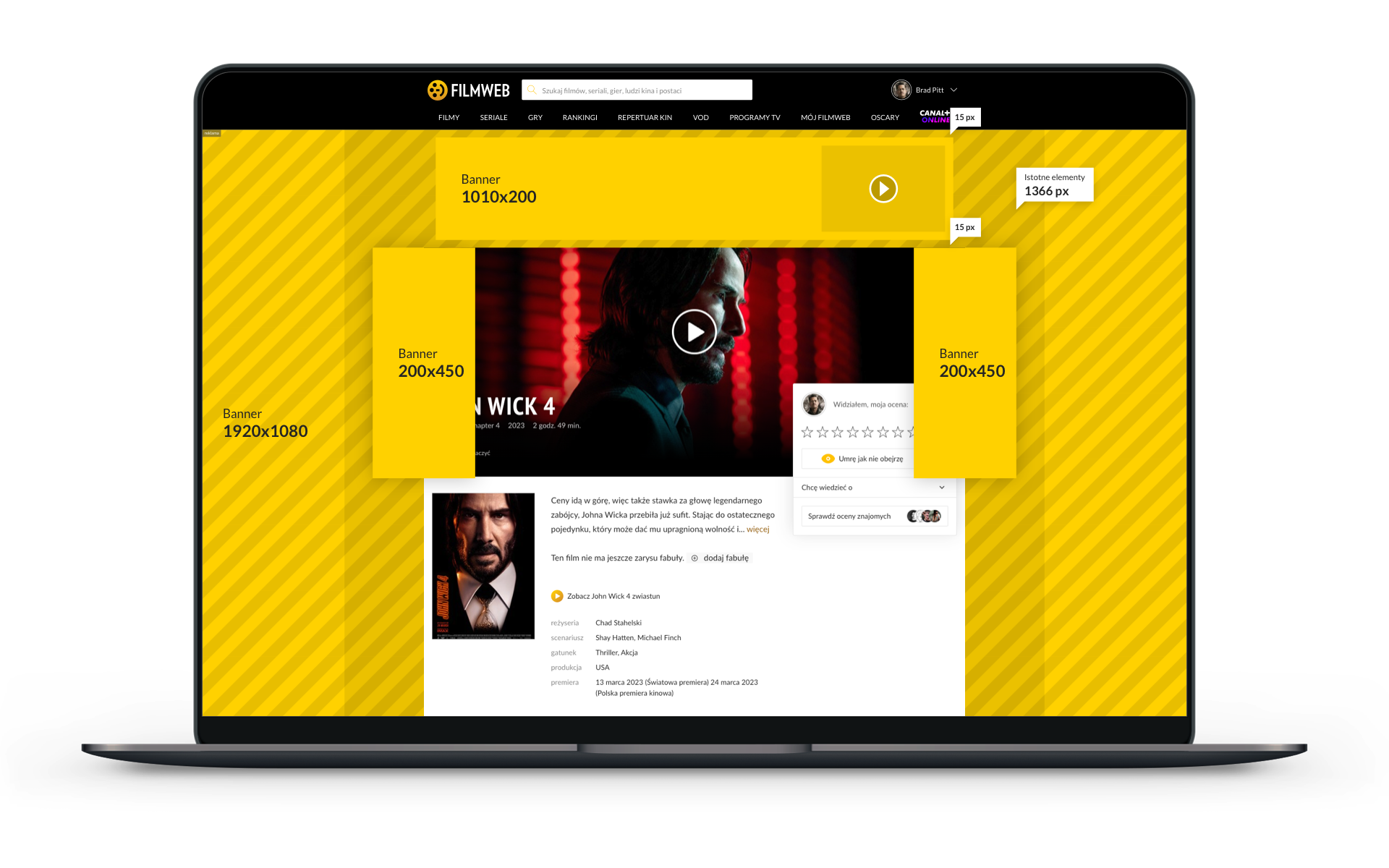
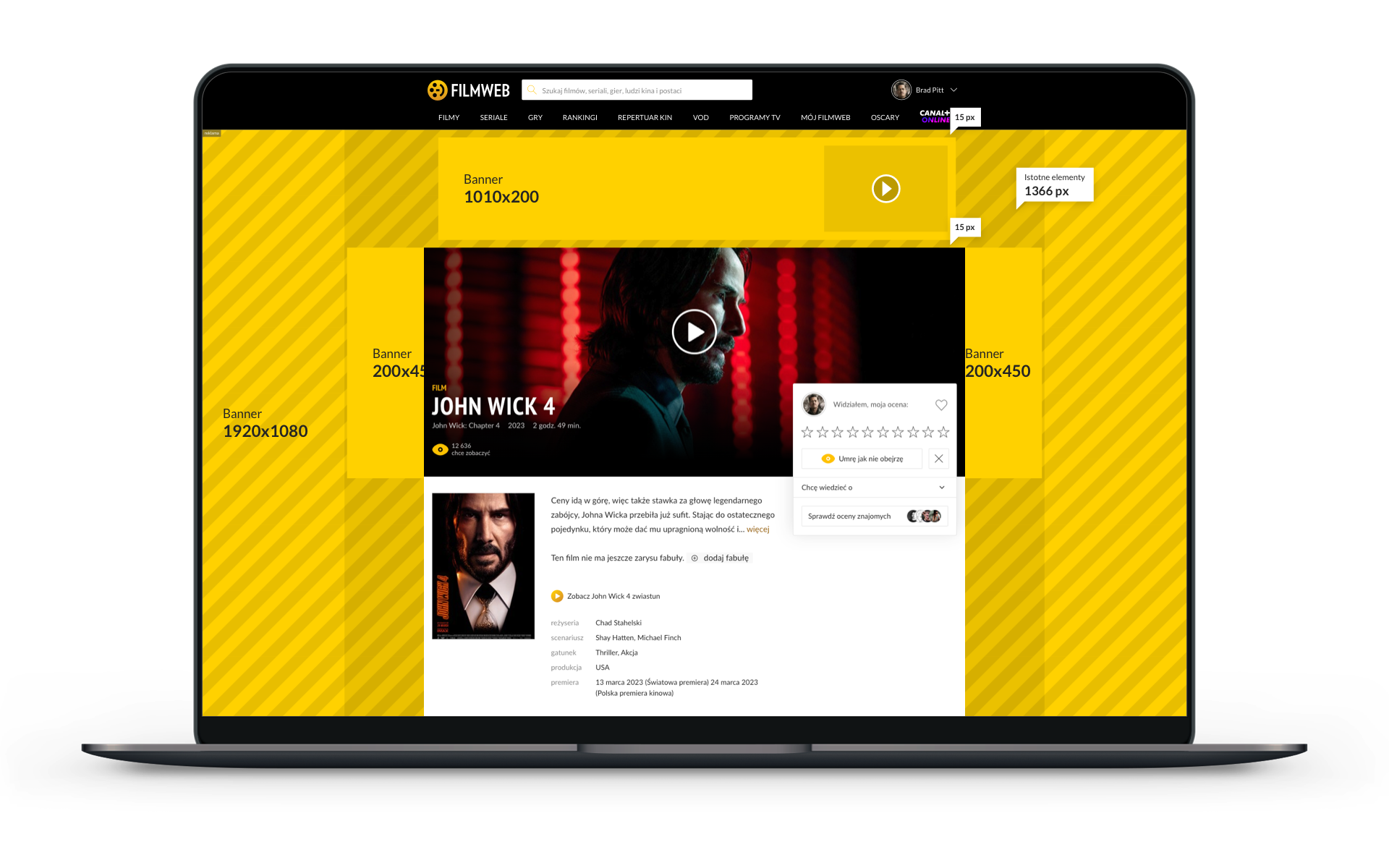
Screening Cover-Up
Wymagania techniczne
Kod clicka
Kreacja składa się z następujących elementów:
1. Banner 1010x200px (JPG/HTML5)
- Waga: 120 kB
2. Tapeta 1920x1080px (JPG/HTML5 - istotne elementy kreacji powinny znaleźć się w obszarze 1366px; należy wziąć pod uwagę, że tapetę będą przykrywały po dwóch stronach serwisu bannery o szerokości 150px od contentu)
- Waga: 200 kB
3. Banner left 200x450px (JPG/PNG/HTML5)
- Waga: 100 kB
- Banner w 1 fazie będzie widoczny nad serwisem, po 3 sekundach jego 50px licząc od jego prawej strony schowa się pod serwis. Reszta kreacji o szerokości 150px będzie widoczna z lewej strony serwisu.
4. Banner right 200x450px (JPG/PNG/HTML5)
- Waga: 100 kB
- Banner w 1 fazie będzie widoczny nad serwisem, po 3 sekundach jego 50px licząc od jego lewej strony schowa się pod serwis. Reszta kreacji o szerokości 150px będzie widoczna z prawej strony serwisu.
Należy mieć na uwadze, że na niektórych wysokościach ekranu, boczne bannery mogą zostać ucięte od dołu. Na prośbę Klienta jest możliwość ich podniesienia.
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację


Formy z Video
Double Billboard Video
Wymagania techniczne
Kod clicka
Wymiary: 750x200
Format: HTML5
Video w formie pliku mp4. Odtworzenie video leży po stronie krecji HTML5 dostarczonej przez Reklamodawcę.
Dźwięk uruchamiany po kliknięciu w oznaczony obszar
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Waga: 100 kB + max 2MB plik .mp4
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację

Formy z Video
Triple Billboard Video
Wymagania techniczne
Kod clicka
Wymiary: 750x300
Format: HTML5
Video w formie pliku mp4. Odtworzenie video leży po stronie krecji HTML5 dostarczonej przez Reklamodawcę.
Dźwięk uruchamiany po kliknięciu w oznaczony obszar
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Waga: 100 kB + max 2,5MB plik .mp4
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację

Formy z Video
Wideboard Video
Wymagania techniczne
Kod clicka
Wymiary: 980x200
Format: HTML5
Video w formie pliku mp4. Odtworzenie video leży po stronie krecji HTML5 dostarczonej przez Reklamodawcę.
Dźwięk uruchamiany po kliknięciu w oznaczony obszar
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Waga: 100 kB + max 2MB plik .mp4
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację

Formy z Video
Triple Wide Video
Wymagania techniczne
Kod clicka
Wymiary: 980x300
Format: HTML5
Video w formie pliku mp4. Odtworzenie video leży po stronie krecji HTML5 dostarczonej przez Reklamodawcę.
Dźwięk uruchamiany po kliknięciu w oznaczony obszar
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Waga: 100 kB + max 2,5MB plik .mp4
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację

Formy z Video
Welcome Screen Video
Wymagania techniczne
Kod clicka
Format składa się z następujących kreacji:
1. Desktop 1000x500px
Format: HTML5
Video w formie pliku mp4. Odtworzenie video leży po stronie krecji HTML5 dostarczonej przez Reklamodawcę.
Dźwięk uruchamiany po kliknięciu w oznaczony obszar
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Waga: 200 kB + max 2,5MB plik .mp4
2. Mobile 720x1255px
Waga: 120 kB
Format: jpg lub HTML (W przypadku formy HTML5 wymagane jest, aby kreacja była responsywna)
Banner HTML5 dodatkowo może zawierać plik video w formacie mp4
Video w formie pliku mp4. Odtworzenie video leży po stronie krecji HTML5 dostarczonej przez Reklamodawcę.
Dźwięk uruchamiany po kliknięciu w oznaczony obszar
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Waga video: max 1MB
3. Aplikacja 720x1255px
Waga: 120 kB
Format: jpg/png
Emisja formatu w aplikacji Filmwebu możliwa jest wyłącznie na bannerach statycznych. Zliczenia w aplikacji odbywają się wyłącznie za pomocą pixeli IMG.
Czas emisji bez interakcji użytkownika to max. 30 sek. Jesli kreacja HTML5 będzie zawierała player wideo i użytkownik np. włączy głos, to odliczanie do końca reklamy zostanie zatrzymane. Pominięcie reklamy będzie możliwe po kliknięciu w button zamknięcia.
Na Web dopuszczamy rotację maksymalnie trzech różnych kreacji.
Na Aplikacji dopuszczalna emisja jednej kreacji.


Formy z Video
Full Welcome Screen Video
Wymagania techniczne
Kod clicka
Format składa się z następujących kreacji:
1. Desktop 1920x1080px
Format: HTML5
Banner 1920x1080 może być responsywny, w innym wypadku istotne elementy powinny znaleźć się w obszarze 1280x600px.
Video w formie pliku mp4. Odtworzenie video leży po stronie krecji HTML5 dostarczonej przez Reklamodawcę.
Dźwięk uruchamiany po kliknięciu w oznaczony obszar
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Waga: 360 kB + max 2,5MB plik .mp4
2. Mobile 720x1255px
Waga: 120 kB
Format: jpg lub HTML (W przypadku formy HTML5 wymagane jest, aby kreacja była responsywna)
Banner HTML5 dodatkowo może zawierać plik video w formacie mp4
Video w formie pliku mp4. Odtworzenie video leży po stronie krecji HTML5 dostarczonej przez Reklamodawcę.
Dźwięk uruchamiany po kliknięciu w oznaczony obszar
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Waga video: max 1MB
3. Aplikacja 720x1255px
Waga: 120 kB
Format: jpg/png
Emisja formatu w aplikacji Filmwebu możliwa jest wyłącznie na bannerach statycznych. Zliczenia w aplikacji odbywają się wyłącznie za pomocą pixeli IMG.
Czas emisji bez interakcji użytkownika to max. 30 sek. Jesli kreacja HTML5 będzie zawierała player wideo i użytkownik np. włączy głos, to odliczanie do końca reklamy zostanie zatrzymane. Pominięcie reklamy będzie możliwe po kliknięciu w button zamknięcia.
Na Web dopuszczamy rotację maksymalnie trzech różnych kreacji.
Na Aplikacji dopuszczalna emisja jednej kreacji.


Formy z Video
Interstitial Video
Wymagania techniczne
Kod clicka
Desktop 1920x1080px (istotne elementy kreacji powinny znaleźć się w obszarze 1280x600px)
Format: HTML5
Video w formie pliku mp4. Odtworzenie video leży po stronie krecji HTML5 dostarczonej przez Reklamodawcę lub po stronie serwisu, jeśli kreacja składa się wyłącznie z pliku mp4.
Dźwięk uruchamiany po kliknięciu w oznaczony obszar
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Waga: 200 kB + max 2,5MB plik .mp4
Czas emisji max. 15 sek.
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację


Formy z Video
Box Video
Wymagania techniczne
Kod clicka
Wymiary: 300x250
Format: HTML5
Video w formie pliku mp4. Odtworzenie video leży po stronie krecji HTML5 dostarczonej przez Reklamodawcę.
Dźwięk uruchamiany po kliknięciu w oznaczony obszar
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Waga: 100 kB + max 1,5MB plik .mp4
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację

Formy z Video
Mega Box Video
Wymagania techniczne
Kod clicka
Wymiary: 500x300
Format: HTML5
Video w formie pliku mp4. Odtworzenie video leży po stronie krecji HTML5 dostarczonej przez Reklamodawcę.
Dźwięk uruchamiany po kliknięciu w oznaczony obszar
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Waga: 100 kB + max 2,5MB plik .mp4
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację

Formy z Video
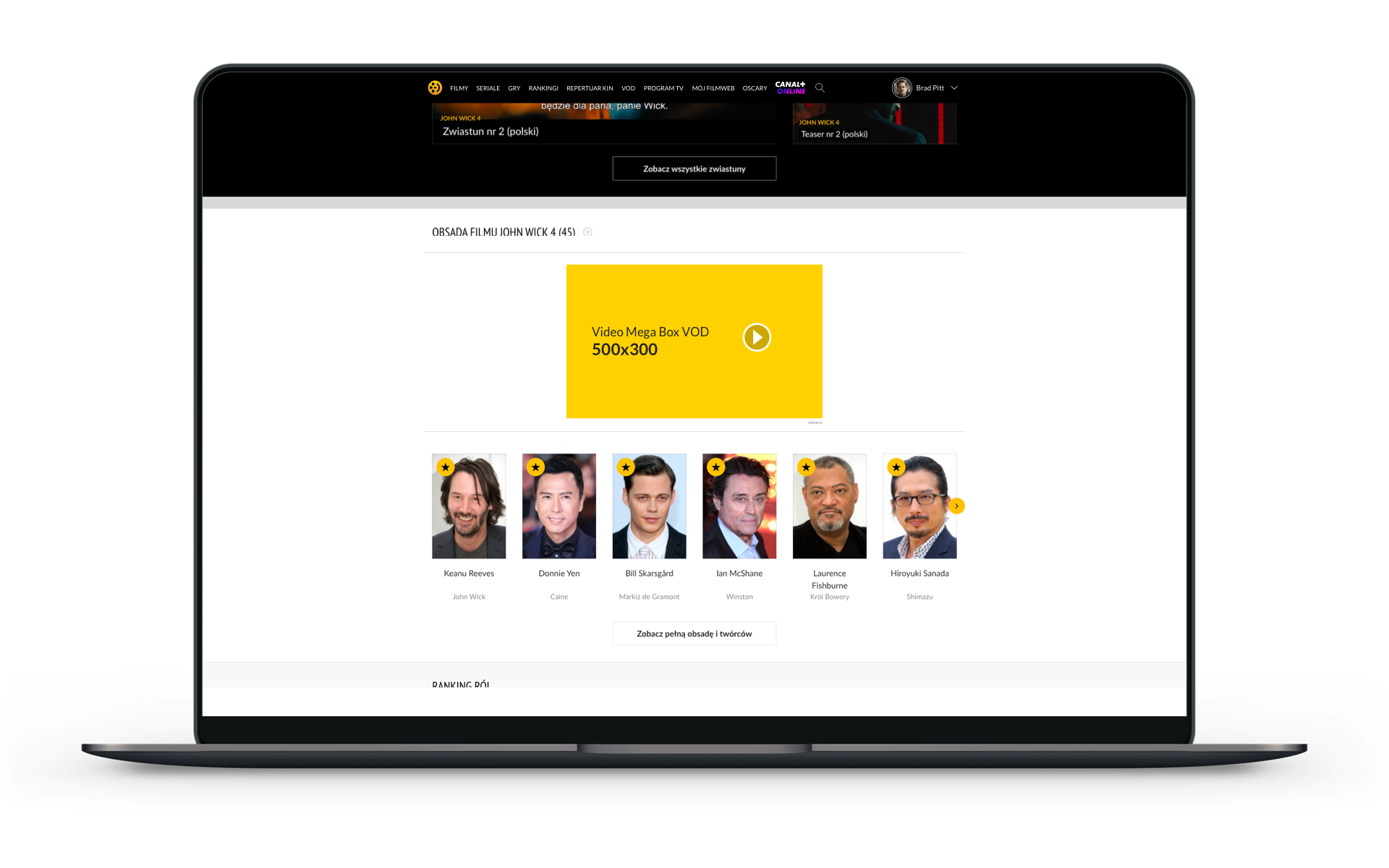
Mega Box VOD
Wymagania techniczne
Kod clicka
Wymiary: 620x350
Format: HTML5
Video w formie pliku mp4. Odtworzenie video leży po stronie krecji HTML5 dostarczonej przez Reklamodawcę lub po stronie serwisu, poprzez dostarczenie pliku mp4.
Dźwięk uruchamiany po kliknięciu w oznaczony obszar
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Waga: 100 kB + max 3MB plik .mp4
W przypadku, gdy kreacja nie jest responsywna, do kreacji HTML należy dołączyć banner w formacie jpg/gif o takich samych rozmiarach.
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację

Formy z Video
Half Page Video
Wymagania techniczne
Kod clicka
Wymiary: 300x600
Format: HTML5
Video w formie pliku mp4. Odtworzenie video leży po stronie krecji HTML5 dostarczonej przez Reklamodawcę.
Dźwięk uruchamiany po kliknięciu w oznaczony obszar
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Waga: 100 kB + max 1,5MB plik .mp4

Formy z Video
Screening Video
Wymagania techniczne
Kod clicka
Wymiary: 1010x200 HTML5 + Tapeta jpg o szerokości 1920px (istotne elementy kreacji powinny znaleźć się w obszarze 1366px)
Video w formie pliku mp4. Odtworzenie video leży po stronie krecji HTML5 dostarczonej przez Reklamodawcę.
Dźwięk uruchamiany po kliknięciu w oznaczony obszar
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Waga: 360 kB + max 2,0MB plik .mp4
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację

Formy z Video
Screening Triple Video
Wymagania techniczne
Kod clicka
Wymiary: 1010x300 HTML5 + Tapeta jpg o szerokości 1920px (istotne elementy kreacji powinny znaleźć się w obszarze 1366px)
Video w formie pliku mp4. Odtworzenie video leży po stronie krecji HTML5 dostarczonej przez Reklamodawcę.
Dźwięk uruchamiany po kliknięciu w oznaczony obszar
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Waga: 360 kB + max 2,0MB plik .mp4
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację

Formy z Video
Screening Video z kurtyną
Wymagania techniczne
Kod clicka
Kreacja składa się z następujących elementów:
1. Banner 1010x200px (JPG/HTML5)
- Waga: 120 kB
2. Tapeta 1920x1080px (JPG/HTML5 - istotne elementy kreacji powinny znaleźć się w obszarze 1366px)
- Waga: 200 kB
3. Kurtyna 1920x1080px (HTML5) - kreacja powinna skalować się do wysokości ekranu.
- Waga: 200 kB
W kreacji Kurtyna dopuszczalne jest wideo:
- waga max 3,5MB
- format mp4
- dźwięk uruchamiany po kliknięciu w oznaczony obszar
- przyciski stop/play, mute/unmute
- wideo po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
- głośność wideo na poziomie -23 LUFS
4. Button przesuwania 100x100px (CSS/JPG/PNG) - button powinien zawierac komunikat np. PRZESUŃ lub ROZWIŃ
- Waga: 20 kB
5. Button zamykania 100x100px (CSS/JPG/PNG) - button powinien zawierac komunikat np. ZWIŃ
- Waga: 20 kB
Krawędź kurtyny stylowana jest po stronie serwisu. Na prośbę Klienta jest możliwa zmiana jej szerokości oraz koloru.
Rozwinięcie kurtyny jest możliwe za pomocą kliknięcia i przeciągnięcia buttona PRZESUŃ/ROZWIŃ lub poprzez jego kliknięcie
Od połowy rozsunięcia kurtyny button PRZESUŃ/ROZWIŃ zamienia się w button ZWIŃ, który również można przesunąć lub kliknąć w niego zamykając tym samym kurtynę
Emisja formatu odbywa się na ekranach o szerokości minimum 1280px
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację


Formy z Video
Screening Video 360
Wymagania techniczne
Kod clicka
Kreacja składa się z następujących elementów:
1. Banner 1010x200px (HTML5)
- Waga: 120 kB
W kreacji dopuszczalne jest wideo:
- waga max 2,5MB
- format mp4
- dźwięk uruchamiany po kliknięciu w oznaczony obszar
- przyciski stop/play, mute/unmute
- wideo po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
- głośność wideo na poziomie -23 LUFS
2. Tapeta 1920x1080px (JPG/HTML5 - istotne elementy kreacji powinny znaleźć się w obszarze 1366px)
- Waga: 200 kB
3. Belka 1920x100px (PNG/HTML5) - istotne elementy kreacji powinny znaleźć się w obszarze 1366px.
- Waga: 80 kB
Belka powinna w estetyczny sposób przysłaniać serwis, nie powinna się z nim zlewać.
Po stronie serwisu zostanie dodana funkcjonalność zamknięcia belki przez użytkownika. Belka znika samoczynnie przy scrollowaniu serwisu w dół nad stopką lub nad forum (w zależnosci od strony).
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację

Formy z Video
Screening Video z top layerem
Wymagania techniczne
Kod clicka
Kreacja składa się z następujących elementów:
1. Banner 1010x200px (HTML5)
- Waga: 120 kB
W kreacji dopuszczalne jest wideo:
- waga max 2,5MB
- format mp4
- dźwięk uruchamiany po kliknięciu w oznaczony obszar
- przyciski stop/play, mute/unmute
- wideo po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
- głośność wideo na poziomie -23 LUFS
2. Tapeta 1920x1080px (JPG/HTML5 - istotne elementy kreacji powinny znaleźć się w obszarze 1366px)
- Waga: 200 kB
3. Layer 1200x600px (JPG/PNG/HTML5)
- Waga: 150 kB
Po stronie serwisu zostanie dodana funkcjonalność zamknięcia layer przez użytkownika
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację


Formy z Video
Screening Video Cover-Up
Wymagania techniczne
Kod clicka
Kreacja składa się z następujących elementów:
1. Banner 1010x200px (HTML5)
- Waga: 120 kB
W kreacji dopuszczalne jest wideo:
- waga max 2,5MB
- format mp4
- dźwięk uruchamiany po kliknięciu w oznaczony obszar
- przyciski stop/play, mute/unmute
- wideo po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
- głośność wideo na poziomie -23 LUFS
2. Tapeta 1920x1080px (JPG/HTML5 - istotne elementy kreacji powinny znaleźć się w obszarze 1366px; należy wziąć pod uwagę, że tapetę będą przykrywały po dwóch stronach serwisu bannery o szerokości 150px od contentu)
- Waga: 200 kB
3. Banner left 200x450px (JPG/PNG/HTML5)
- Waga: 100 kB
Banner w 1 fazie będzie widoczny nad serwisem, po 3 sekundach jego 50px licząc od jego prawej strony schowa się pod serwis. Reszta kreacji o szerokości 150px będzie widoczna z lewej strony serwisu.
4. Banner right 200x450px (JPG/PNG/HTML5)
- Waga: 100 kB
Banner w 1 fazie będzie widoczny nad serwisem, po 3 sekundach jego 50px licząc od jego lewej strony schowa się pod serwis. Reszta kreacji o szerokości 150px będzie widoczna z prawej strony serwisu.
Należy mieć na uwadze, że na niektórych wysokościach ekranu, boczne bannery mogą zostać ucięte od dołu. Na prośbę Klienta jest możliwość ich podniesienia.
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację


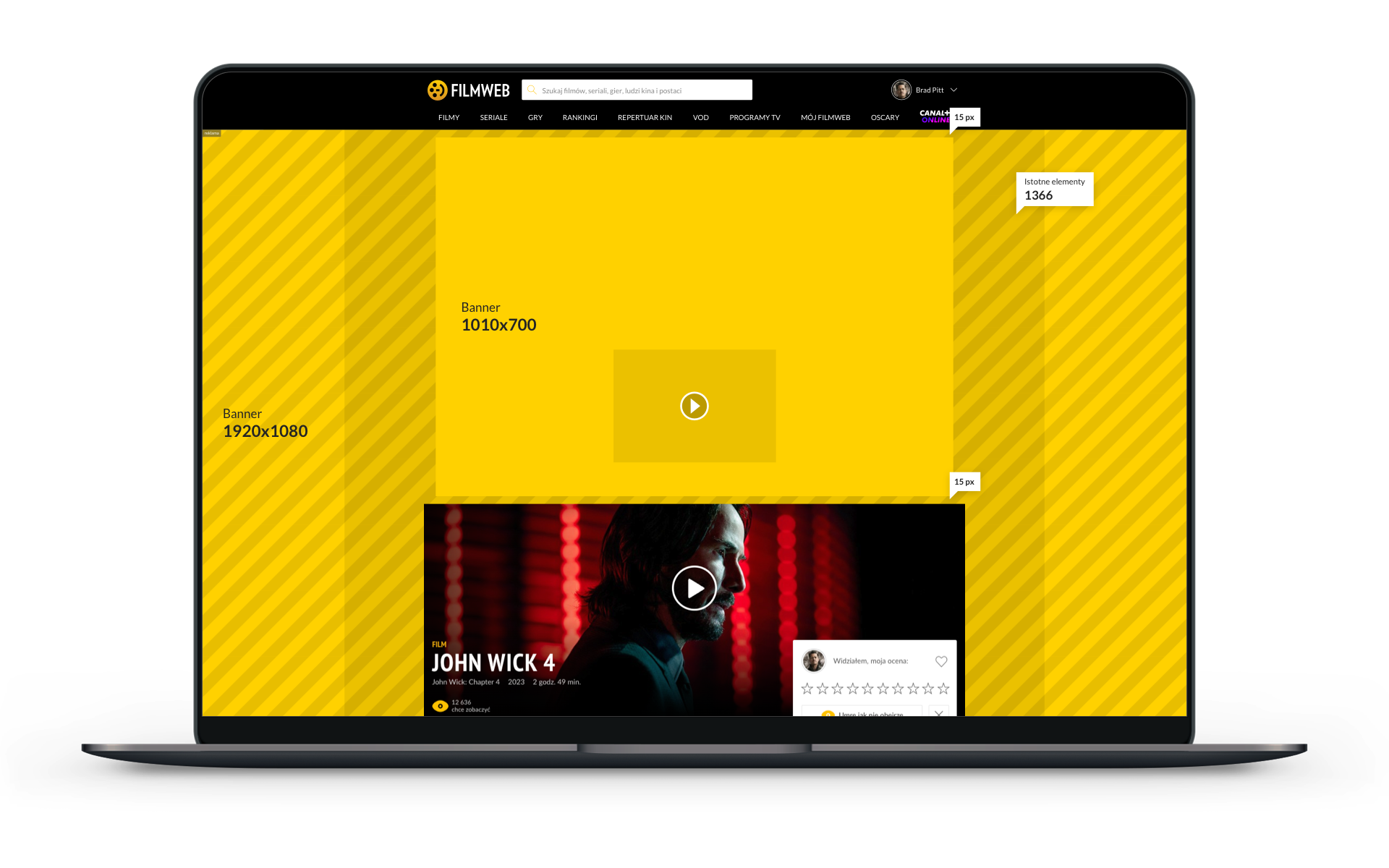
Formy niestandardowe
Screening Expand Video
Wymagania techniczne
Kod clicka
Kreacja składa się z następujących elementów:
- 1. Banner HTML5 (1010x200px; expand do max 1010x700px)
- 2. Video pobierane przez kreację HTML5
- 3. Tapeta JPG (1920px, istotne elementy kreacji powinny znaleźć się w obszarze 1366px)
- 4. Do kreacji należy dołączyć banner w formacie JPG/HTML5 o wymiarze 750x300px. W przypadku formy HTML5 wymagane jest, aby kreacja była responsywna.
Waga bez video: 350kB
Video w formie pliku mp4, waga do 3MB
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Funkcje niezbędne do poprawnego działania kreacji:
<script>
function expandVideo() {
window.parent.postMessage("pub_ist_expand_44747", "*");
};
</script>Wywołanie funkcji expandVideo() uruchamiane jest po kliknięciu w oznaczonym przez komunikat "Rozwiń" obszarze kreacji
<script>
function closeExpandVideo() {
window.parent.postMessage("pub_ist_collapse_44747", "*");
};
</script>W momencie kliknięcia komunikatu „Zamknij” następuje wywołanie funkcji closeExpandVideo(), która przywraca banner do pierwotnego rozmiaru (1010x200px)
W momencie kliknięcia komunikatu „Zamknij” wstrzymanie i wyciszenie video musi odbyć się po stronie kreacji
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację


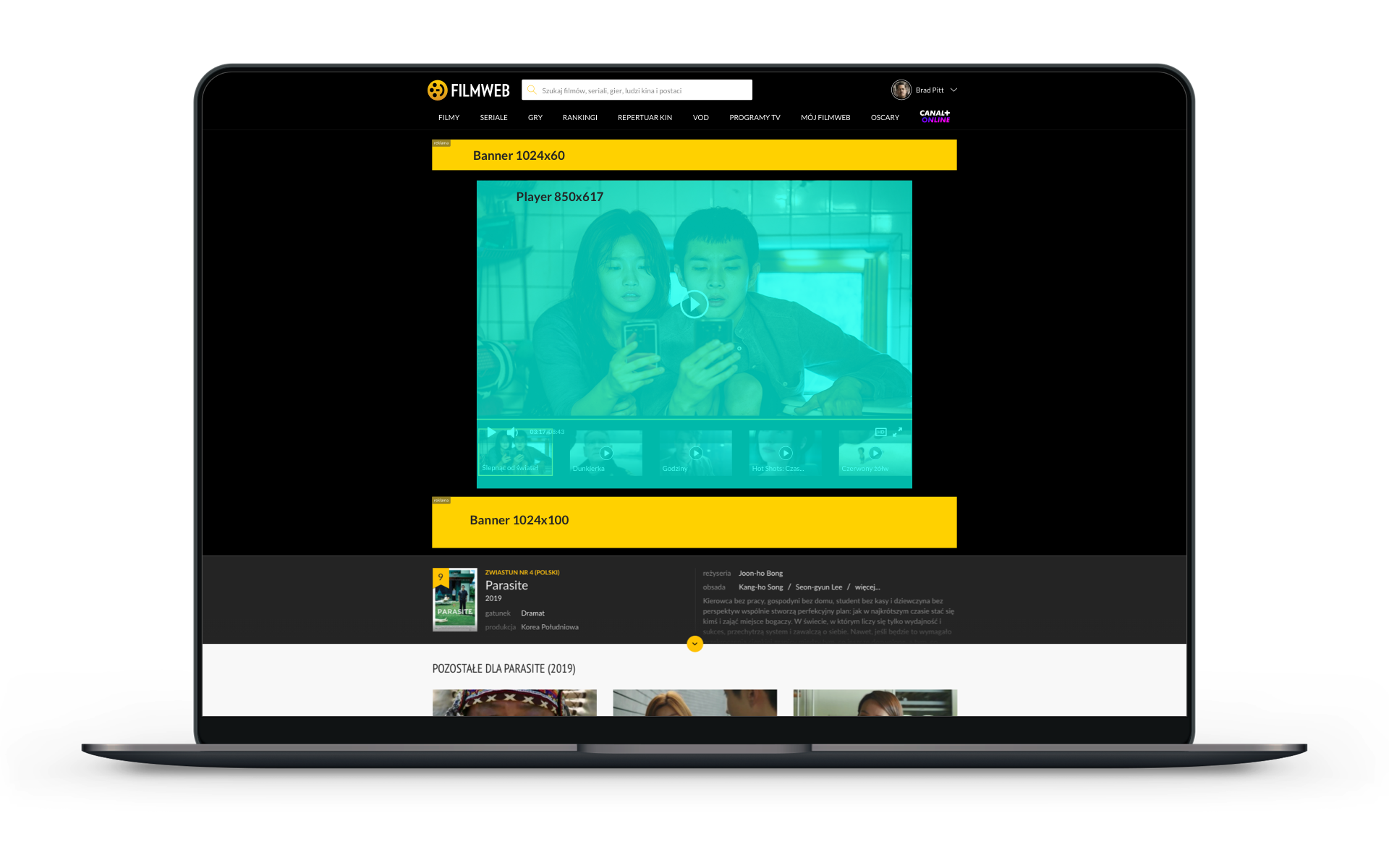
Formy niestandardowe
Branding Player
- Wymagania techniczne
- Kod clicka
- Wymiary: 1024x60px (górna belka) i 1024x100px (dolna belka)
- Waga: 60 kB (górna belka) i 80 kB (dolna belka)
- Format: jpg lub HTML
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację

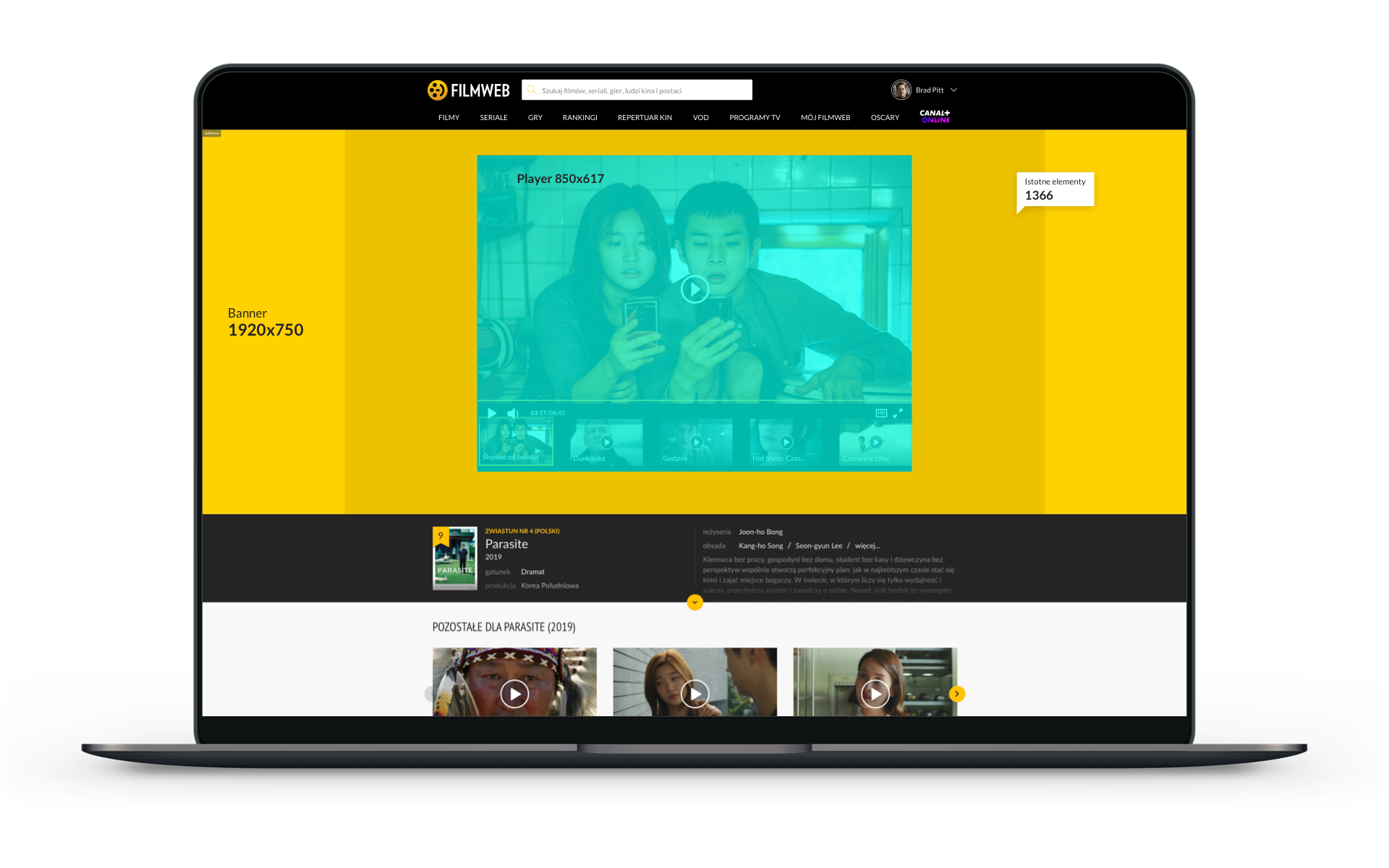
Formy niestandardowe
Branding Player Premium
- Wymagania techniczne
- Kod clicka
- Wymiary: 1920x750px - istotne elementy kreacji powinny znaleźć się w obszarze 1366px z uwzględnieniem miejsca na player o wymiarach 850x617px
- Waga: 200kB
- Format: jpg lub HTML
Do kreacji należy dołączyć materiały na wersję mobilną serwisu: zobacz specyfikację

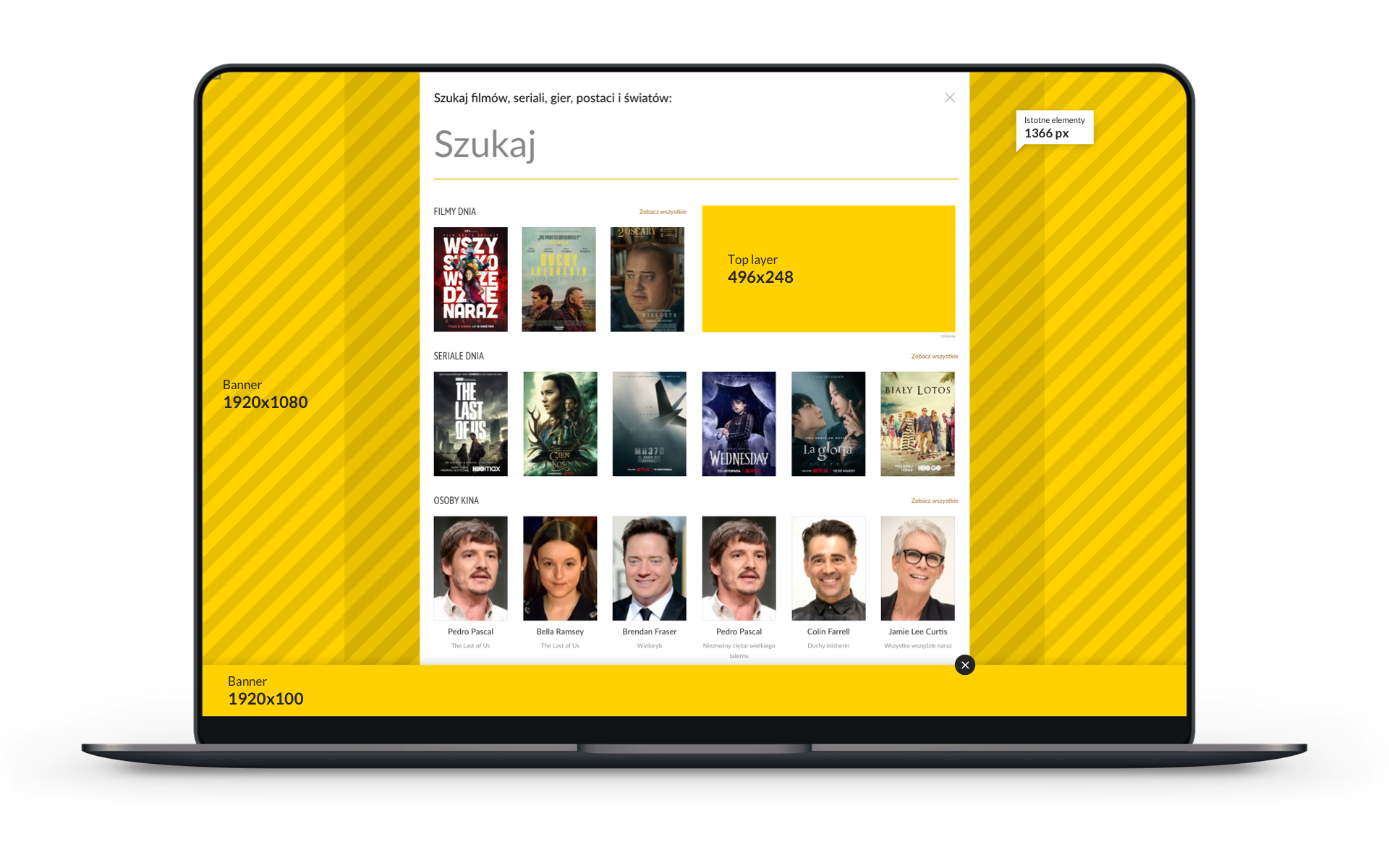
Formy niestandardowe
Live Search Premium
Kreacja składa się z następujących elementów:
- 1. Screening 270 (dwa bannery na desktop, jeden na mobile):
- 1.1. Tło 1920x1080px (JPG) - istotne elementy kreacji powinny znaleźć się w obszarze 1280px; Waga: 150kB
- 1.2. Banner 1920x100px (JPG/PNG) - istotne elementy kreacji powinny znaleźć się w obszarze 1280px.; Waga: 80kB
- 1.3. Banner na mobile 600x100px (JPG); Waga: 50kB
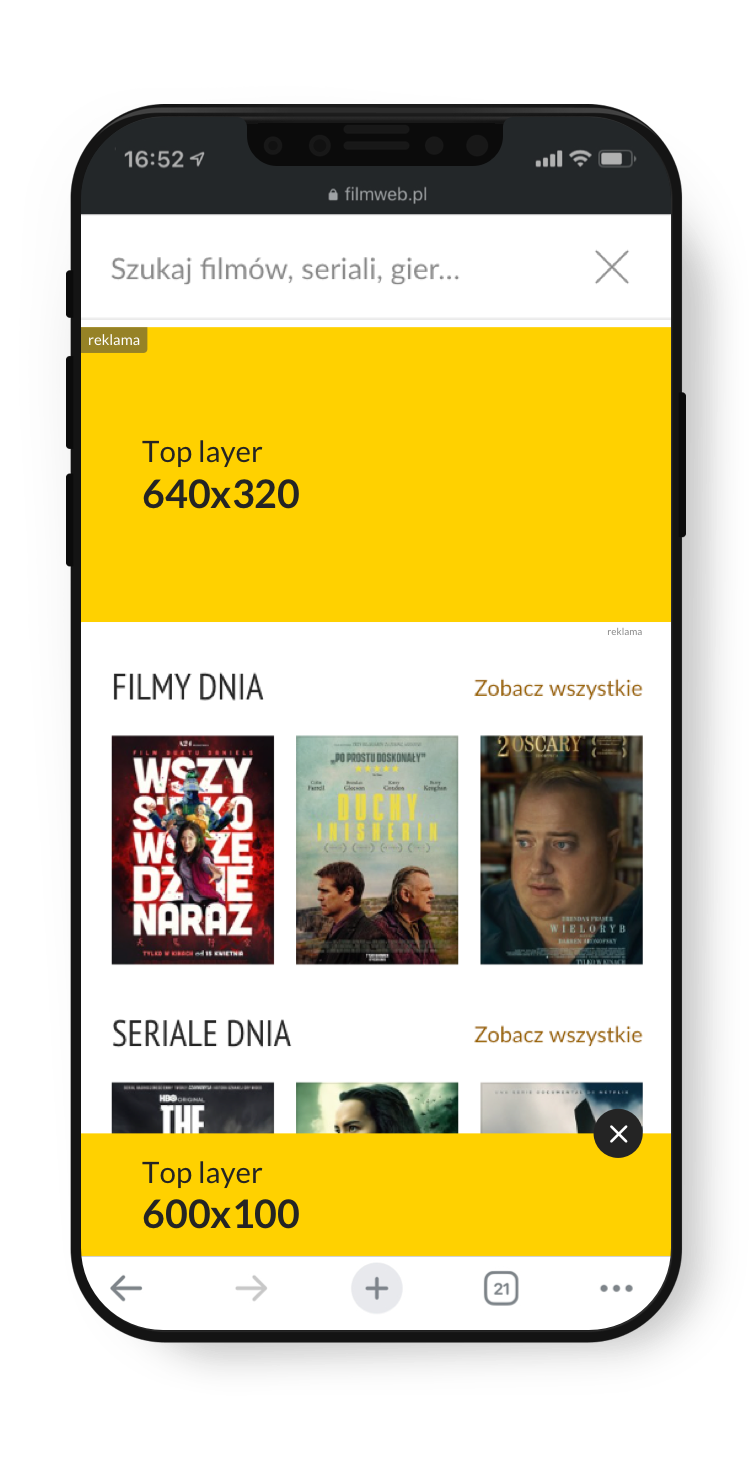
- 2. Boxy
- 2.1. Desktop 496x248px (JPG); Waga: 70kB
- 2.2. Mobile 640x320px (JPG); Waga: 80kB
- Screen: widok desktop:

- Screen: widok mobile:

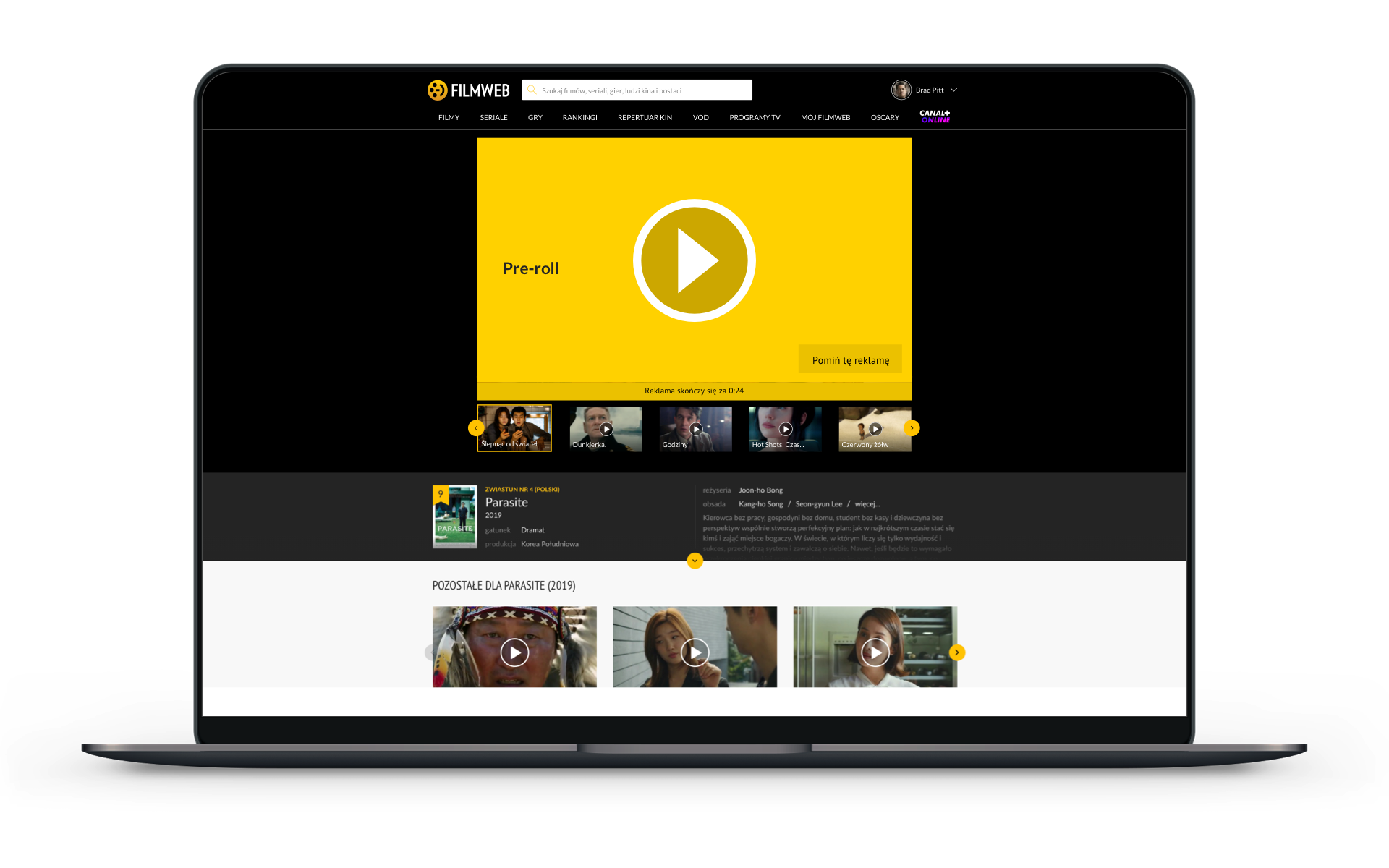
Preroll
Długość spotu: max 30 sekund
Proporcje 16:9
Format pliku: *mp4 lub kod emisyjny w standardzie VAST
24 - 30 fps
Rozmiar pliku max 50MB - waga dostosowywana po stronie Wydawcy
Domyślne pominięcie spotu jest możliwe po połowie czasu jego trwania
W przypadku emisji spotu w standardzie VAST, po stronie Reklamodawcy wymagane jest zawarcie w kodzie reklamowym parametru "skipoffset" umożliwijącego pominięcie spotu
Głośność video na poziomie -23 LUFS

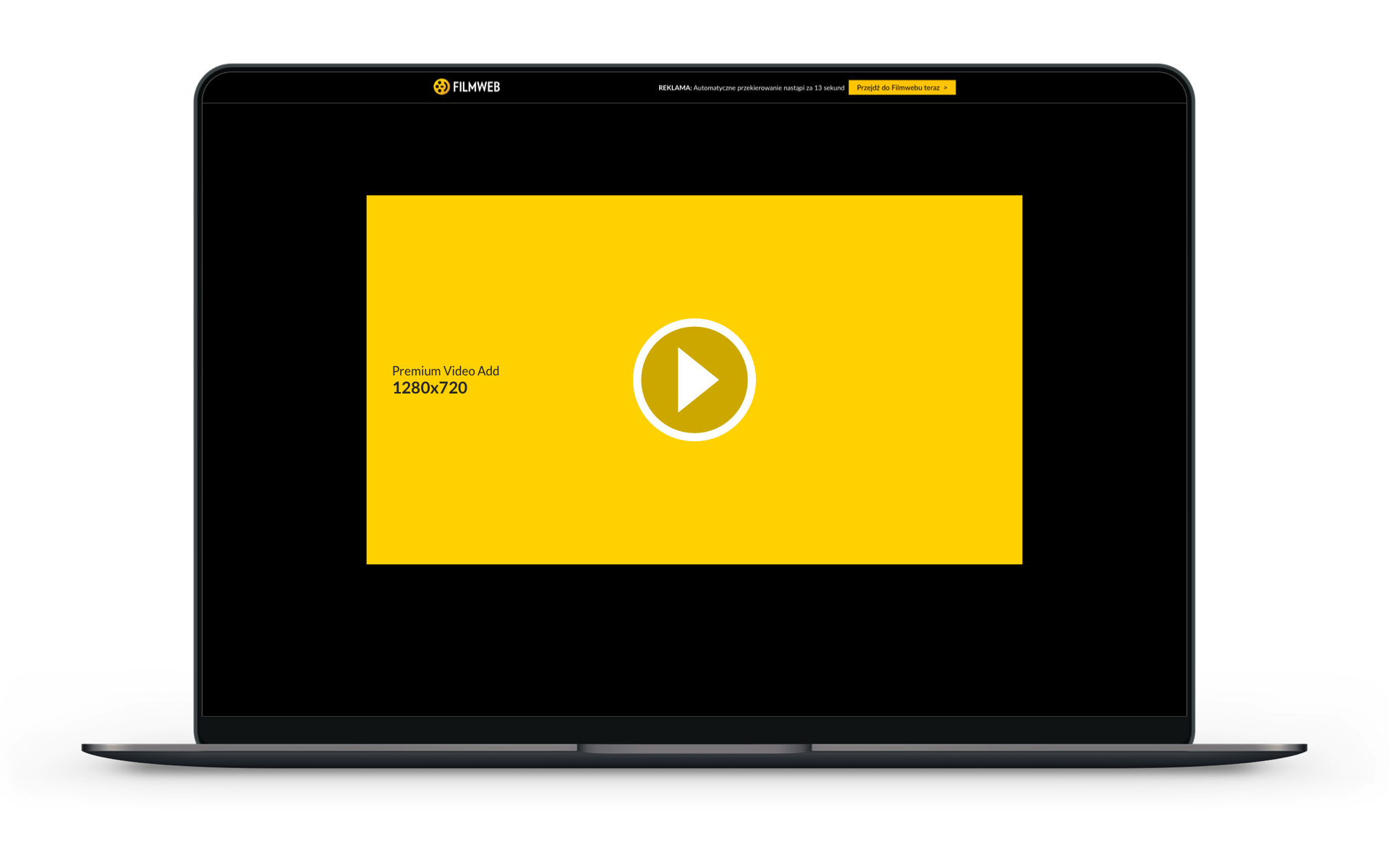
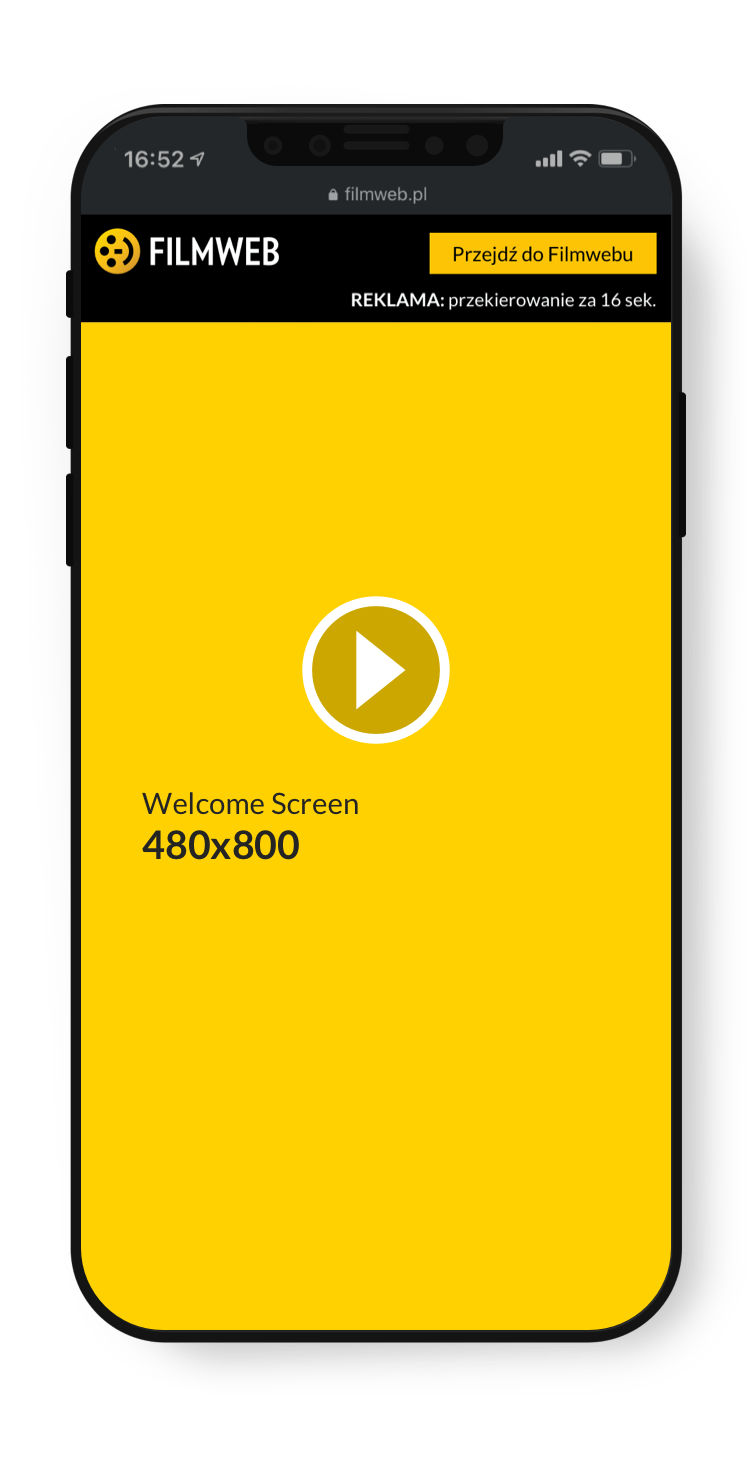
Premium Video Ad
Format emitowany jest na desktopowej i mobilnej wersji serwisu
1. Desktop proporcje 16:9
2. Mobile proporcje 16:9 lub 9:16. Rekomendujemy wersję pionową 9:16.
3. Aplikacja 720x1255px, 120kB - emisja formatu w aplikacji Filmwebu możliwa jest wyłącznie na bannerach statycznych. Zliczenia w aplikacji odbywają się wyłącznie za pomocą pixeli IMG.
Preferowany rozmiar pliku 10-50MB - plik będzie dostosowany do docelowej wagi po stronie Wydawcy
Format pliku: *mp4, kodek H.264
Czas emisji max. 30 sek.
Głośność video na poziomie -23 LUFS


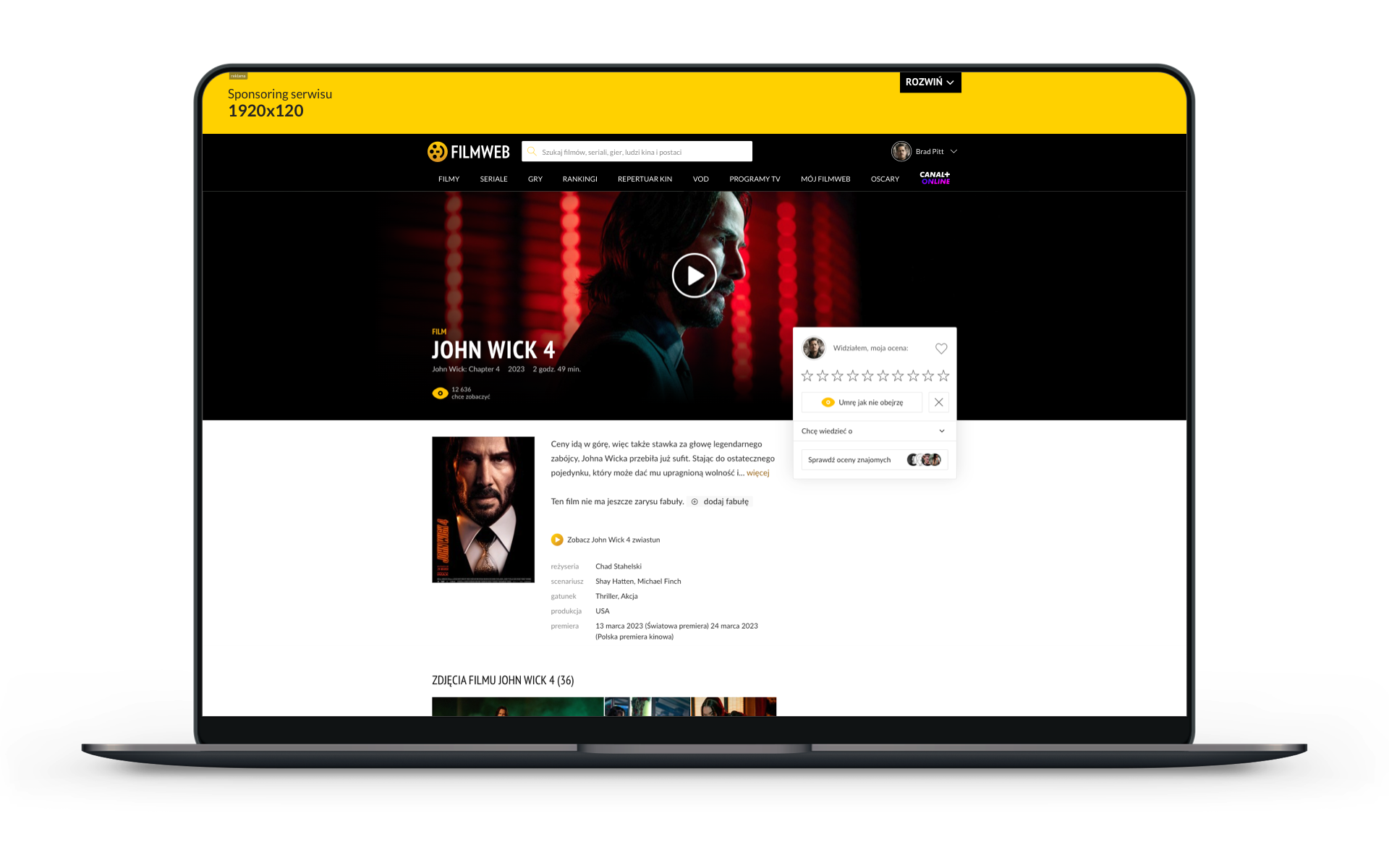
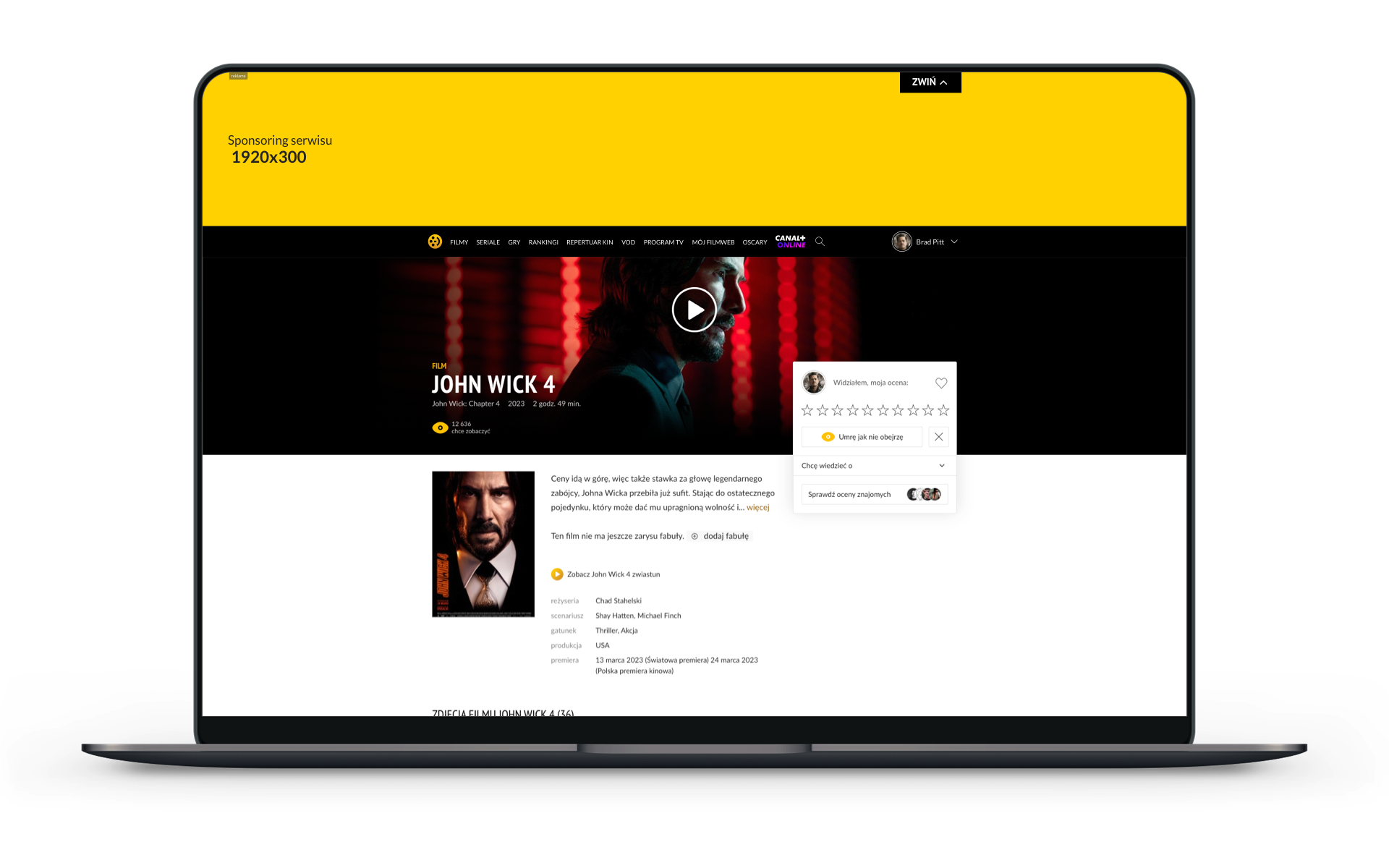
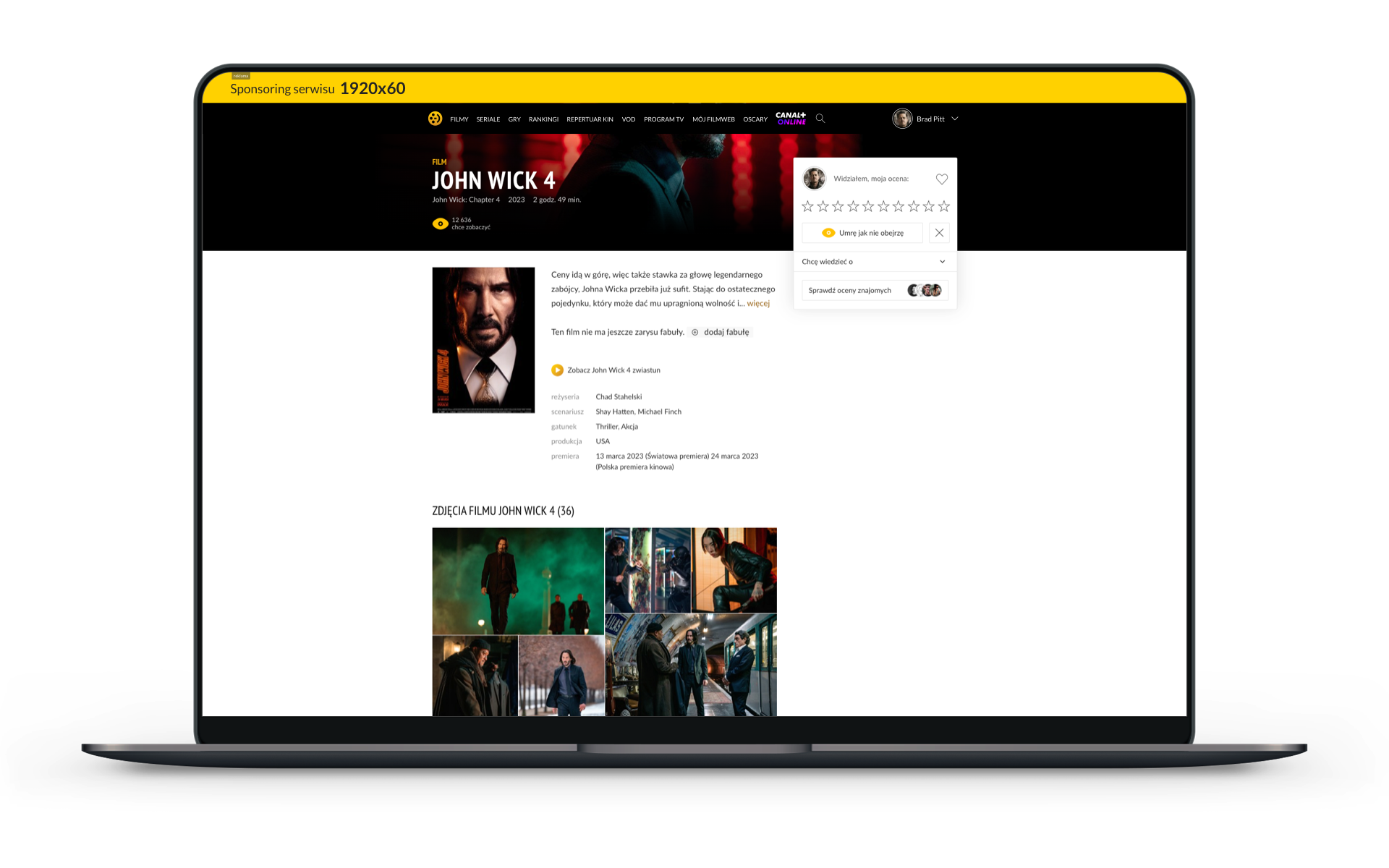
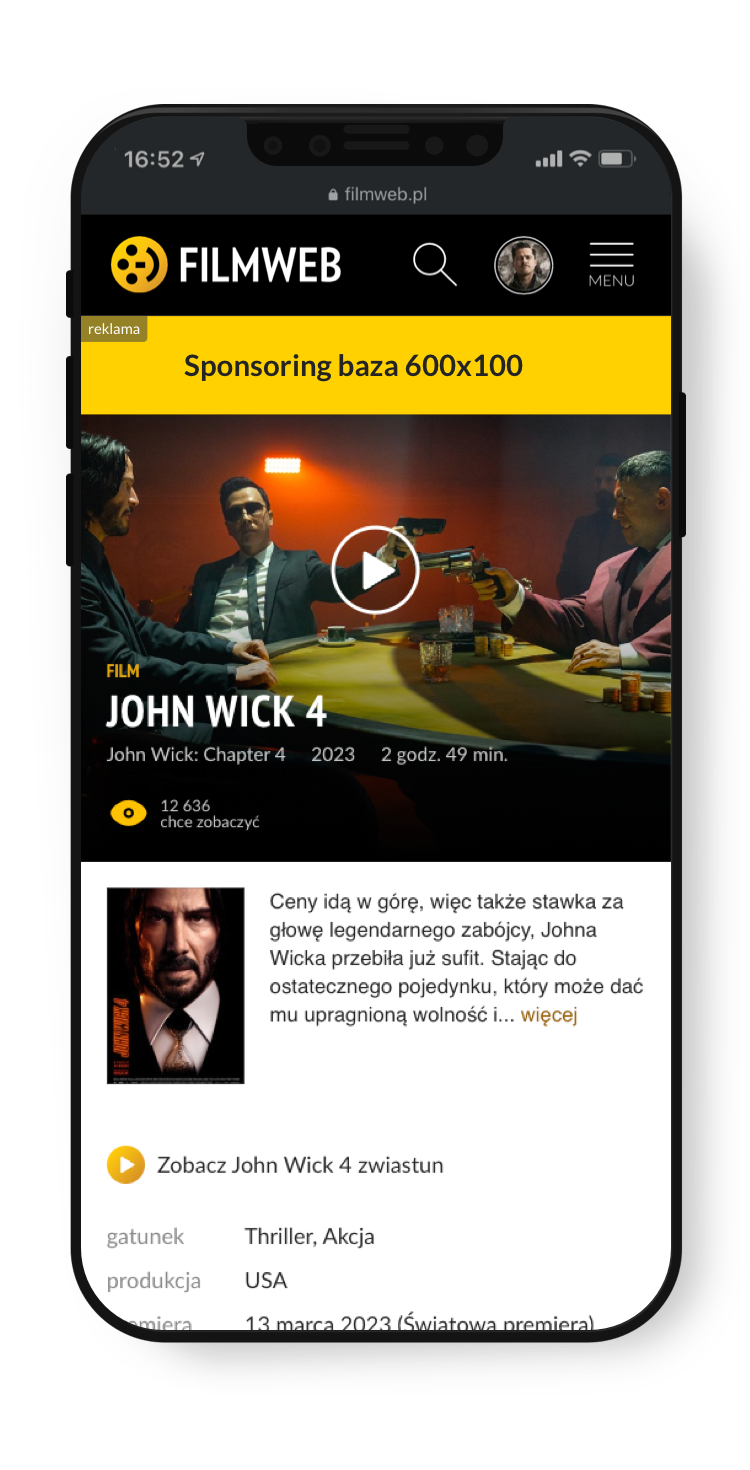
Sponsoring serwisu
Wymagania techniczne
Kod clicka
Format składa się z 6 kreacji:
- 1. Element kreacji przed rozwinięciem 1920x120px, 120kB (istotne elementy kreacji powinny znaleźć się w obszarze 1280px)
- 2. Element kreacji po rozwinięciu 1920x300px, 160kB (istotne elementy kreacji powinny znaleźć się w obszarze 1280px)
- 3. Element kreacji przy scrollowaniu 1920x60px, 80kB (istotne elementy kreacji powinny znaleźć się w obszarze 1280px)
- 4. Button z komunikatem 'ROZWIŃ' 120x40px, 20kB
- 5. Button z komunikatem 'ZWIŃ' 120x40px, 20kB
- 6. Banner na mobile 600x100px, 40kB
Format: HTML lub jpg
W kreacji HTML 1920x300 na desktopie dopuszalne video o wadze 2MB
Video w formie pliku mp4. Odtworzenie video leży po stronie krecji HTML5 dostarczonej przez Reklamodawcę.
Dźwięk uruchamiany po kliknięciu w oznaczony obszar
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Buttony ROZWIŃ/ZWIŃ są umiejscowione w stałym miejscu, tak jak na poniższej wizualizacji. Buttony są osadzane po stronie Filmwebu.
Dopuszczamy rotację maksymalnie trzech różnych kreacji.
Screen Desktop:



Screen Mobile:

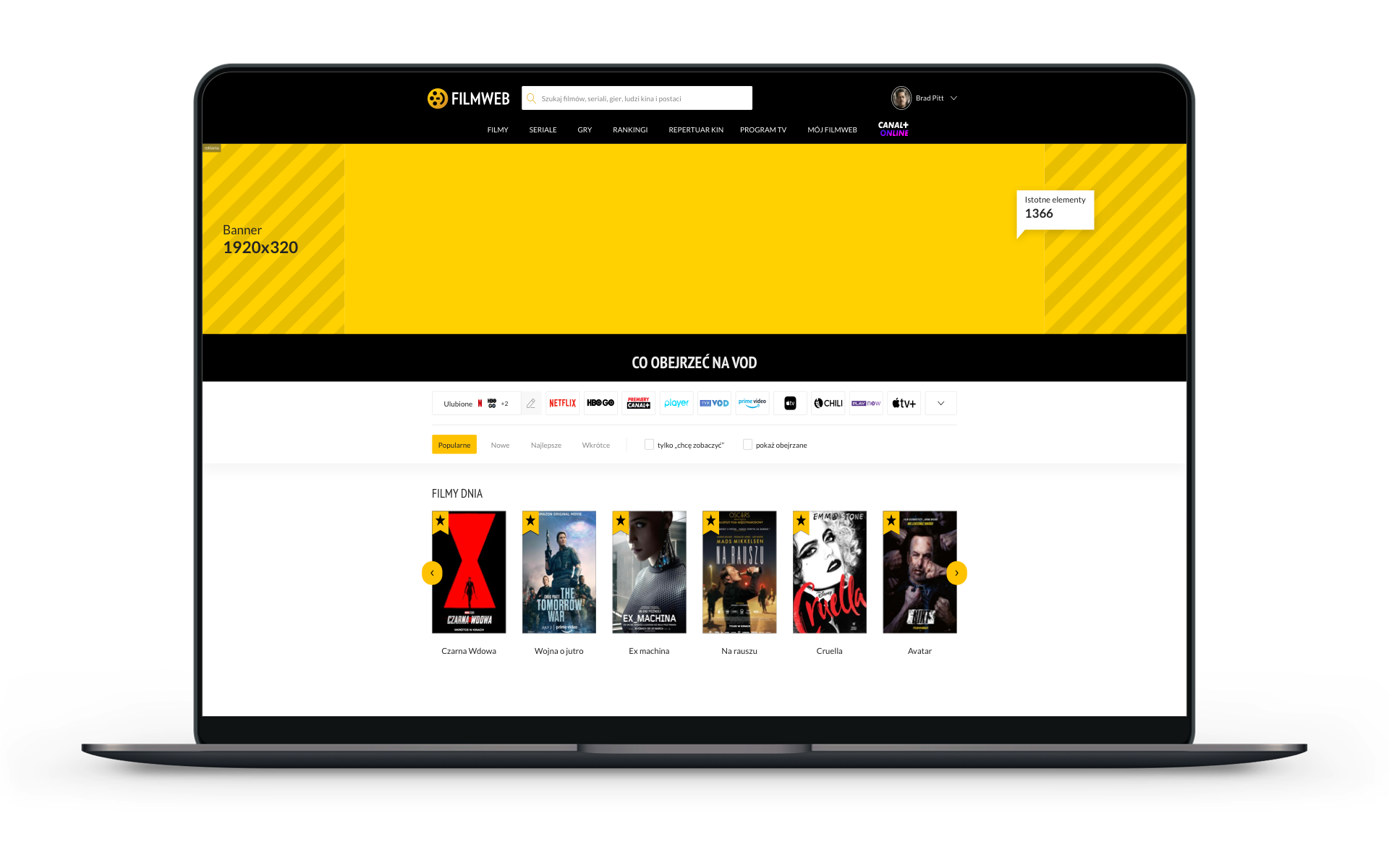
Formy reklamowe na sekcji VOD
Top Banner VOD
Wymagania techniczne
Kod clicka
Format składa się z dwóch kreacji - jednej na desktopie oraz jednej na mobile:
Format: jpg lub HTML
1. Banner o wymiarach 1920x320px - istotne elementy kreacji powinny znaleźć się w obszarze 1280px
Banner HTML5 dodatkowo może zawierać plik video w formacie mp4
Video w formie pliku mp4. Odtworzenie video leży po stronie krecji HTML5 dostarczonej przez Reklamodawcę.
Dźwięk uruchamiany po kliknięciu w oznaczony obszar
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Waga: 320 kB + max 2,0MB plik .mp4
2. Banner o wymiarach 750x300px W przypadku kreacji w formacie HTML wymagane jest, aby kreacja była skalowalna.
Waga 100kB


Formy reklamowe na sekcji VOD
Premium Banner VOD
Wymagania techniczne
Kod clicka
Format może być emitowany w dwóch placementach na sekcji VOD. Składa się z dwóch kreacji - jednej na desktop oraz jednej na mobile:
Format: jpg lub HTML
1. Banner o wymiarach 1920x300px (wysokość max 400px, istotne elementy kreacji powinny znaleźć się w obszarze 1280px)
Banner HTML5 dodatkowo może zawierać plik video w formacie mp4
Video w formie pliku mp4. Odtworzenie video leży po stronie krecji HTML5 dostarczonej przez Reklamodawcę.
Dźwięk uruchamiany po kliknięciu w oznaczony obszar
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Waga: 360 kB + max 2,0MB plik .mp4
2. Mobile 750x300px. W przypadku kreacji w formacie HTML wymagane jest, aby kreacja była skalowalna.
Waga 100kB
Zobacz wizualizację położenia bannerów w wersji desktop
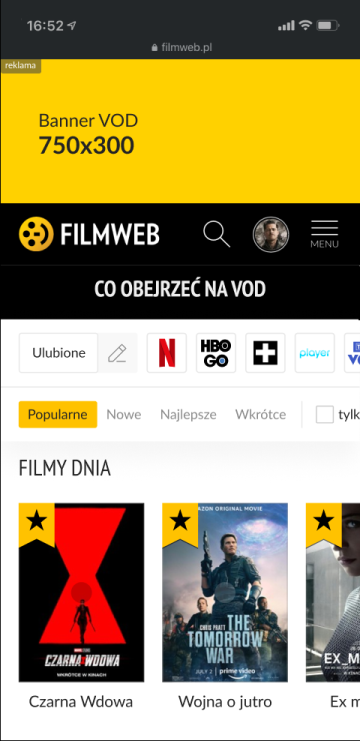
Zobacz wizualizację położenia bannerów w wersji mobile
Przejęcie strony głównej składa się z następujących formatów:
desktop:
screening 360 -> specyfikacja
lub XL Billboard z belką -> specyfikacjahalfpage -> specyfikacja
megabox -> specyfikacja
premium banner -> specyfikacja
mobile:
screening mobile -> specyfikacja
halfpage -> specyfikacja
rectangle -> specyfikacja
premium banner, specyfikacja ta sama co dla desktop -> specyfikacja
Wizaulizacja desktop
Wizaulizacja mobile
Wymagania techniczne
Kod clicka
Forma reklamowa emitowana nad kontentem serwisu i skalowana do wymiarów ekranu
Wymiary:
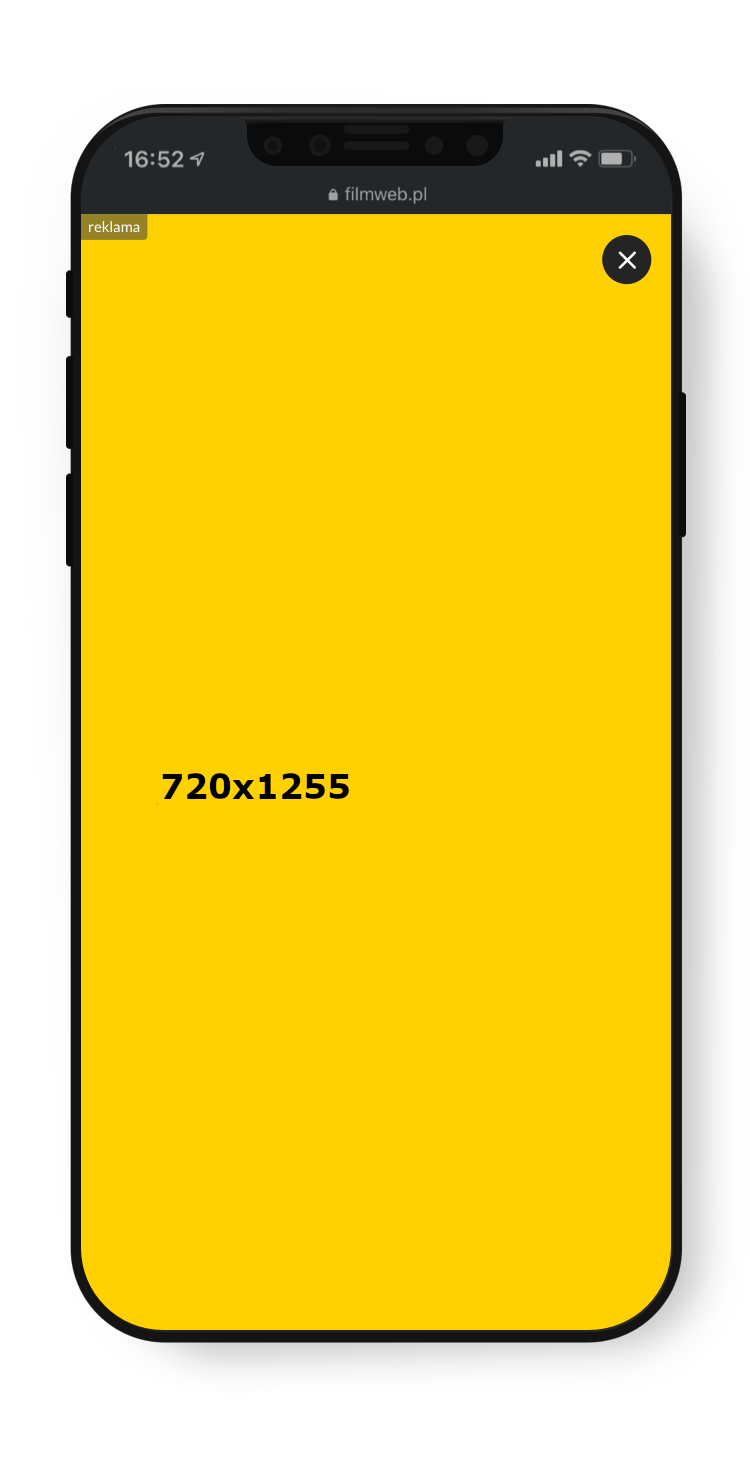
- portrait 720x1255 px
Waga: do 120 kB
Format: jpg/gif/png lub HTML5
W przypadku formy HTML5 wymagane jest, aby kreacja była responsywna
Możliwe jest przesłanie pionowego wideo 9:16 (max 1,0 MB)
Dodatkowe uwagi: Banner pełnoekranowy zamyka się samoczynnie po 15sek lub po zamknięciu przez użytkownika (button zamknięcia osadzany po stronie serwisu w prawym górnym rogu kreacji).

Wymagania techniczne
Kod clicka
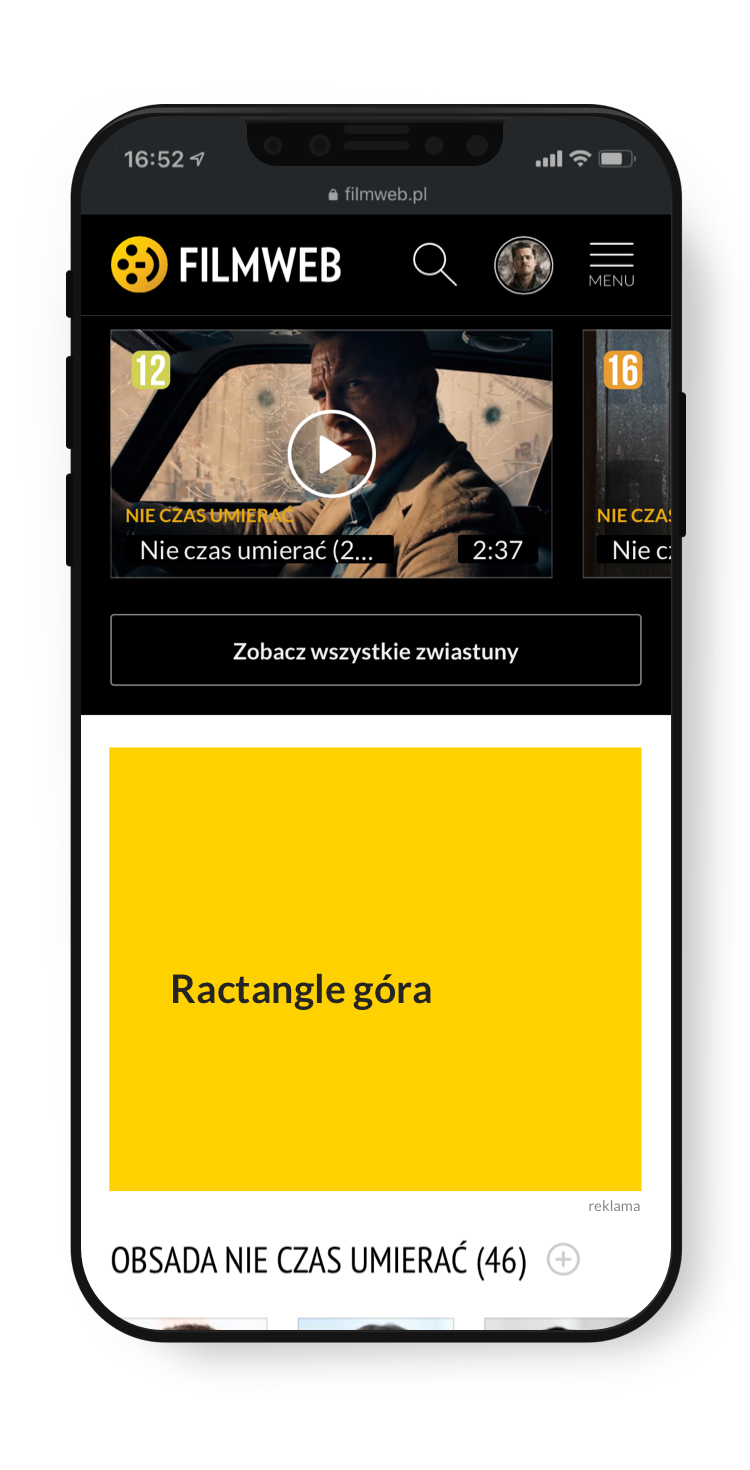
Wymiary: jpg 600x500 px, HTML 300x250 px
Waga: do 60 kB
Format: jpg/gif/png lub HTML5
W przypadku formy HTML5 wymagane jest, aby kreacja była responsywna


Wymagania techniczne
Kod clicka
Wymiary: 750x300 px
Waga: 50 kB
Format: jpg/gif/png lub HTML5
W przypadku formy HTML5 wymagane jest, aby kreacja była responsywna
Banner HTML5 dodatkowo może zawierać plik video
Video w formie pliku mp4. Odtworzenie video leży po stronie krecji HTML5 dostarczonej przez Reklamodawcę.
Dźwięk uruchamiany po kliknięciu w oznaczony obszar
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Waga wideo: max 1,0MB

Wymagania techniczne
Kod clicka
Wymiary: 600x100px
Waga: 40 kB
Format: jpg/gif/png lub HTML5
W przypadku formy HTML5 wymagane jest, aby kreacja była responsywna

Wymagania techniczne
Kod clicka
Kreacja składa się z następujących elementów:
1. Triple billboard 750x300
- Wymiary: 750x300px
- Waga: do 50 kB
2. Belka
- Wymiary: 600x100px
- Waga: do 40 kB
- Format: jpg/gif/png lub HTML5
W przypadku formy HTML5 wymagane jest, aby kreacja była responsywna.
Na formę reklamową Mobile screening składa się triple billboard, który umiejscowiony jest nad menu serwisu oraz belka 600x100px, która umiejscowiona jest w zależności od strony:
strona główna - nad kategorią NEWSY
baza - nad ocenami


Wymagania techniczne
Kod clicka
Wymiary: 300x535px - istotne elementy kreacji powinny znaleźć się w obszarze 300x400px
Waga: 80 kB
Format: jpg/gif/png
Emisja reklama odbywa się pod contentem serwisu ze slotu rectangle w rozmiarze: 300x250px
Wizualizacja: strona główna
Wizualizacja: baza


Wymagania techniczne
Kod clicka
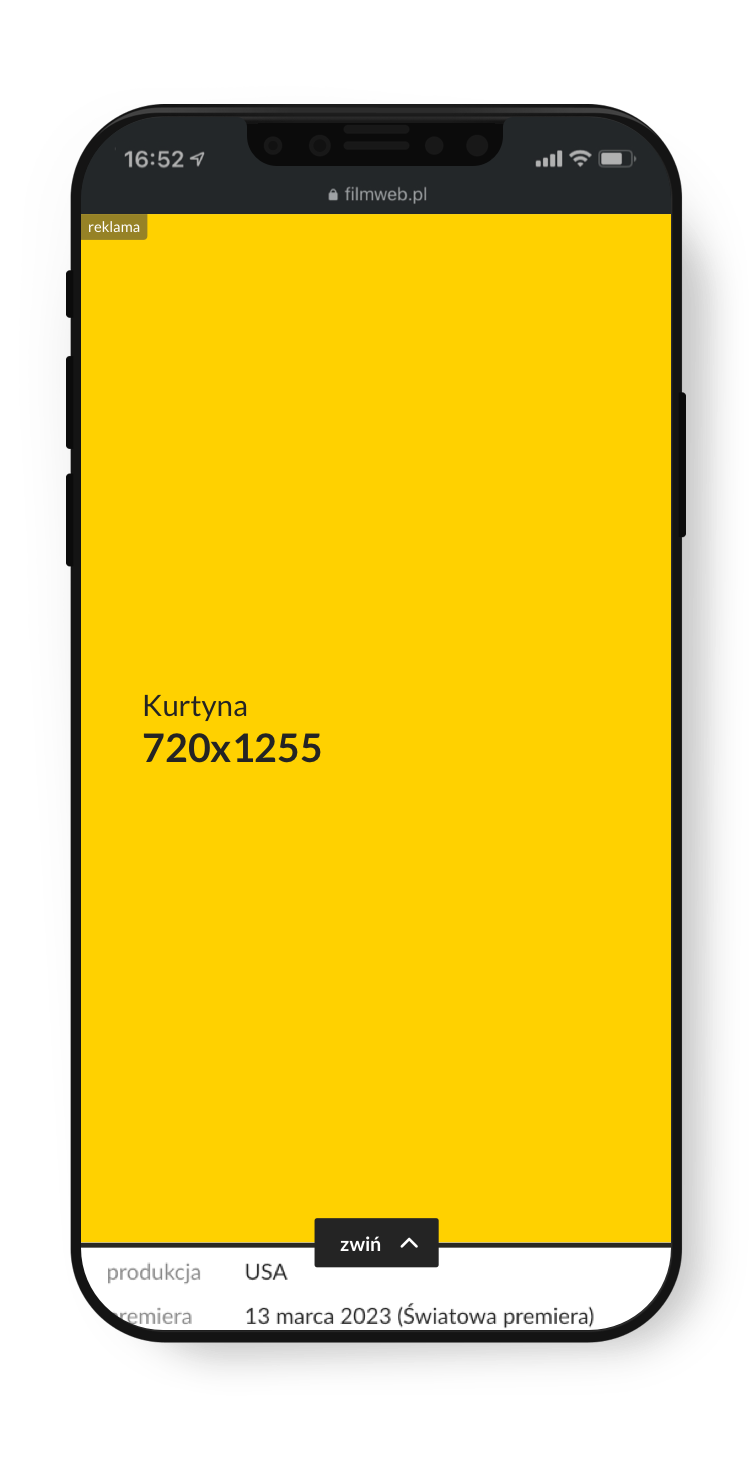
Kreacja składa się z następujących elementów:
1. Triple billboard 750x300
Wymiary: 750x300px
Waga: do 50 kB
2. Kurtyna
Forma reklamowa emitowana nad kontentem serwisu i skalowana do wymiarów ekranu
Wymiary: 720x1255px
Waga: do 120 kB
Format: jpg/gif/png lub HTML5
W przypadku formy HTML5 wymagane jest, aby kreacja była responsywna.
Kurtyna w formacie HTML5 może zawierać player z wideo.
Video w formie pliku mp4. Odtworzenie video leży po stronie krecji HTML5 dostarczonej przez Reklamodawcę.
Dźwięk uruchamiany po kliknięciu w oznaczony obszar
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Waga: max 1,0MB
3. Button rozwijania 100x50px (JPG/PNG), waga 10kB - button powinien zawierac komunikat np. PRZESUŃ lub ROZWIŃ
4. Button zwijania 100x50px (JPG/PNG), waga 10kB - button powinien zawierac komunikat np. ZWIŃ
Dodatkowe uwagi:
Banner pełnoekranowy rozwija się w dół po kliknięciu lub przesunieciu buttonu (button rozwinięcia osadzany jest po stronie serwisu, na środku dolnej krawędzi kurtyny). Po jego zwinięciu widoczny pozostaje banner 750x300px.
Proszę rozmieścić istotne elementy banneru 750x300 w taki sposób, aby button ROZWIŃ ich nie przysłaniał. Obszar ochronny wynosi około 100x90px licząc od środka górnej krawędzi banneru 750x300.


Wymagania techniczne
Kod clicka
Wymiary: 300x600px
Waga: 130 kB
Format: jpg/gif/png lub HTML5
Halfpage w formacie HTML5 może zawierać player z wideo.
Video w formie pliku mp4. Odtworzenie video leży po stronie krecji HTML5 dostarczonej przez Reklamodawcę.
Dźwięk uruchamiany po kliknięciu w oznaczony obszar
Przyciski stop/play, mute/unmute
Video po pierwszym odtworzeniu może być odtworzone ponownie tylko po świadomej akcji użytkownika
Głośność video na poziomie -23 LUFS
Waga: max 1,0MB